お待たせいたしました!
Adobe XDを使ってワイヤーフレーム制作シリーズ。
前回からの続きです。
※前回はAdobe XDを使ってワイヤーフレーム制作【準備編】です。
今回のブログから作業に入っていきます。
それでは始めていきましょう!
前回は、プラグインを導入したところで終了しました。
そのまま続けていきます。
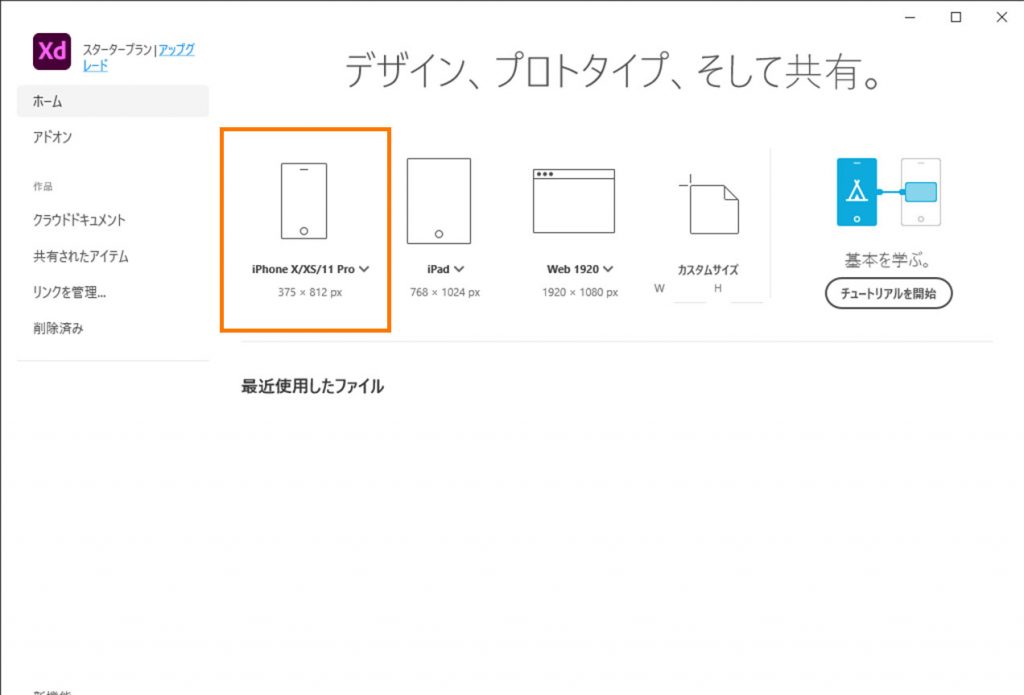
1.XDのホーム画面に戻ります。ホーム画面にある「iPhone X/XS/11 pro」を
クリックします。

最初にやることは、とにかくファイルの保存を忘れないでください。
別名で保存を必ずしてください。
左側のメニューにある三本線(ハンバーガー)→「別名で保存」をしてください。
そして、ひとつの作業が終わるたびに上書き保存!これとっても大事なことです。
保存が終わったら作業に入りましょう!
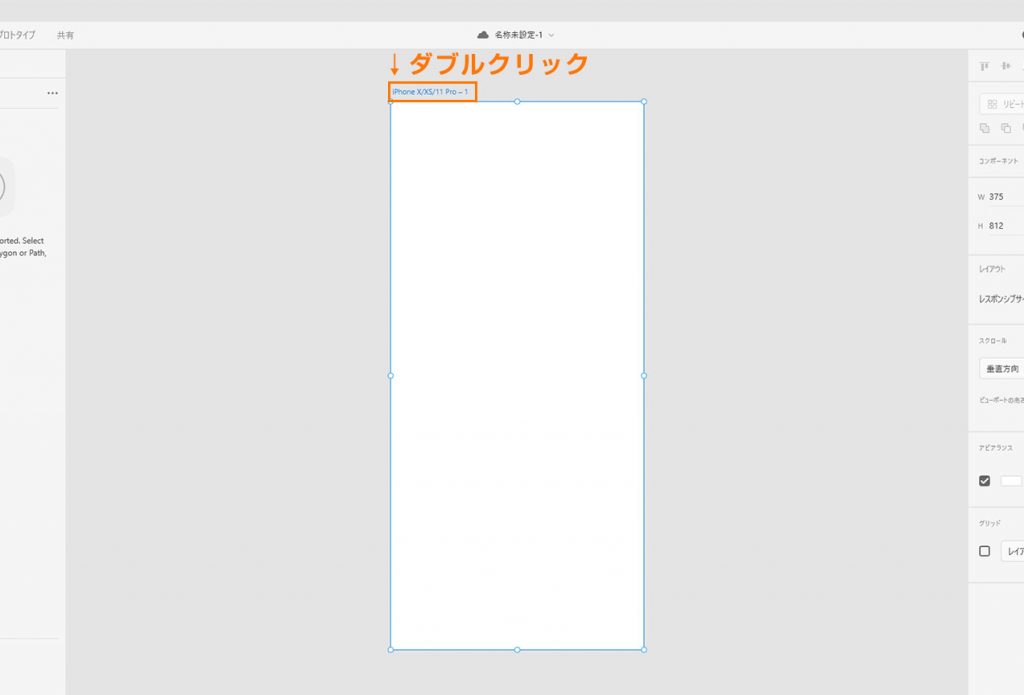
2.白い画面(アートボード)が出てきたらアートボードの上にある「iPhone X/XS/11 pro-1」をダブルクリックします。

