WEBデザイントレンドは移り変わりが激しく、毎年新しいデザインやレイアウトが登場します。
今回は、ここ1-2年の流行りと2019年も主流になりそうなWEBデザインのトレンドについて紹介したいと思います。
■タイポグラフィ
ここ2年くらいからよく見かけるようになったタイポグラフィを取り入れたデザイン。
文字を見せるもの、文字を読んでもらうものと大きく2つの使い方があり、いずれもインパクトを与えることができます。
見出しやキャッチフレーズを大きく太字にすることで、視認性を高め、ユーザーに伝えたい情報を伝えることができ、信頼感・安心感のあるデザインに仕上げることができます。

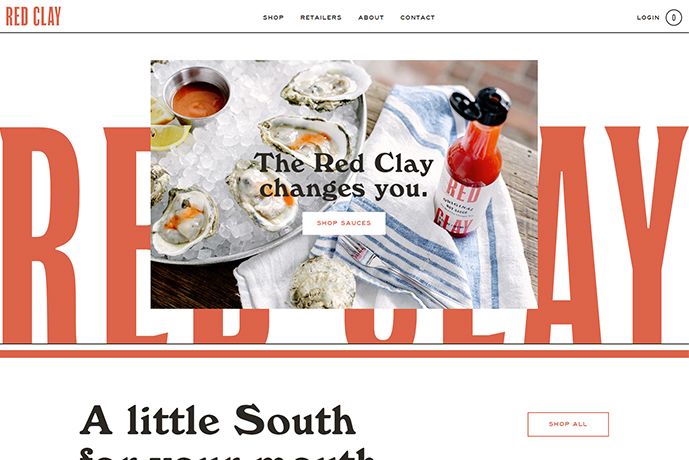
RED CLAY
激辛ソースの海外サイト。キャッチコピーが多きくてインパクトがあります。
ソースボトルや料理の写真もオシャレで大き目に使っているので、個人的には購買意欲をそそられます。笑
■流体シェイプ
英語では「Fluid Shape」と言い、Fluid=流動的、液体という意味から、水たまりや雲のようなゆらりとした曲線を背景などに取り入れたデザインで、幻想的な雰囲気演出します。
流体シェイプを取り入れたデザインは海外サイトで多く見られ、日本のWEBサイトではまだ少なく感じます。保育園や温泉宿WEBサイトなどで流体シェイプに象った画像をイメージや背景などに用いるデザインを時々見かけますね。

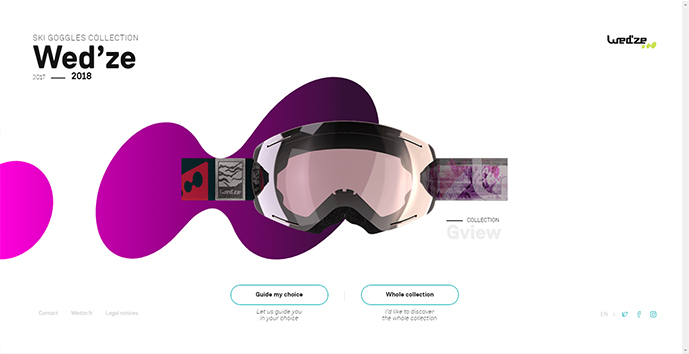
Wed’ze
このように海外サイトでは流体シェイプにグラデーションやパステルカラーを
組み合わせたものが多く見られます。商品やサービスの背景として使うことで、魅力的に見せるような効果を持っています。

POGG SWEET POTAO PIE
メニューボタンの背景や新着一覧カードの背景のアクセントとして流体シェイプを用いています。
シンプルで見やすく、タイポグラフィやノングリッド、動画、パララックス、スクロール時・マウスホバー時のアニメーションなどいろんなデザインテクニックを取り入れていて見ていて楽しいです。笑
■ミニマルデザイン
ミニマルデザインを考えるときに「LESS IS MORE」=「少ない事は効果的」という言葉があり、無駄な要素取り除き、必要最低限の要素や機能に絞って最小限度におさえるデザイン手法です。
スマートフォンといったモバイル端末が普及し、凝ったデザインだと小さい画面からは観覧しずらいことから、ミニマルデザインを採用するWebサイトが増えてきました。
しかし、スマートフォン重視でミニマルにしすぎると、PCで見たときに少し物足りなさを感じることもあります。

Sゝゝ
伝統技術を持つ職人による生活道具の販売サイト。WEBサイト定番の”画面上に横並びタイプのメニュー”を無くし、区切り線なども控えめでシンプルな仕上がり。
白と黒の2色に抑え、見出しやテキスト文字も小さくしていることで、画像が引き立っています。

