こんにちは!
またまたやってきました。
第一弾 Adobe XDを使ってワイヤーフレーム制作【準備編】
第二弾 Adobe XDを使ってワイヤーフレーム制作【作業編-1】
第三弾のAdobe XDを使ってワイヤーフレーム制作【作業編-2】
前回の続き~フッターまで仕上げていきます。
前回も書きましたが、同じような作業は今回から省略しつつ
フッターまでの作業を進めていきますのでよろしくお願いいたします。
ブログ全体としては短くしましたが、作業は多くなっていますのでゆっくり進めていってください。
※スクリーンショットは載せていますが、作業方法が分からなくなった場合は前回の記事をご覧ください。
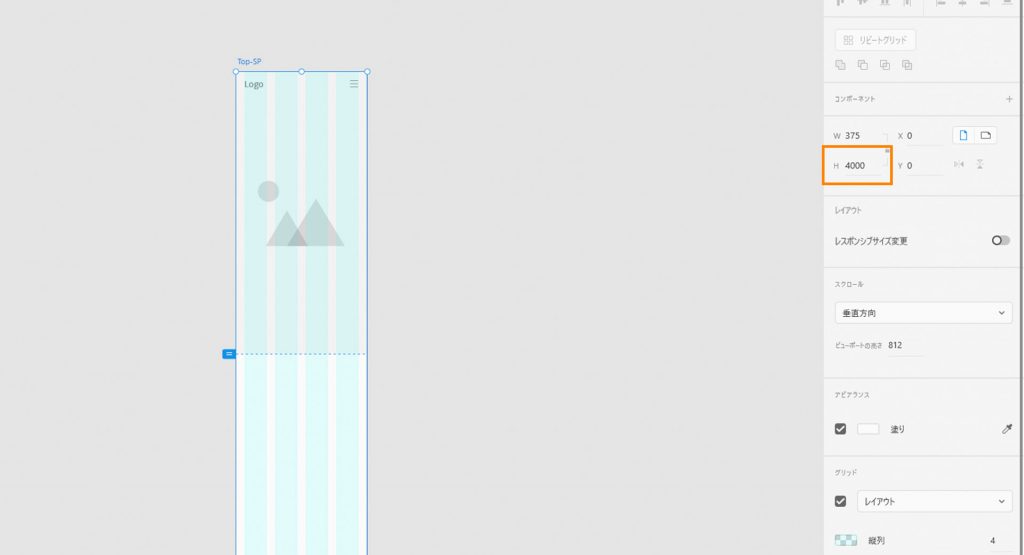
1.アートボードが足りなくなったので高さを調整します。
「アートボード名」をクリックし、高さ4000にします。
※作業を進めていって足りなければまた、アートボードの高さを調整してください。フッターまでの作業が終わって余っているならアートボードの長さも調整してください。

