8月だけで映画を4本観ている、No movie, No Life 仲程です。
今年は10年に一度と言われるくらい名作ぞろいの夏ですよ。
困ります。映画チケットって高いし(←クレーム)
ジャンルは割と何でもOKですが、数年前から恋愛ものは好んで観なくなりました。
たぶん女子力が低下している証拠だと思います。(ノ゚ο゚)ノ オオオオォォォォォォ-
さて、今日はWEBサイトのスマートフォン最適化について。
みなさんのWEBサイトはスマートフォンできちんと表示されるようになっていますか?
(・ε・)「パソコン用のサイトだけで、スマートフォン用にはなってないけど何か?」
ちなみに、お持ちの携帯電話はスマートフォンですか?
(・ε・)「ガラケーですが何か。」
・・・という方もいらっしゃるとは思いますが、
2、3年前に比べるとスマホユーザーはかなり増えてきました。
そして、スマートフォンをお持ちの方は、
電話やメールだけではなく、インターネットを利用しているって方が多いと思います。
では、インターネット利用率はパソコンとスマートフォン、どちらが多いのでしょうか。
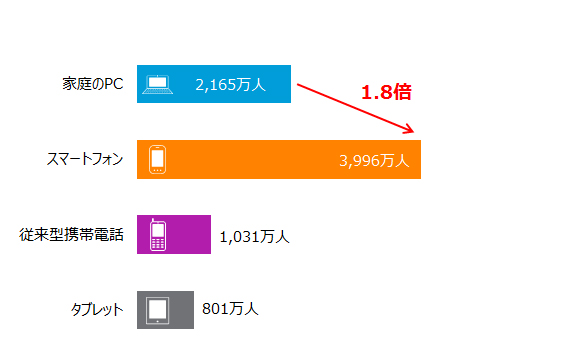
ニールセンが発表した、デバイス毎のインターネット利用状況によると、
2015年6月に各デバイスからほぼ毎日インターネットを利用した人は、5,610万人にのぼり、
スマートフォンからほぼ毎日インターネットを利用する人は3,996万人でパソコンの2倍に。

参考資料:ニールセン インターネット基礎調査
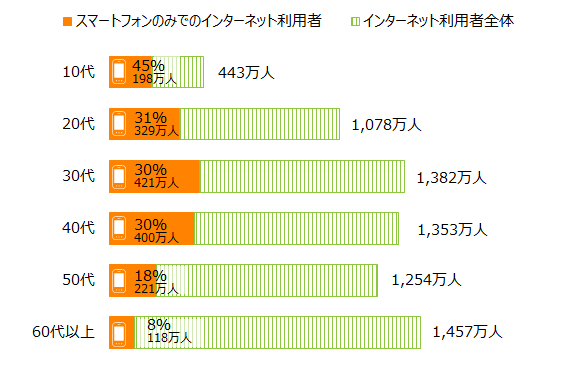
また、スマートフォンのみでインターネットを利用している人の割合をみると、
10代が45%、20代から40代までは30%程度の人が、
スマートフォンのみでインターネットを利用していることがわかりました。

参考資料:ニールセン インターネット基礎調査
更には、Googleさんが今年の4月21日にアルゴリズムの変更を発表。
ウェブサイトがスマートフォンの表示に最適化されている状態である
「モバイルフレンドリー」になっているかを、検索順位を決定する要素にするという変更です。
モバイルフレンドリーなサイトになっていないと、スマートフォン等で検索したときに、
検索順位が下がってしまう可能性が・・・!
と、いうことはですよ。
(・ε・)「じゃあWEBサイトは必ずスマートフォンに対応してなきゃいけないの?」
もちろん、必ずしもというわけでなはく、
サイトの特性・ターゲット・目指すゴールにより重要性は変わってくると思います。
しかし、スマートフォンからインターネットを利用するユーザーが、
こんなにも増加しているという事実は見逃せません。
ユーザーが欲しい情報をスマートフォンで探すというのであれば、
そのニーズに応えていく必要があります。
もしも全くの未対応だと、スマートフォンで見た時に、パソコン表示のままになってしまいます。
(・ε・)「でも最近のスマートフォンは画面も大きいし、パソコンみたいなもんじゃん!
ちょっと指でズームすりゃ見えるっしょ!」
と思うかもしれませんが、
インターネットバリバリ活用世代のスマホユーザーが見たら、
(`Д´) 「字がチョー見えにくいんですけどー。」⇒離脱
(`Д´) 「ボタン押しにくいんですけどー。」⇒離脱
(`Д´) 「入力しにくいんですけどー。」⇒離脱
(`Д´) 「スマホ対応してないのかよ。もういいや。」⇒離脱
ガ━━(゚Д゚;)━━ン!
って感じで、スマホの表示に慣れているユーザーは、
見づらいページが表示された途端すぐに離脱してしまうのです。
おーコワ!!Σ( ̄ロ ̄lll)
一度離脱したお客様を呼び戻すのは容易なことではありません。
また、今までは、
「スマートフォンで情報を見ても、実際に買い物などの決済や
予約などの重要な作業はパソコンからする」
「ちゃんと調べたい時はパソコンを使用する」
「スマートフォンサイトはパソコン用サイトの簡易版でいいんでしょ?」
と思われていた部分もありましたが、それは過去の話。
もはや、約半数の人がパソコンを使わず、スマートフォンをメインで使っていることから、
インターネット閲覧、買い物、予約など、すべての行動をスマートフォンのみで完結したいと
考えているユーザーが多いというのが事実です。
実際、私も最近は、スマートフォンからネットショッピングや
チケットの予約などを行う事に違和感がなくなりました。
もしスマートフォンに対応していないWEBサイトをお持ちでしたら、
できれば早急にスマートフォン最適化をすることをオススメします。
新しく作成する場合は、やはりレスポンシブデザインがおすすめ。
レスポンシブデザインなら、PCサイトとスマホサイトの管理を一括で行うことができるので、
とても便利です。
長くなりましたので、レスポンシブデザインについてはまたの機会に!
仲程でした♪
今さら聞けない!WEBサイトのスマートフォン最適化って必要?の巻
ファイブスターコーポレーションでは、ホテル・宿泊施設の集客や運営に
お困りの事業主様・オーナー様をサポートする様々なサービスを提供しています。
まずはお気軽にご相談ください。
ファイブスターコーポレーションの紹介動画はこちら⇓





