こんにちは。安里です。
今回は、ブラウザ上でワイヤーフレーム制作ができる
MockFlowを使ってファイブスター公式サイトの
ワイヤーフレームを制作してみます。
簡単ではありますが、使い方も紹介しつつ
制作していこうと思います。
まずは下記のURLからMockFlowのサイトへ
MockFlow
https://mockflow.com/
青いボタンの「Get started for FREE」を押して 次へ進んでください。

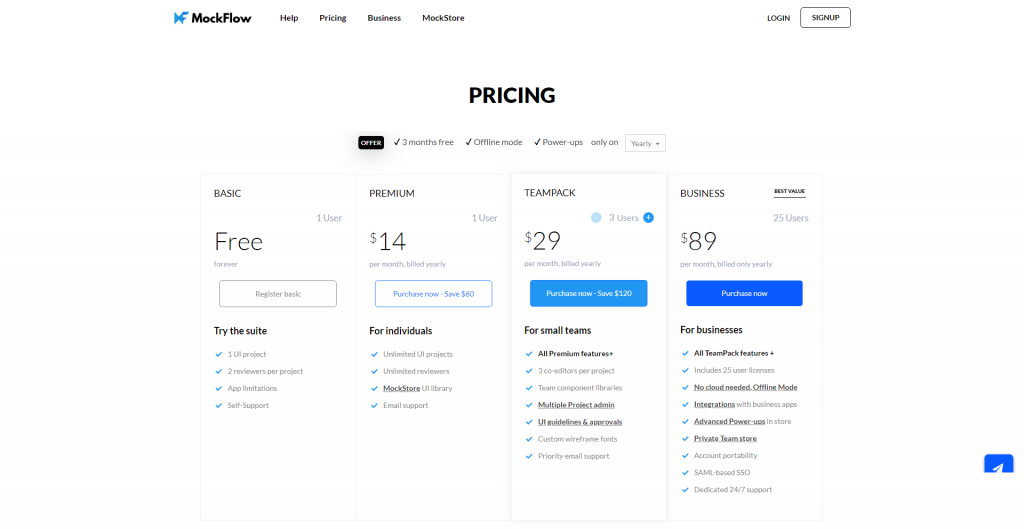
今回は、Freeプランで制作します。一番左側のボタンをクリックして進みましょう。

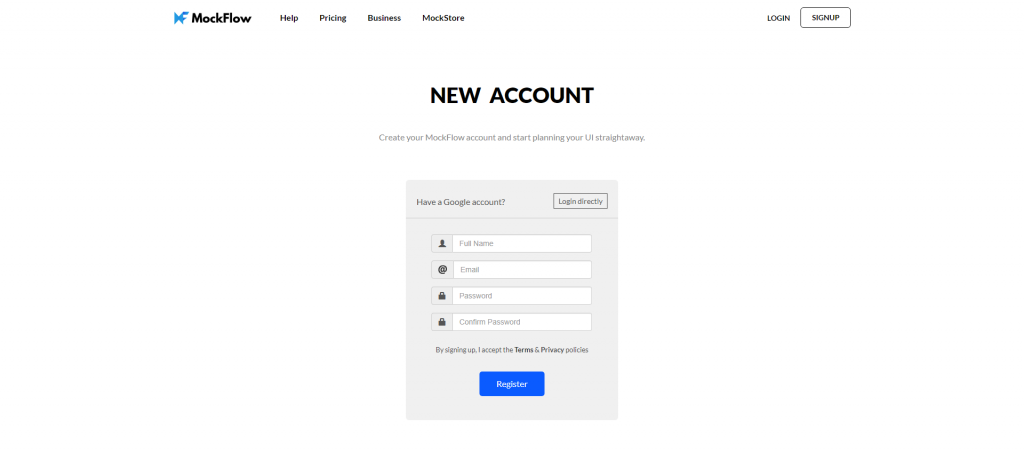
MockFlowは、登録後に利用することができます。
氏名・メールアドレス・パスワードを入力して新規登録をしましょう。

