こんにちは!
かなり久しぶりになってしまったブログですが
みなさんはいかがお過ごしでしょうか。
沖縄では、梅雨も明けて連日30度を越える気温で早くも夏到来です。
夏バテだけはならないよう気を付けていきたいところですね!

前置きは置いておいて、今回のブログの本題に入ろうかと思います。
先日、私が購入した本と、とあるツールを使った制作方法を紹介していこうかと思います。
今回は、スマートフォンサイトのワイヤーフレームを作っていきます。
ブログが長くなりそうなのでブログを分割で紹介しつつ、今回はトップページの作成をしていきます。
私が購入した本は「Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル」です。
ちなみに、Adobe XDとは、ウェブサイトやレイアウトなどのデザインを作成できるツールです。
Photoshopでも作成することは可能ですが、前々から触ってみたかったツールでもあり、タイミングよく本も発売されたということで始めてみました。
2020/05/29発売の本で、今からAdobe XDを始めたい人におススメできる本となっております。
(のちのち購入すると、ソフトのアップデートで本を見ながら学習すると仕様が変わっていて困るときありますよね・・・)
なので!今がチャンスですよ!
本自体は全255ページもあるので、さすがに全部の内容を紹介するのは読んでいる方も大変だと思い、
私なりにXDを触ったことがない方向けに作成方法を紹介しようと思います。
プラグインを導入して作ってみようと思うので全部作ることはありません。
もちろん全部手作業ですることも出来ます。XDの使い方を知れるのでおススメですよ!
ちなみに、今回のブログは「準備編」です。
XDで作業するためにまずは準備していきましょう。
※いくつかの作業は省略して紹介させていただきます。
1.まずはAdobeのアカウントを作成しましょう。
※今回は省略させていただきます。
2.Adobe XDをインストールします。
※今回は省略させていただきます。
※Adobe XDはスタータープランというのが用意されています。スタータープランは無料です。
3.XDがインストールできたらXDを開きます。
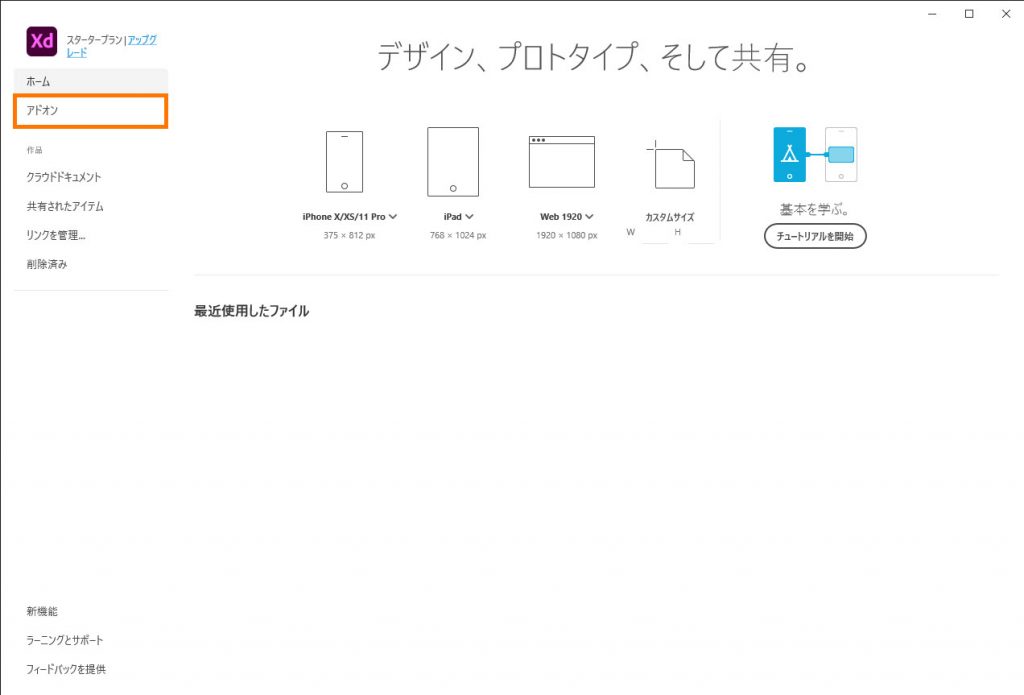
4.左側のメニューから「アドオン」をクリックします。