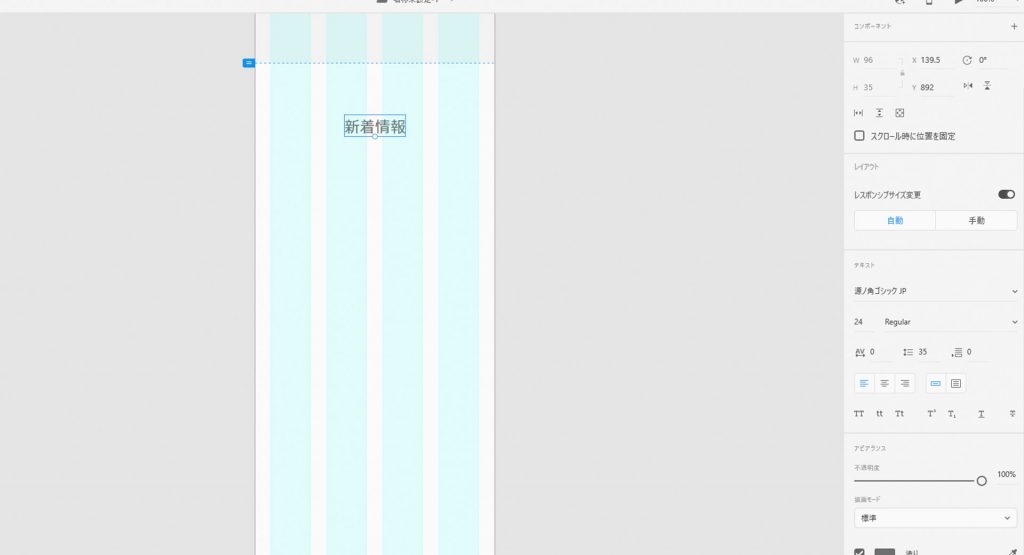
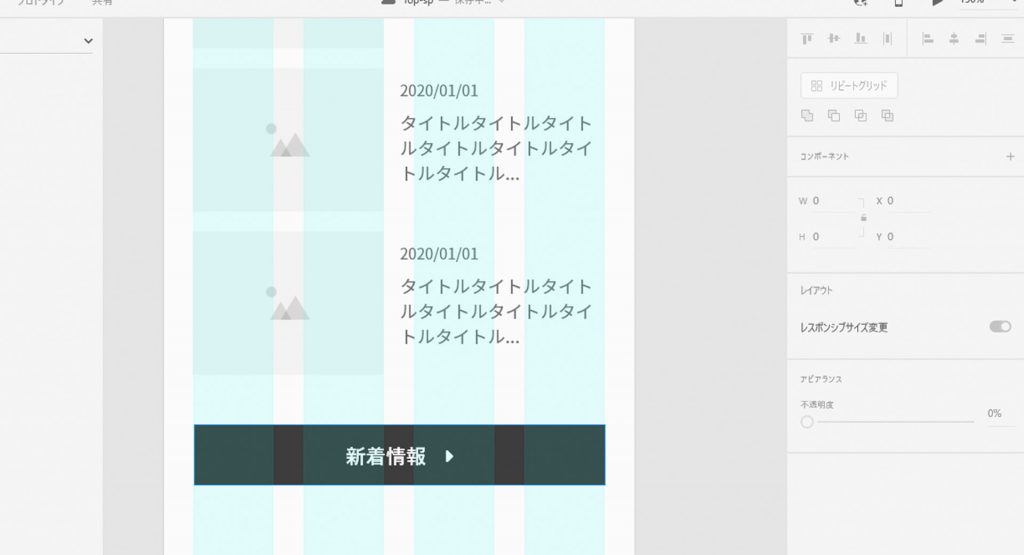
2.「新着情報」の見出しを作ります。
フォント「源ノ角ゴシックJP」 サイズ24 太さレギュラー 塗りは#707070に設定します。

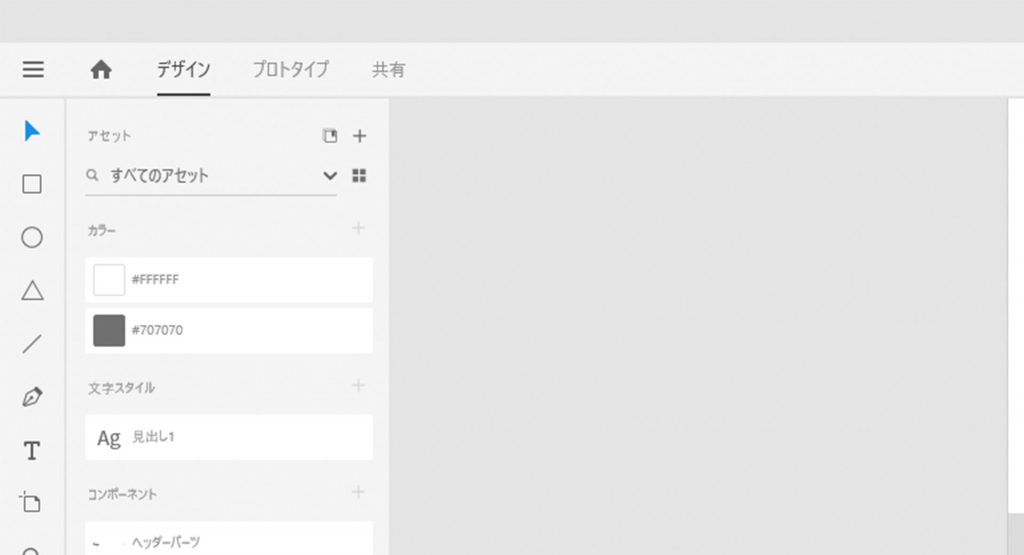
3.前回も触ったよく使うパターンを「アセット」に登録しましょう。
フォント「源ノ角ゴシックJP」 サイズ24 太さレギュラーを「アセット」の「文字スタイル」に登録し、「見出し1」にアセット名を変更しましょう。
※ついでにカラーもアセットに登録しましょう。