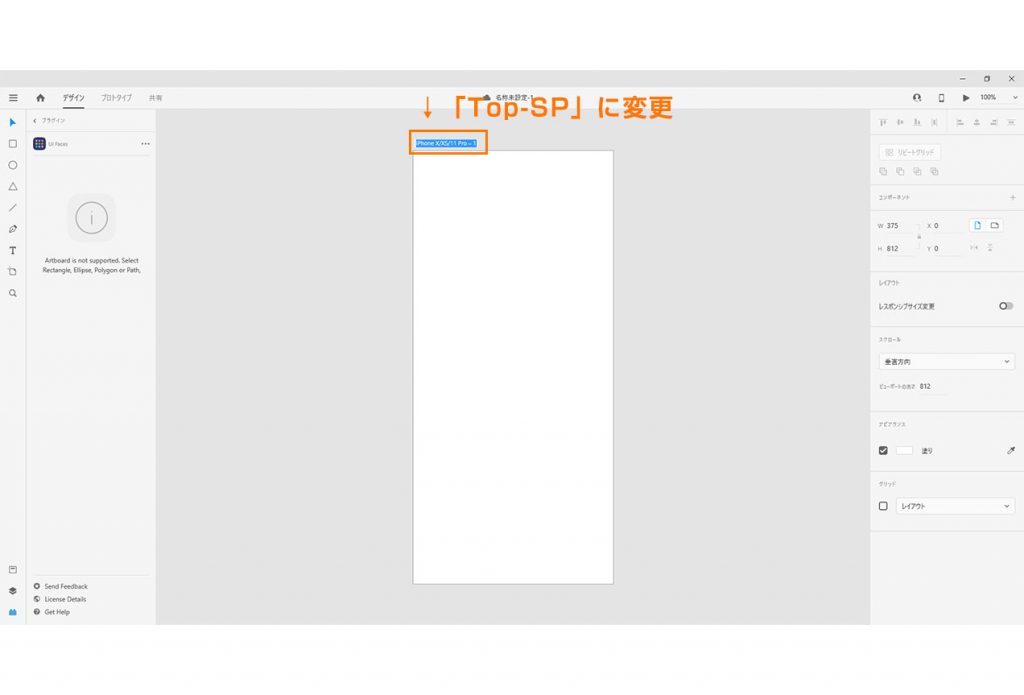
3.アートボード名の変更をします。「Top-SP」に変更します。

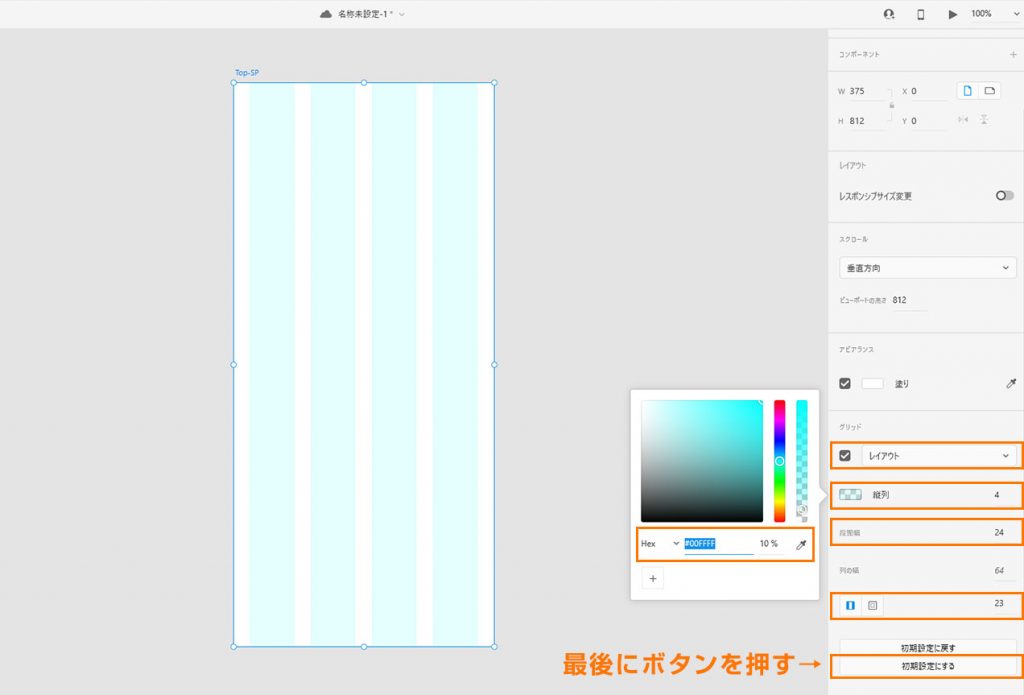
4.最初に右側のメニューにある「レイアウト」にチェックを入れます。
作業がしやすいようにグリッドレイアウトの設定をしていきます。
※グリッドレイアウトとは、コンテンツを格子状に並べることにより、美しく整えられた印象のWebサイトを作るためのデザイン手法です。
有名なところだとTwitter社が開発した「Bootstrap」がグリッドレイアウトでウェブサイトを制作することができます。
チェックが入ると下にある「縦列」~「初期設定にする」までが表示されます。
縦列4、段間隔24、リンクされたときのマージン23に設定します。
※オレンジ枠のところだけ触れば大丈夫です。
カラーは作業しやすい色で大丈夫です。不透明度は10%以下にすると作業がしやすいです。
入力が終わったら必ず「初期設定にする」のボタンを押してください。
※「レイアウト」が表示されないときは一度、アートボード名をクリックしてください。
アートボードが青い枠で囲まれた状態でないと表示されません。