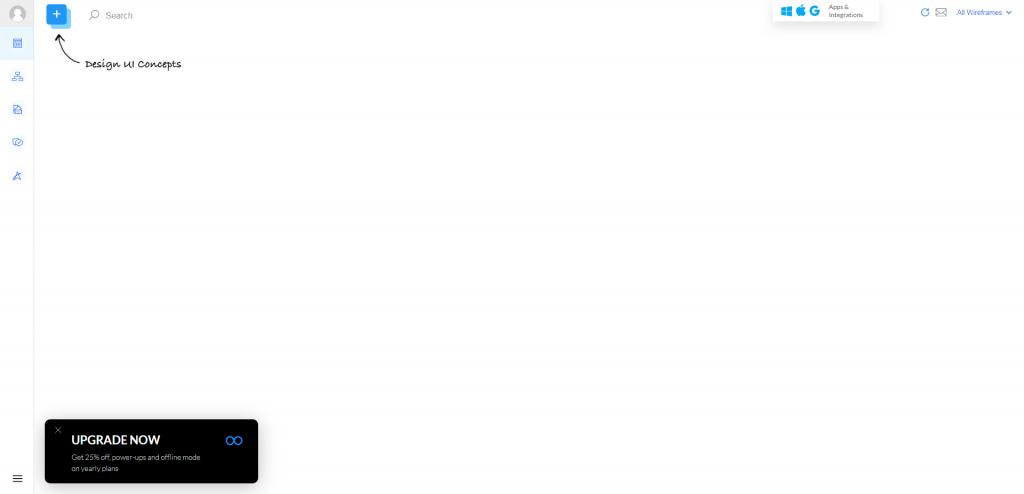
新規登録が完了すると、上記のような画面になると思います。
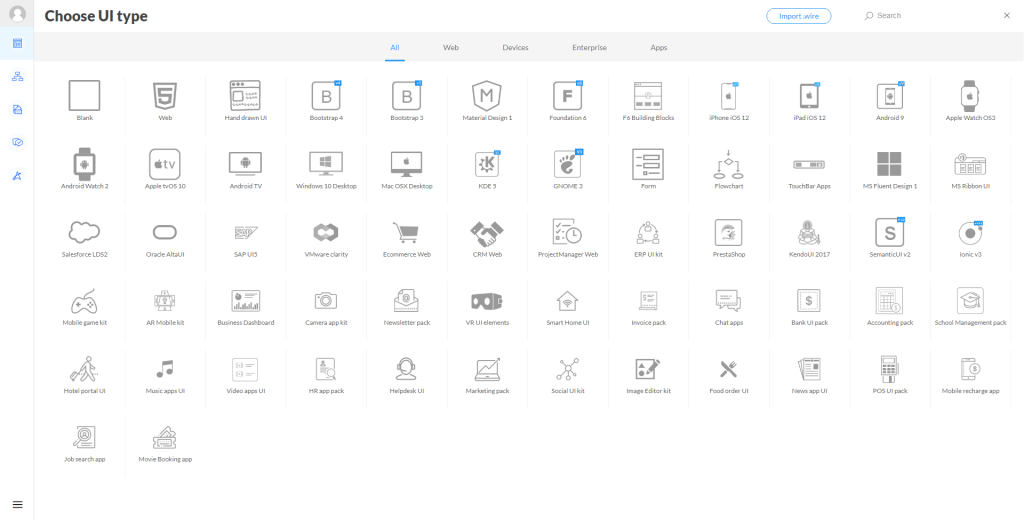
+を押して早速ワイヤーフレーム制作に進みましょう。

「Choose UI type」の下に一覧でテンプレートが出てきます。
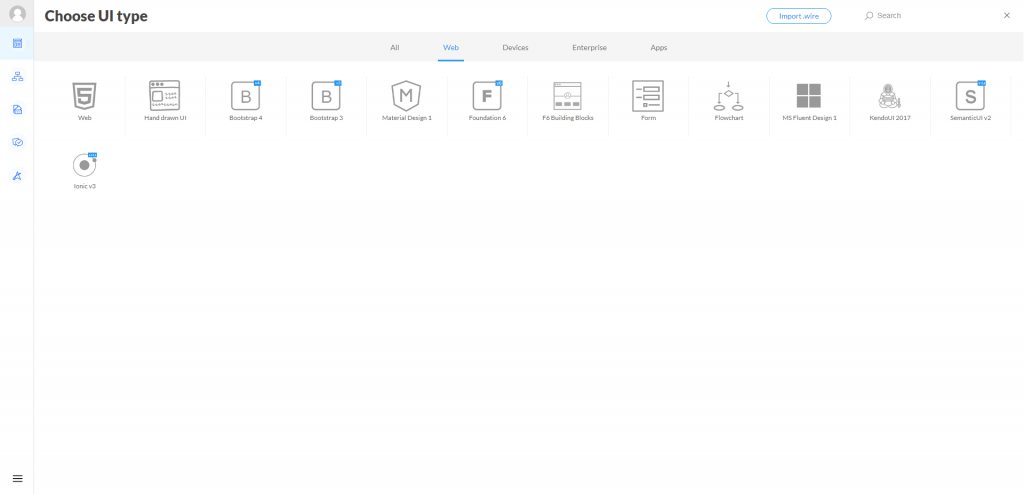
今回はWebのワイヤーフレームを制作するのでメニューバーから「Web」をクリックしてください。