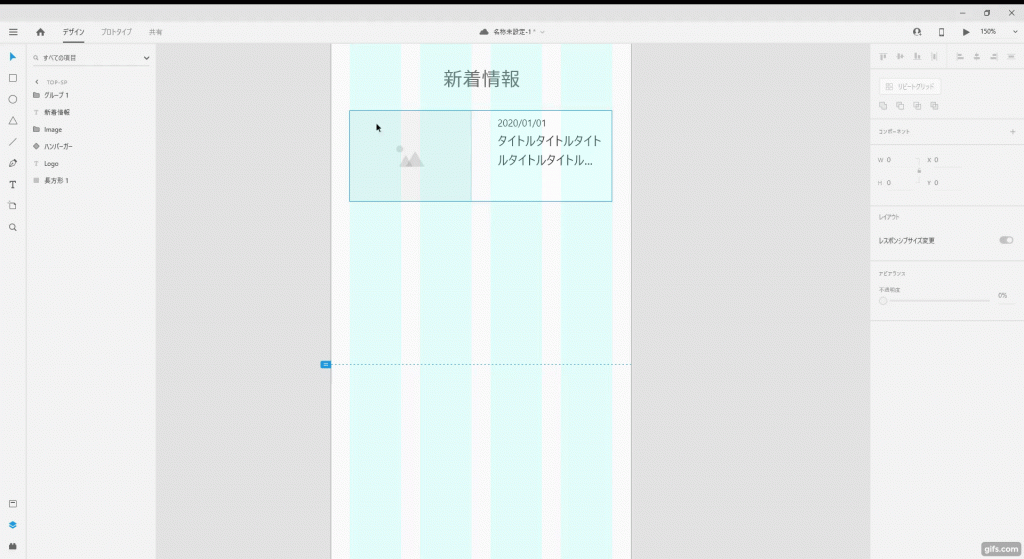
4.プラグイン「Quick Mockup」の「Image」と「Textarea」を使って下記のように作ってみましょう。

※繰り返しの作業は前回も触った「リピートグリッド」を活用しましょう!

5.次は、ボタンを作っていきます。プラグイン「Quick Mockup」の「Button」を使って作ってみましょう。
ボタンの名前を変更したいときは「Label」の上でダブルクリック×2するとボタンの名前を変更できます。
ボタンの横の▶は「Font Awesome」を使っています。
※「Font Awesome」の使い方は省略させていただきます。

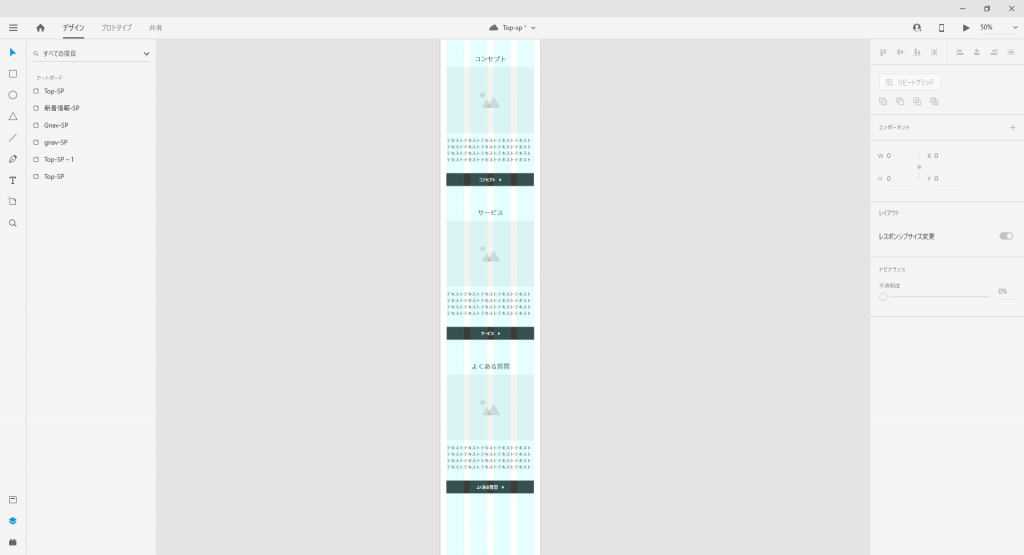
6.次に、「コンセプト」を作ってみましょう。下記画像のように作ってみてください。
「コンセプト」は「見出し1」で作りましょう。
テキスト入力のアイコンクリック→「コンセプト」を入力→「アセット」の「見出し1」をクリックします。