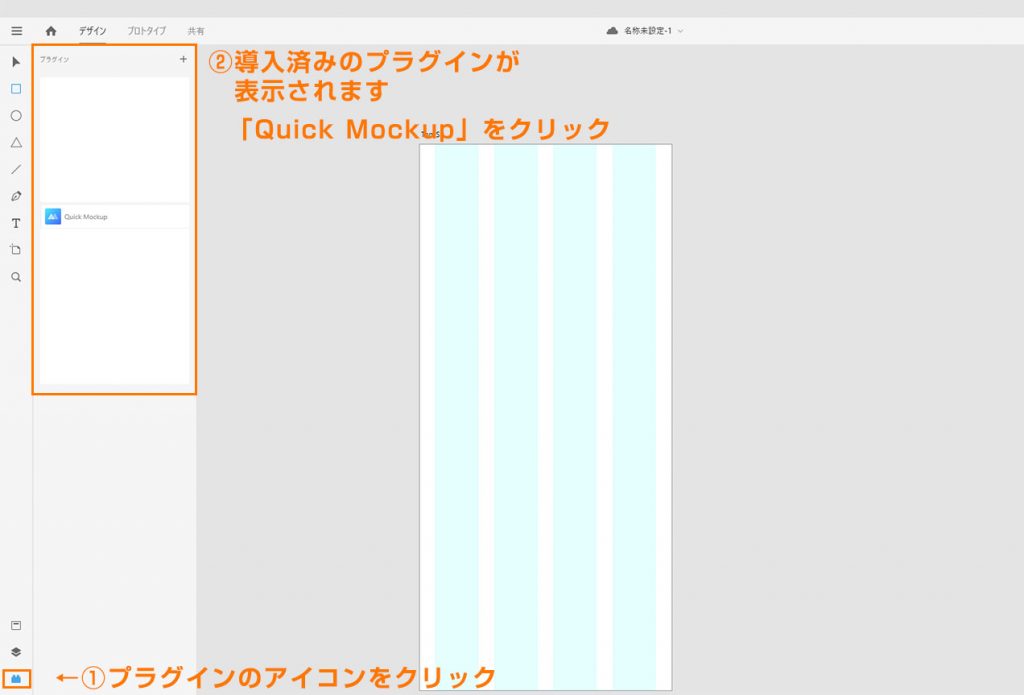
5.次に左側のメニューにある一番下のアイコン「プラグイン」をクリックすると、
導入したプラグインが一覧で表示されます。
前回、導入したプラグイン「Quick Mockup」をクリックします。