今回は、「Hand drawn UI」をクリックして自由に制作していきます。

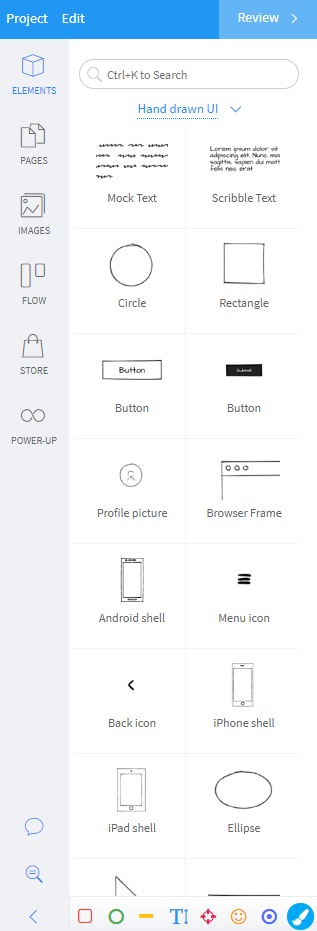
新規ページの左側に使えるツールが一覧で並んでいます。
テキスト、サークル、ボタン、アイコン、画像などワイヤーフレーム制作で必要なものを
ドラッグ&ドロップで好きなところへ配置してみてください。

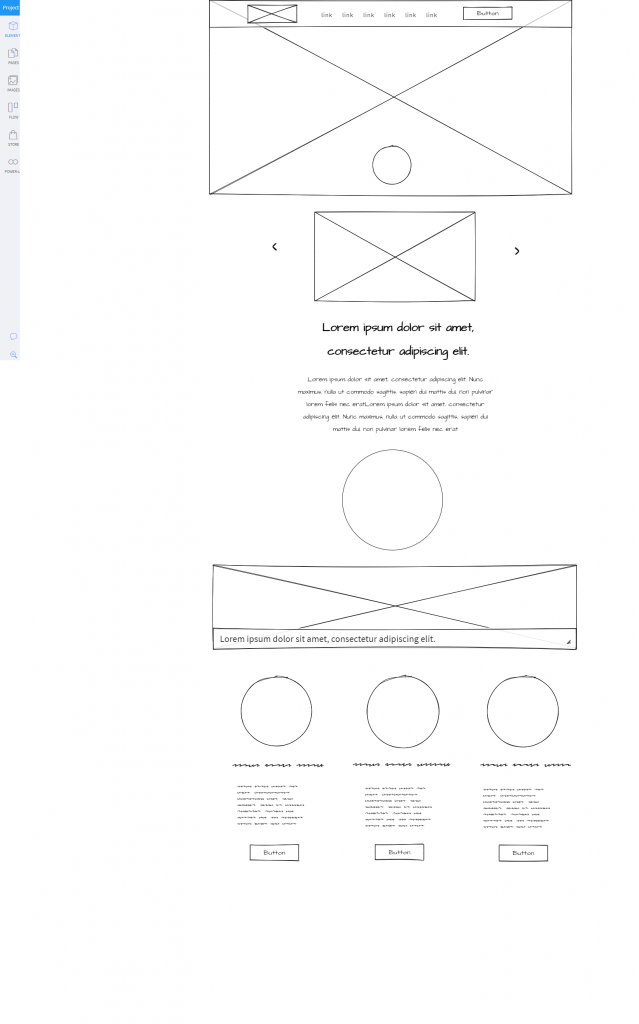
途中までですが、ファイブスター公式サイトのワイヤーフレームを
制作することができました。
サンプルサイトとして制作したので余白やサイズは無視して制作しました。

いかがでしょうか。
ワイヤーフレーム制作は、手書きやエクセル・プレゼンテーションソフトなどを
使用して制作している方も多いと思います。
他にもワイヤーフレームツールは色々ありますが、
手軽に始められるMockFlowでウェブデザインについて学べると思います。
Freeプランでは1つのプロジェクトしか制作することができませんので、
気に入ったのであれば有料プランへ登録することをお勧めいたします。