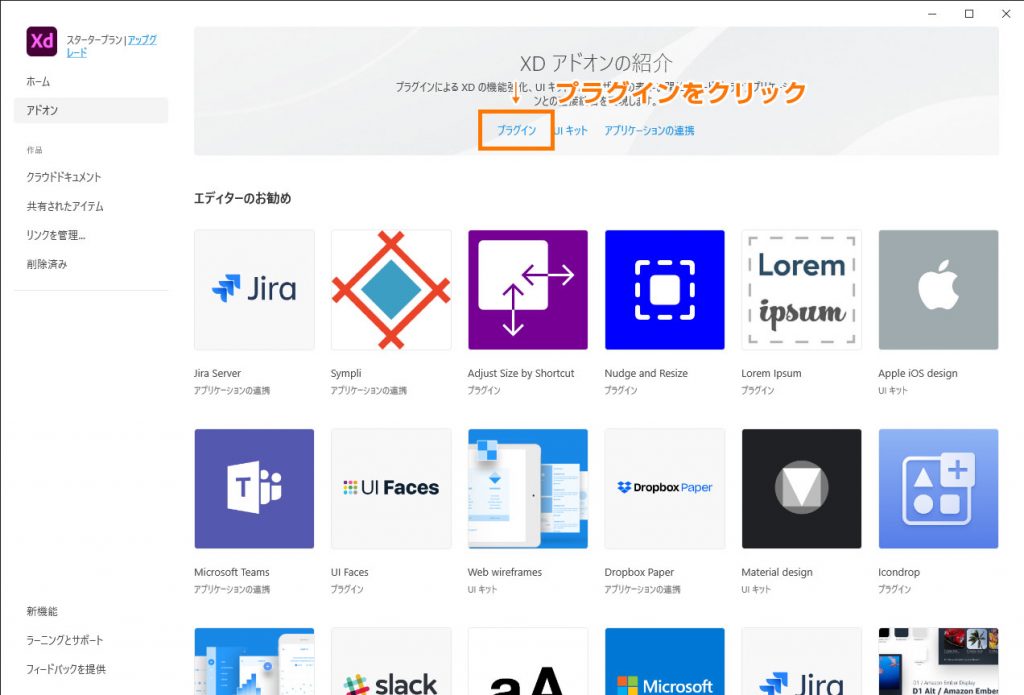
5.「プラグイン」をクリックします。

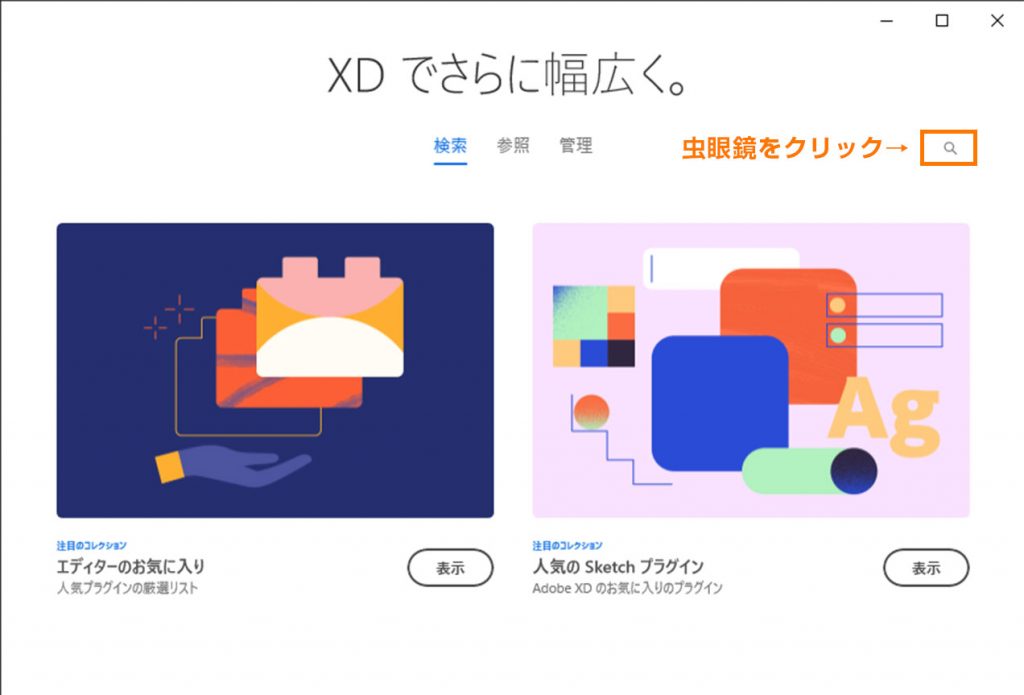
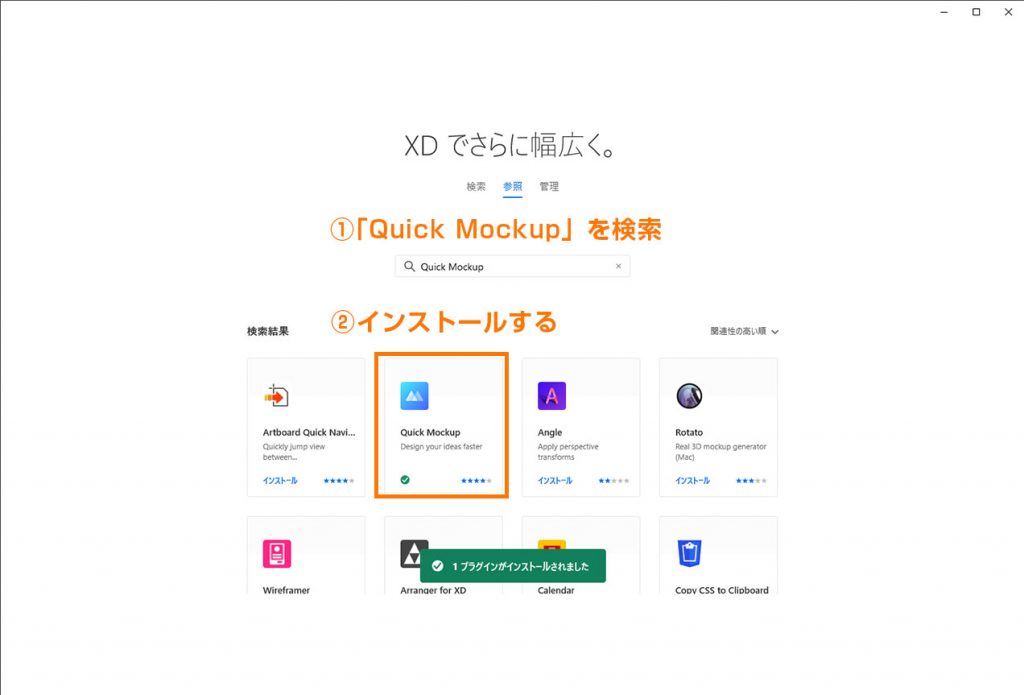
6.虫眼鏡のアイコンをクリックして「Quick Mockup」を検索して、インストールしましょう。

7.インストールが終わったらウインドウを閉じてください。

これで準備編は終了です。次回から作業に入っていきます。
ここからは番外編です!
あると便利なプラグインも紹介していきたいと思います。
他のブログやXDの検索でも出てきますので気になったものをインストールして
触ってみるのも有りだと思います!
番外編のプラグイン その1「VizzyCharts」
グラフを生成することが出来るプラグインです。
数値データはcsvファイルで読み込んで作業効率アップです。
コーポレートサイトにオススメなプラグインです。


番外編のプラグイン その2「The Person Does Not exist」
※リンク先は公式サイト
ホームページ自体は去年ぐらいから話題になっていた、その名の通り「この人物は存在しません」
AIが実際に存在しない人物を作成。制作のダミー画像として使えるXD用のプラグイン。
作り方も簡単です。ポチポチ作業です。
ちょっと不満なのが日本人?アジア人?ぽい人物はあまり見かけないという所ですかね。(個人の感想)

細かい人物の指定があるなら「UI Faces」がおススメ!
こちらは年齢、性別、髪の毛の色、表情を指定することが可能です。
他にもXDにはプラグインがたくさんありますので
自分に必要なプラグインを探してみることをオススメいたします。
Adobe XDを使ってワイヤーフレーム制作【準備編】
ファイブスターコーポレーションでは、ホテル・宿泊施設の集客や運営に
お困りの事業主様・オーナー様をサポートする様々なサービスを提供しています。
まずはお気軽にご相談ください。
ファイブスターコーポレーションの紹介動画はこちら⇓