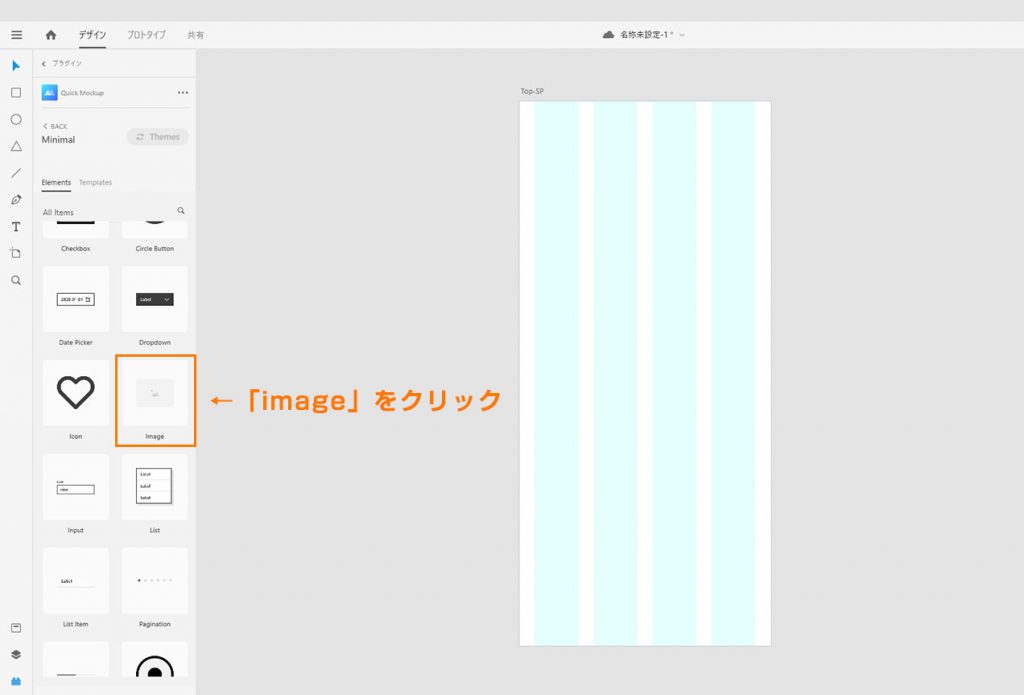
6.「Elements」の一覧から「image」をクリックします。

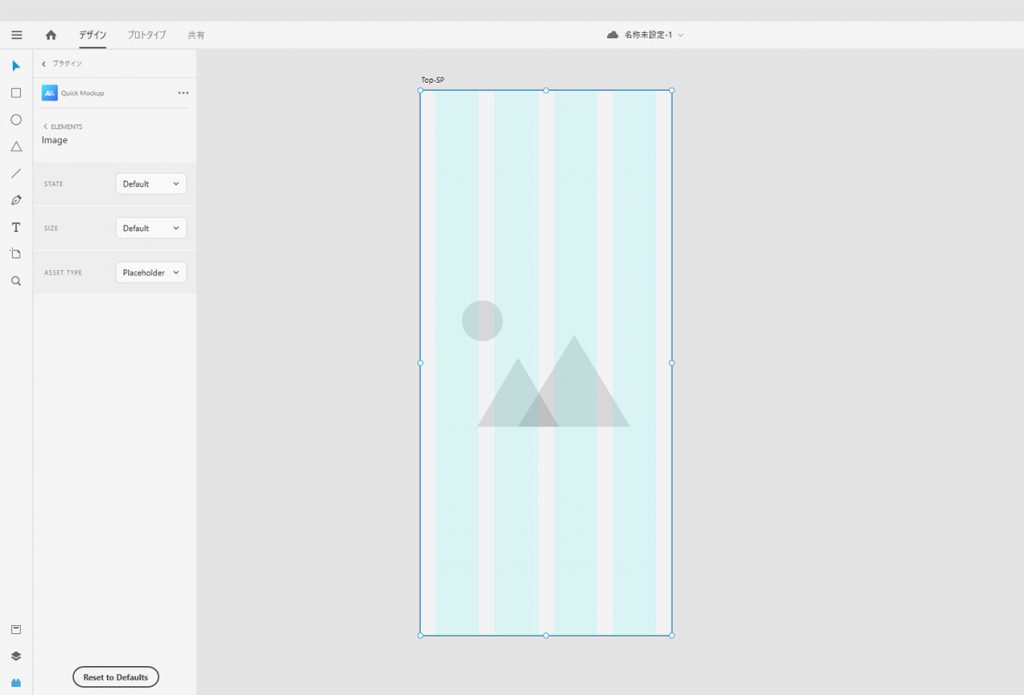
7.アートボードに「image」が出てくるのでサイズを整えます。
下記、画像のように画面いっぱいに画像を配置します。

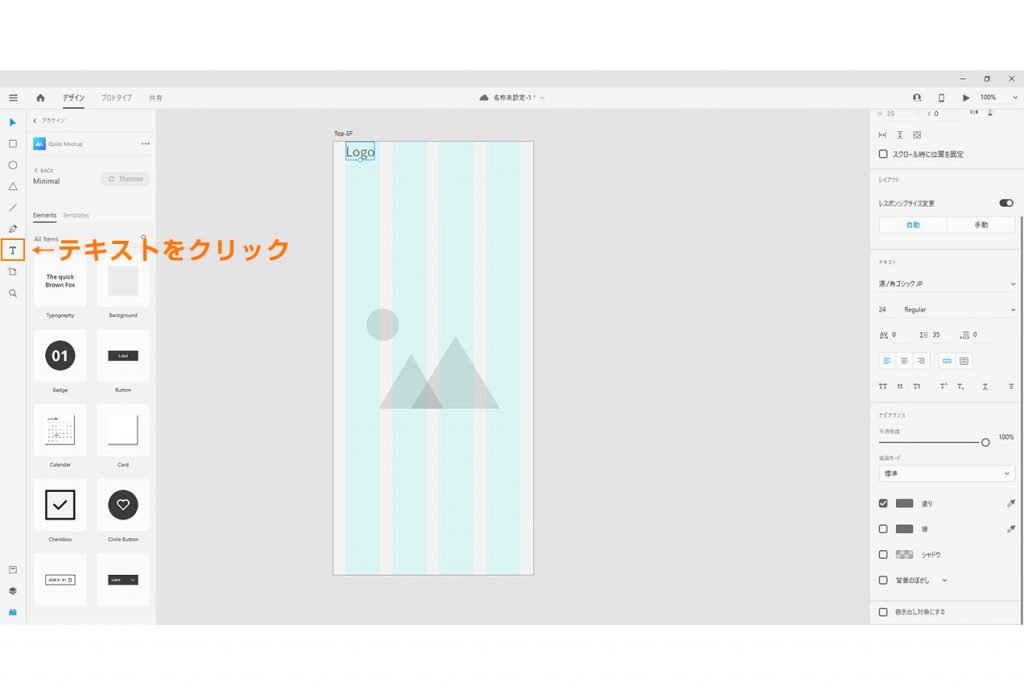
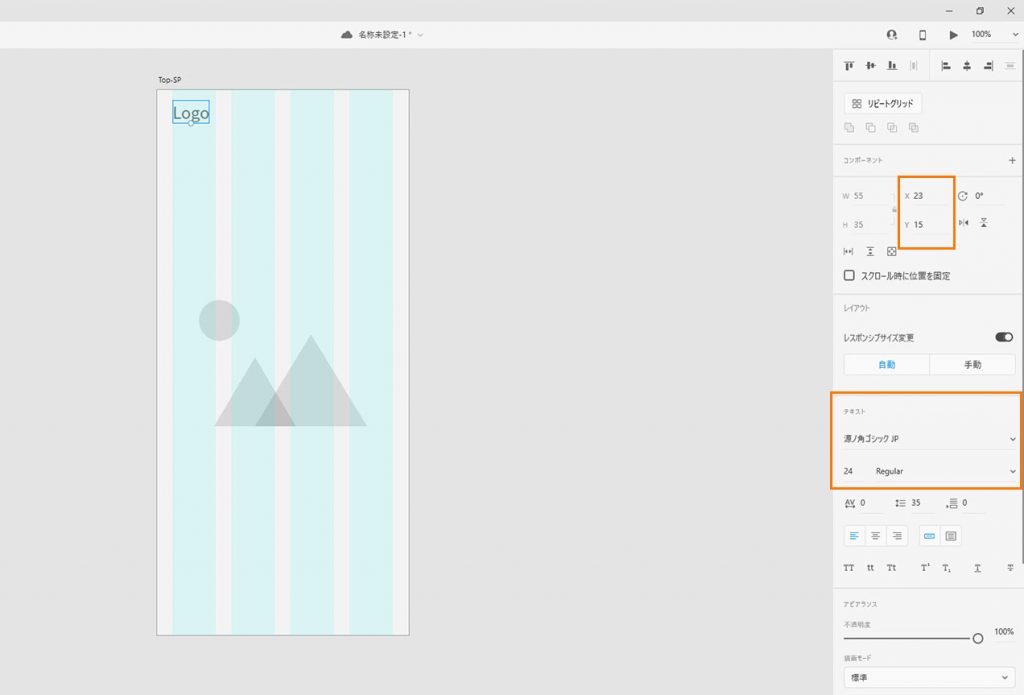
8.次に、テキストを挿入します。「Logo」と入力し、配置していきます。

