さて、今回はWORDPRESSで簡単にページが作れるプラグイン
「Elementor」について書きたいと思います。
「Elementor」とは?

Elementorはノンコード、つまりHTMLやCCSのコーディング知識がなくても、ドラッグ&ドロップで簡単にページが作れるワードプレス用のページビルダープラグインです。WORPRESS用のページビルダープラグインには他にも沢山ありますが、Elementorは2017年に登場し、そのデザイン編集の自由度の高さから人気となり、今では世界中で多くのユーザー使用しています。日本でもようやく浸透してきているようです。
ちなみに、私がElementorの存在を知ったのは約1年半程前。
とあるホテルのサイト制作がきっかけで、クライアント様指定のWORPRESSのテンプレートに標準プラグインとして付属されていました。

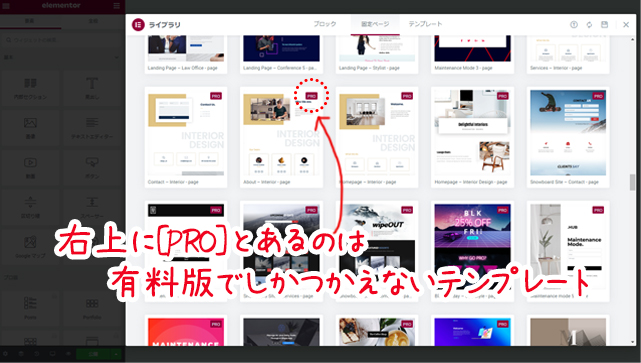
Elementorには通常版と有料版ばがあり、無料版はウィジェットやテンプレートの数が少なく、ヘッダーなどの共通パーツが作れない、ブログ記事一覧が作れないなどいろいろ制限があります。それでも専用のテンプレートと組み合わせて使えば、通常版でも魅力的なページを作ることができます。

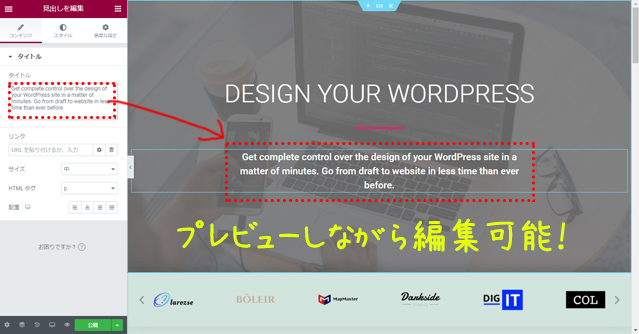
使い方はとても簡単で、左側のウィジェットに準備されている、ページを構築していくための様々な要素を右側のプレビュー画面にドラッグドラッグ&ドロップで直観的にページを完成させることができます。
しかも、レスポンシブにも対応しているので、PC・タブレットでは文字を左寄せ、スマホでは中央寄せにするといった編集も可能です。
Elementorを使ってみた感想
クライアント様のサイト制作では、予め作られたテンプレートにElementorを使って文字の書き換えやサイズ、色等の変更、画像の差し替え、余白や要素の位置の調整といった編集がメインでした。
最初はネットで使い方を調べながらの作業で使いづらかったのですが、少し慣れるとコーディングで行うより楽な場面も多々あり、もっと使いこなせるようになれば制作工数の時短にも繋がると感じました。
ただ、、簡単にページが作れるとはいっても、UI構造の把握と操作の慣れに時間がかかりますし、ある程度の専門用語の知識も必要だと感じたので、まったくHTMLやCSSを触った事ない人にとっては使い慣れるまでさらに時間がかかるかもしれません。
やってみたいこと
ネットでいろいろElementorについて調べてみたところ、共通パーツやブログ記事一覧などを構築できる機能を、通常版Elementorに追加できる無料プラグインもあるみたいなので、これらをうまく組み合わせれば、通常版でもより融通が効くサイト制作が行えるはず。(多分)
せっかく画期的なプラグインがあるのだから、
今後のページ制作作業をもっと「楽に」「簡単に」「スピーディーに」ができればなと考えているわけです。。(笑)
まずは、Elementorもっと使いこなせるよう、もう少し勉強していこうと思います。