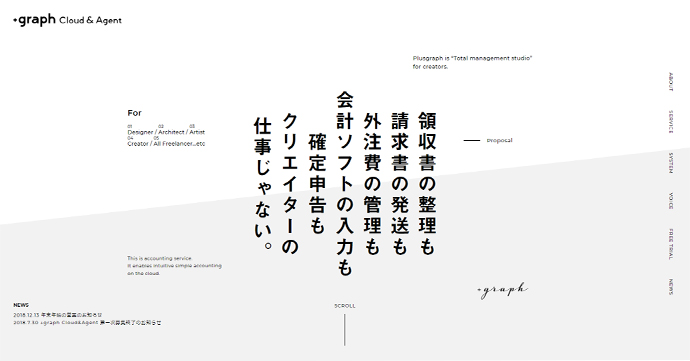
+graph Graph & Agent
こちらもツートンカラーをベースにしたテキスト主体のシンプルなデザインです。
スクロールすると、キャッチコピーや見出しがフワッと現れ、ユーザーに文字を読ませる効果が得られます。スマホでも全体的に見やすいです。
■フラットデザイン2.0
ここ数年定着化したフラットデザインですが、フラットなだけにアイコンなのかボタンなのかわかりにくい..といったユーザビリティの課題があり、これを改善させたのがフラットデザイン2.0。
ドロップシャドーやアニメーションなどを用いてボタンやリンクを表現したりなど、ユーザビリティを考慮したデザインに仕上げる手法です。

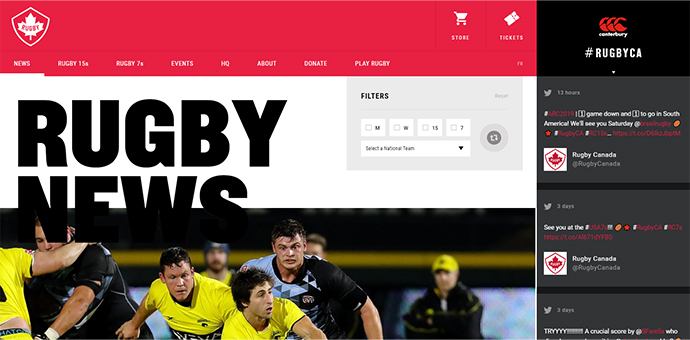
RUGBY
ボタンやクリック可能箇所は、マウスを乗せた時に透過や色が変わるといったアニメーションなどすべてのリンクに何かしら動きを付け、フラットデザインの良さとユーザビリティも考慮しています。試合に挑む選手達の写真や太く大きめのタイポグラフィなども用いて迫力あるデザインに仕上がっています。
■イラストを用いたデザイン
デザインにイラストを取り入れることで印象的なWEBサイトに仕上げることができます。
素材集のものから完全手書きなど、様々なテイストや色合いのイラストを用いたWEBサイトが公開されています。
オリジナル性が高く、使用するイラストやタッチで雰囲気をガラッと変えることができ、
視覚的、直観的に情報を伝える手法としても有効です。

DROOP VILLAGE 小笹
手書き風のイラストを取り入れ、統一感のあります。
見出しやキャッチコピーとそれに合ったイラストを組み合わせることで、直観的にどんな内容かイメージがつきやすくなります。下層ページもスプリットスクリーンレイアウト的な雑誌風レイアウトで読みやすいです。

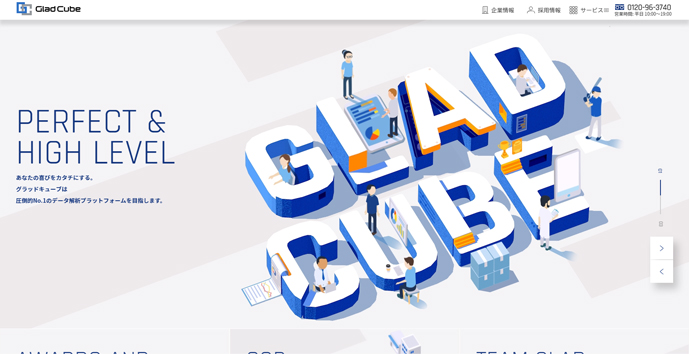
Glad Cube
オフィス風景の立体的なイラストやアニメーションを用いたデザイン。
コーポレートカラーを基調とした色使いに、アルファベットを象った建物、デスク、
人物イラストのサイズ感が可愛らしく、親しみや信頼を感じさせる印象です。
■グリッドデザイン
グリッドデザインは画像やテキストなどのコンテンツ要素がどこで区切られているのかをわかりやすく伝えることができるので、整った印象を与えることができます。グリッドデザインに使うブロック要素には決まった形の「定形型」、伸縮可能な「可変型」、その両方を採用した「ハイブリッド型」があり、コンテンツの内容や量、ブラウザなどよって使い分けます。