7.先ほど作った「コンセプト」を「リピートグリッド」を使って2個追加し、「サービス」と「よくある質問」に見出しとボタンを変更しましょう。

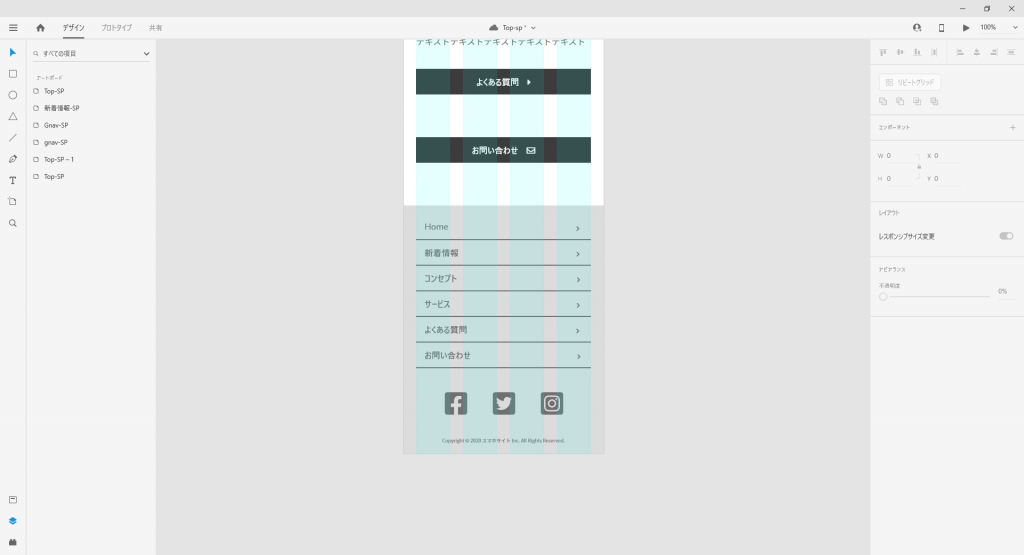
8.最後に「お問い合わせ」ボタンとフッターを作ります。フッターは「Quick Mockup」の「List」を使って作りました。SNSアイコンはすべて「Font Awesome」を使っています。

急ぎになりましたが、何とかトップページは制作できました!
今回はなるべくシンプルなデザインで作ってみましたが
色々もっと凝ったデザインを作ってみたいという方!
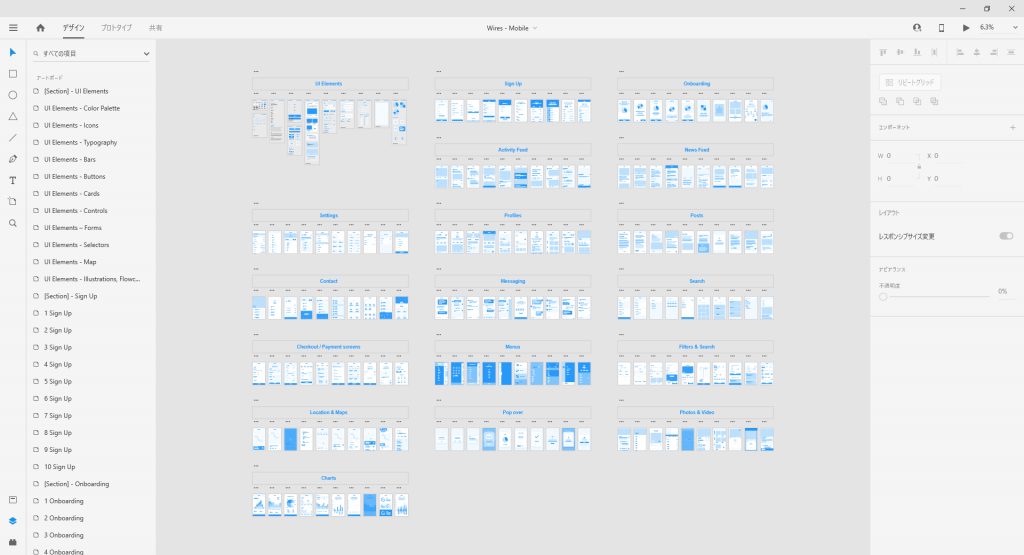
デザインの参考にAdobeが公開しているUIキットの「Wires」はおススメですよ。

たくさんパーツがありとても勉強になります。


モバイルとPCのXDファイルが同梱されています。上記、画像はモバイル用になります。
ちなみに、次回もあります!
次回は【おまけ編】ということで他にもXDで出来ることをいくつか紹介していこうと思います。
Adobe XDを使ってワイヤーフレーム制作【作業編-2】
ファイブスターコーポレーションでは、ホテル・宿泊施設の集客や運営に
お困りの事業主様・オーナー様をサポートする様々なサービスを提供しています。
まずはお気軽にご相談ください。
ファイブスターコーポレーションの紹介動画はこちら⇓