9.フォント「源ノ角ゴシックJP」 サイズ24 太さレギュラーにします。
お好きな位置へ「Logo」を配置してください。私はX23、Y15へ配置してみました。
アートボードの左右にある白い余白にかぶらないように配置してください。

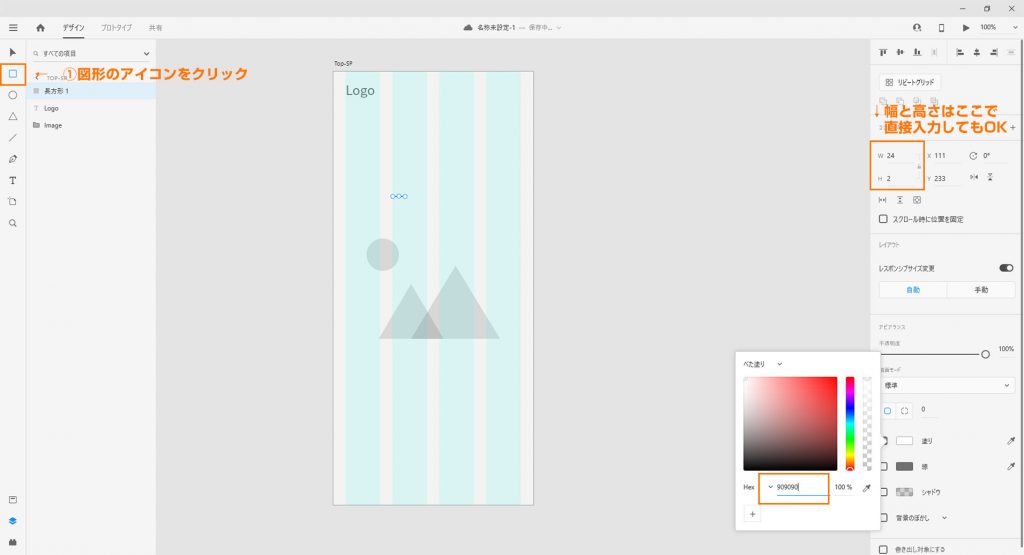
10.左側のメニューから図形のアイコンをクリックして「ハンバーガー」を作っていきます。
幅24、高さ2の図形を作ってください。
最初に適当な大きさで図形を作って右側で幅と高さの数値を入力して図形を作ることもできます。
塗りを#909090に指定、線はチェックを外してください。

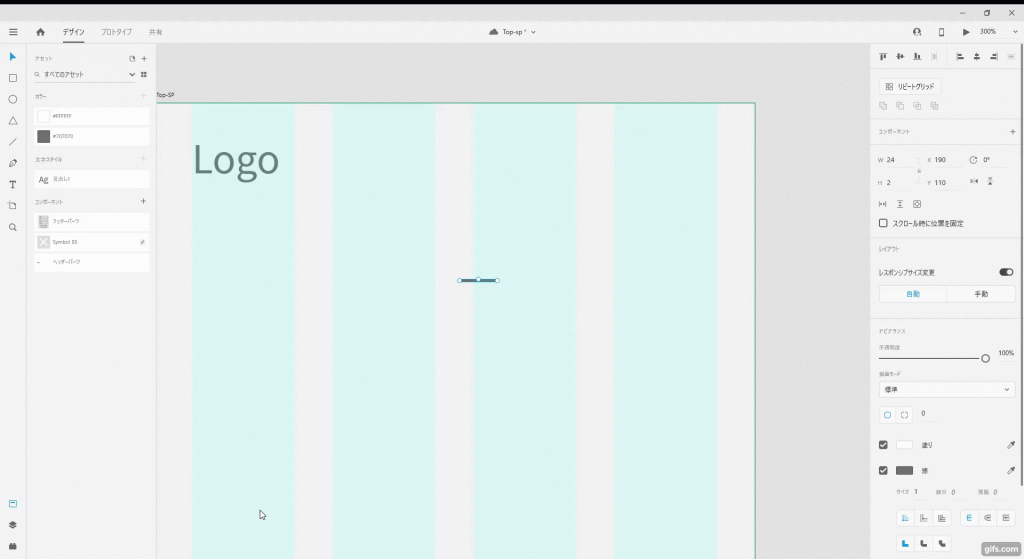
11.図形をクリックしている状態で右側メニューの上にある「リピートグリッド」をクリックします。
緑色の枠に変わったら下にドラッグして合計3本になるまでリピートします。
線の間もあるピンクが余白になります。余白は7になるよう調整します。