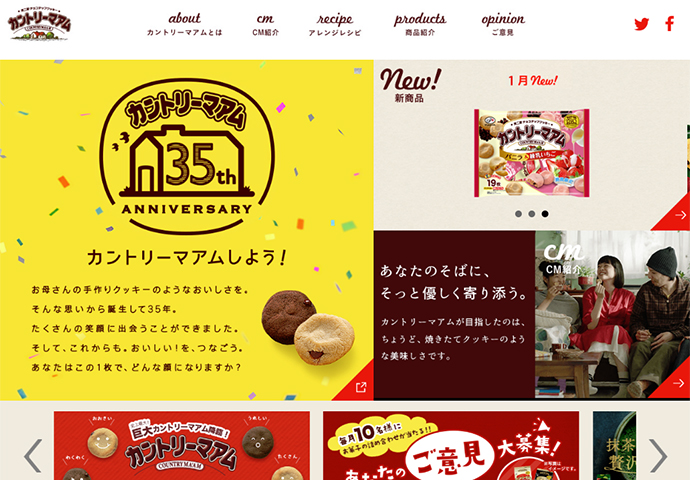
不二家カントリーマアム
四角いブロック要素の中に各コンテンツを抑め上手くまとめられていますね。グリッドデザインはレスポンシブとの相性も良く、スマホやタブレットでの観覧時の最適化がし易いため、コーダーさんからも好まれるデザインです。
■ノングリッドデザイン
整ったレイアウトのグリッドデザインに対しノングリッドデザインは、あえて要素をずらしたデザインです。
文字や画像などの要素を少し重ねたり、ずらしたりすることによって動きのあるレイアウトに仕上げ、見た目もカッコよく人気のある手法です。2018年あたりからノングリッドデザインを取り入れてたWEBサイトが急増しています。
サイト内の全ての要素をノングリッドデザインにすると区切りがわかりづらくなることもあるので、コンテンツによってグリッドデザインとノングリッドデザインを使い分ける方が、メリハリが効きいて全体のバランスが取れ見やすくなります。

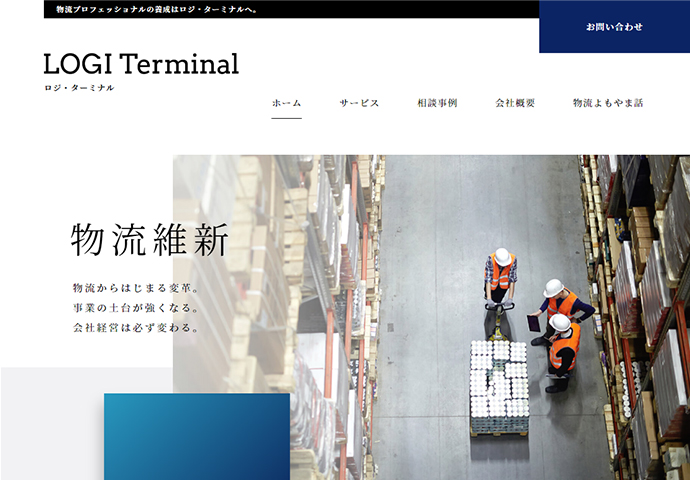
LOGI Terminal
グリッドデザインとノングリッドデザインをうまく使い分けています。余白も大きめにとっているので区切りもわかりやすくて見やすい仕上がりになっています。
いかがでしたか?
このほかにも、最近のトレンドとしては画面中央から左右にコンテンツを分割した「スプリットレイアウト」や、蛍光色・グラデーションなどをカラフル配色するデザインといったのもありますが、色を使いすぎたり大胆な配色は宿泊施設WEBサイトにはあまり向かないですね。
ちなみに、近年の宿泊施設WEBサイトでは、施設や客室の画像を大きくして、グリッド・ノングリッド、タイポグラフィを組み合わせたデザインが増えてきており、しばらくはこの手法が続くのではないかと思います。
こうしてみると、数年前に比べWEBデザインやレイアウトの自由度は高くなっています。
移り変わりがもの凄く早いと言われているWEBデザイントレンド、これからの1-2年どんなデザインやレイアウト手法が登場するのか楽しみです。