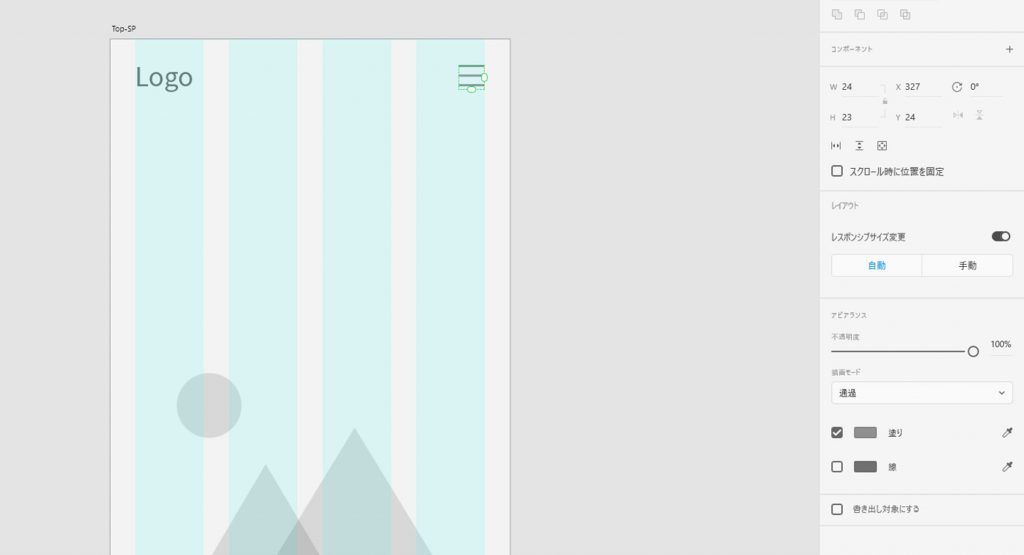
12.作成した「ハンバーガー」も配置していきましょう。
私はX327、Y24で配置しました。

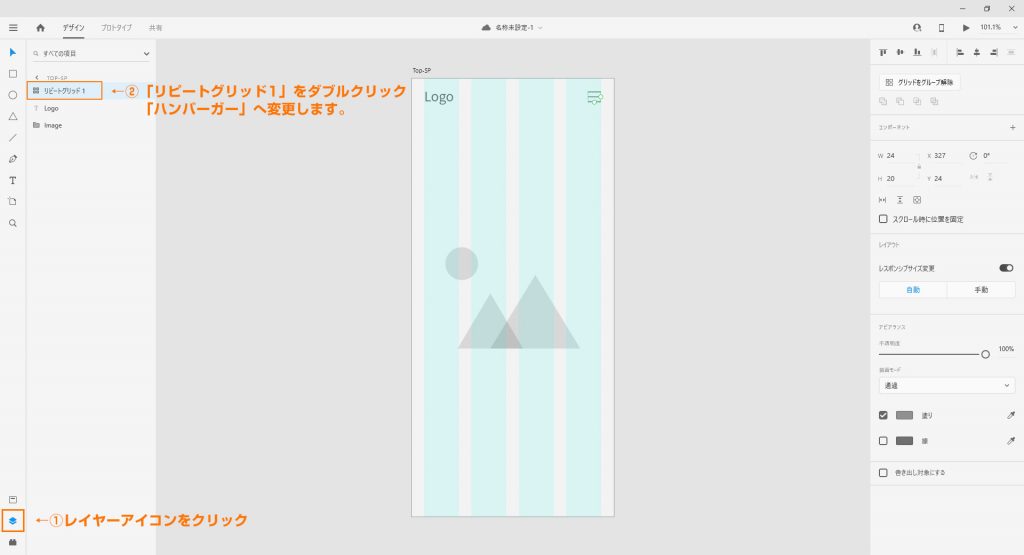
13.それでは今作った「ハンバーガー」のレイヤーの名前を変更していきます。
左側のメニュー下の方にある3つ並びの真ん中にあるアイコン。「レイヤー」と言います。
先ほど作ったのが「リピートグリッド1」になります。これをダブルクリックして名前を「ハンバーガー」へ変更します。

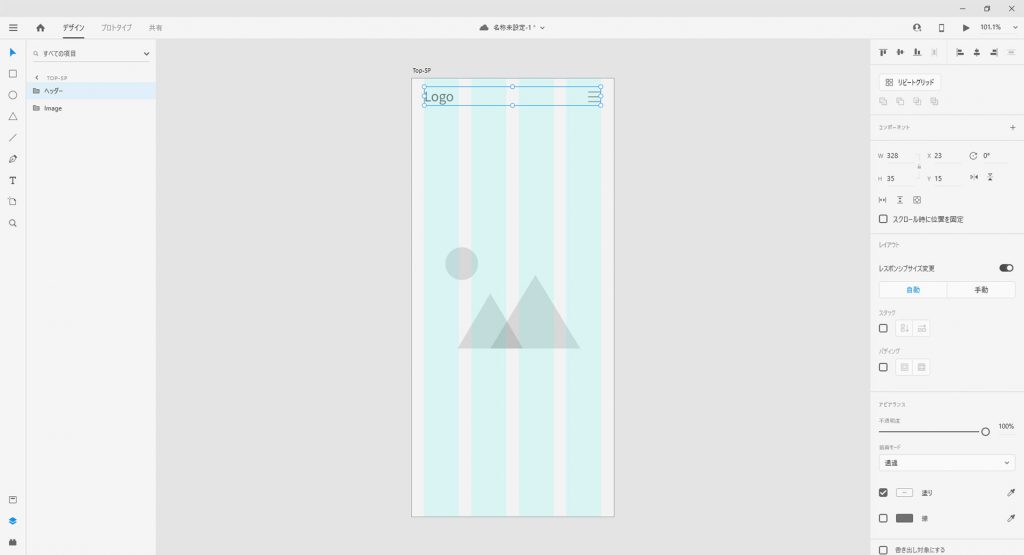
14.「ハンバーガー」と「Logo」をクリックした状態でCtrl + G で一つのグループにします。
フォルダが出来たらフォルダの名前もダブルクリックして「ヘッダー」へ変更します。

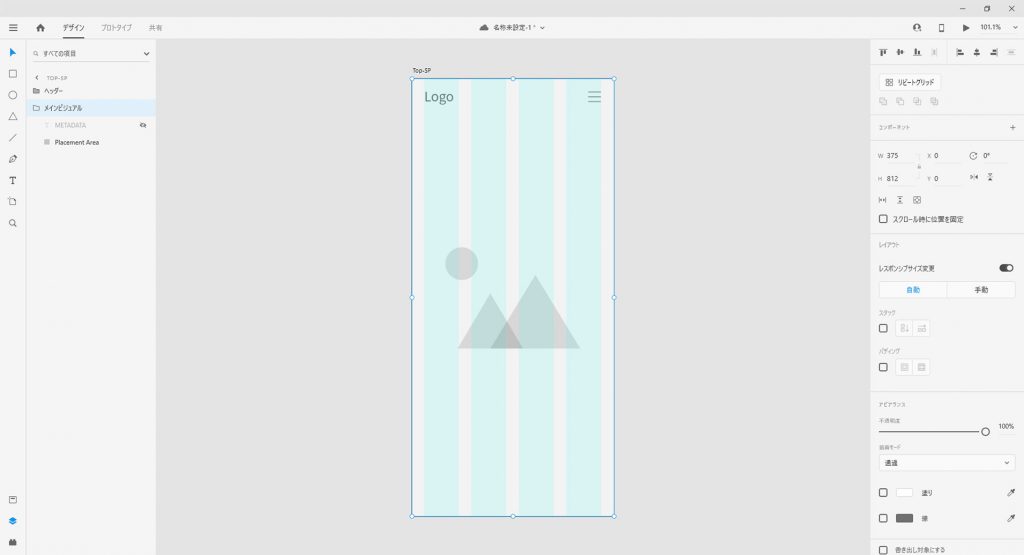
15.最初に配置したImageも「メインビジュアル」へ変更します。

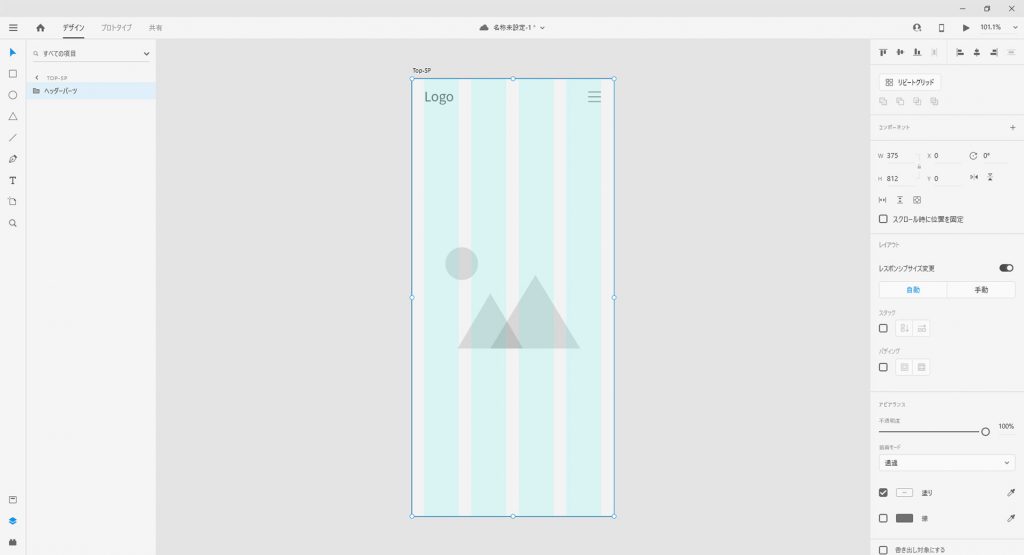
16.「ヘッダー」と「メインビジュアル」を一つのグループにします。
フォルダ名も「ヘッダーパーツ」へ変更します。

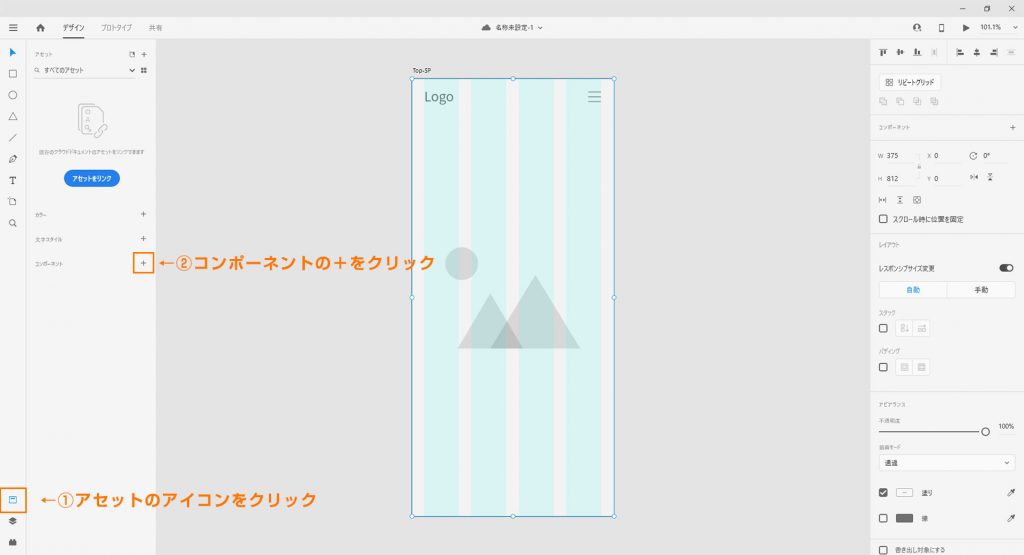
17.次によく使うパーツを登録して作業が効率進めるようにしましょう。
まずは、左側のメニュー下の方にある3つ並びの一番上のアイコン。「アセット」と言います。
「アセット」のアイコンをクリックすると、アセットの画面に変わります。
「コンポーネント」にある+をクリックします。

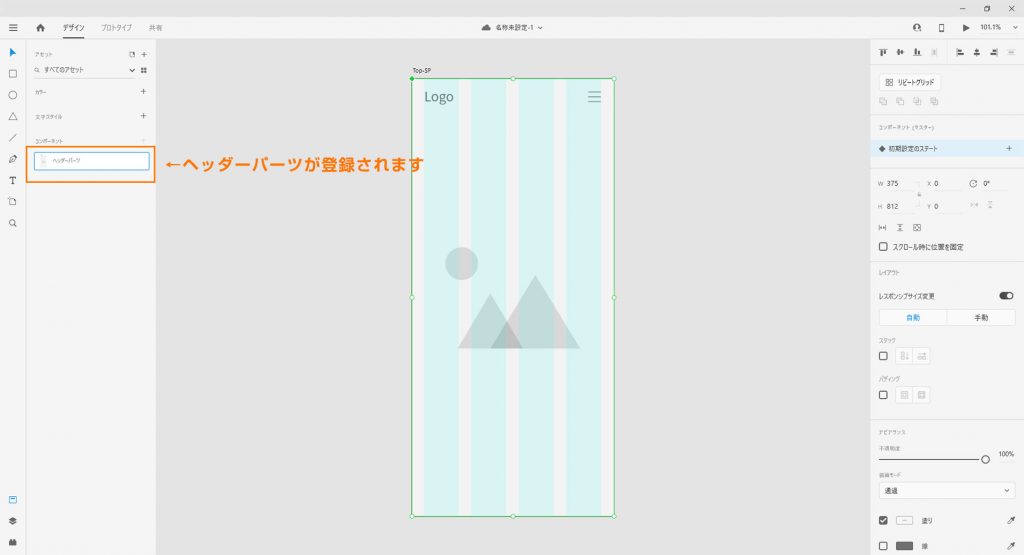
18.先ほどグループにまとめた「ヘッダーパーツ」が登録されました。

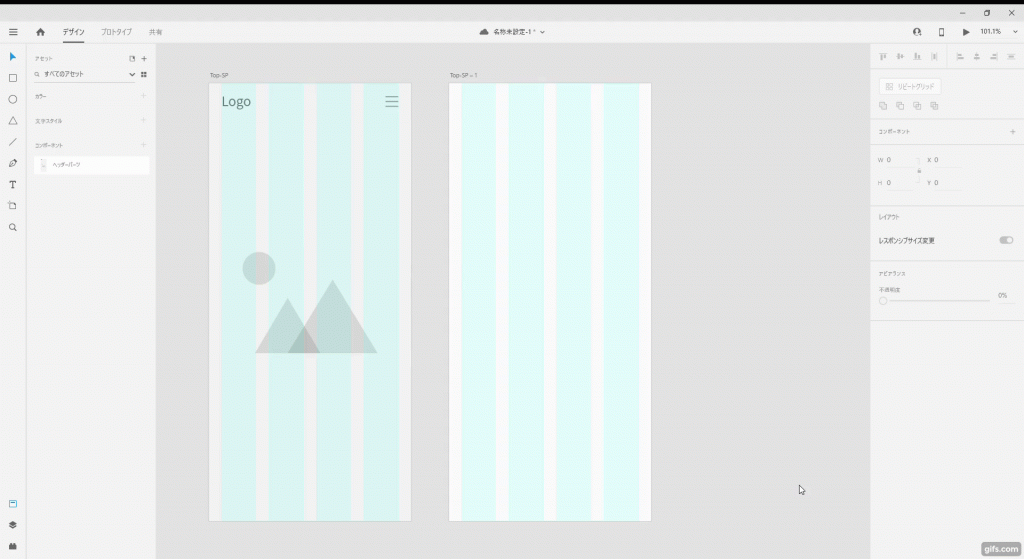
19.これで、新しいアートボードを作成した時に「アセット」→「ヘッダーパーツ」をドラッグ&ドロップで配置することができます。
※固定で動かない所は、アートボード全体をコピペ→アートボードを追加→要らない所は消去。という方法でも可能です。

今回は、ブログが長くなりすぎてしまいましたので
残りの部分はまた次回に持ち越しです!
次回からは、似たような作業方法は省略して進めていこうと思います。
ちなみに、次回でフッターまで作っていきます。
自分で色んなパーツを作ってみたり、自分で作ったパーツは「コンポーネント」に登録してしまえば今後も使えますし、
プラグインのQuick Mockupを使ってパーツを組み合わせてデザインしてみるのもおススメですよ!
それでは次回お会いしましょう!
Adobe XDを使ってワイヤーフレーム制作【作業編-1】
ファイブスターコーポレーションでは、ホテル・宿泊施設の集客や運営に
お困りの事業主様・オーナー様をサポートする様々なサービスを提供しています。
まずはお気軽にご相談ください。
ファイブスターコーポレーションの紹介動画はこちら⇓





