みなさん。こんにちは!
近頃は雑誌やポスター、商品にも使用されているQRコードですが
最近、雑誌に載っていたQRコードの真ん中に可愛いロゴが入っているのを見かけまして
ロゴ入りのQRコードもあるのかーと思っていたのですが
調べてみると簡単に作ることができるサイトを発見したので
作成方法をご紹介しようと思います。
作成する前に使用するロゴ画像の準備と、
きちんと読み込むことができるか確認するために
スマートフォンを手元に用意しておいてください。
それでは作成してみましょう!
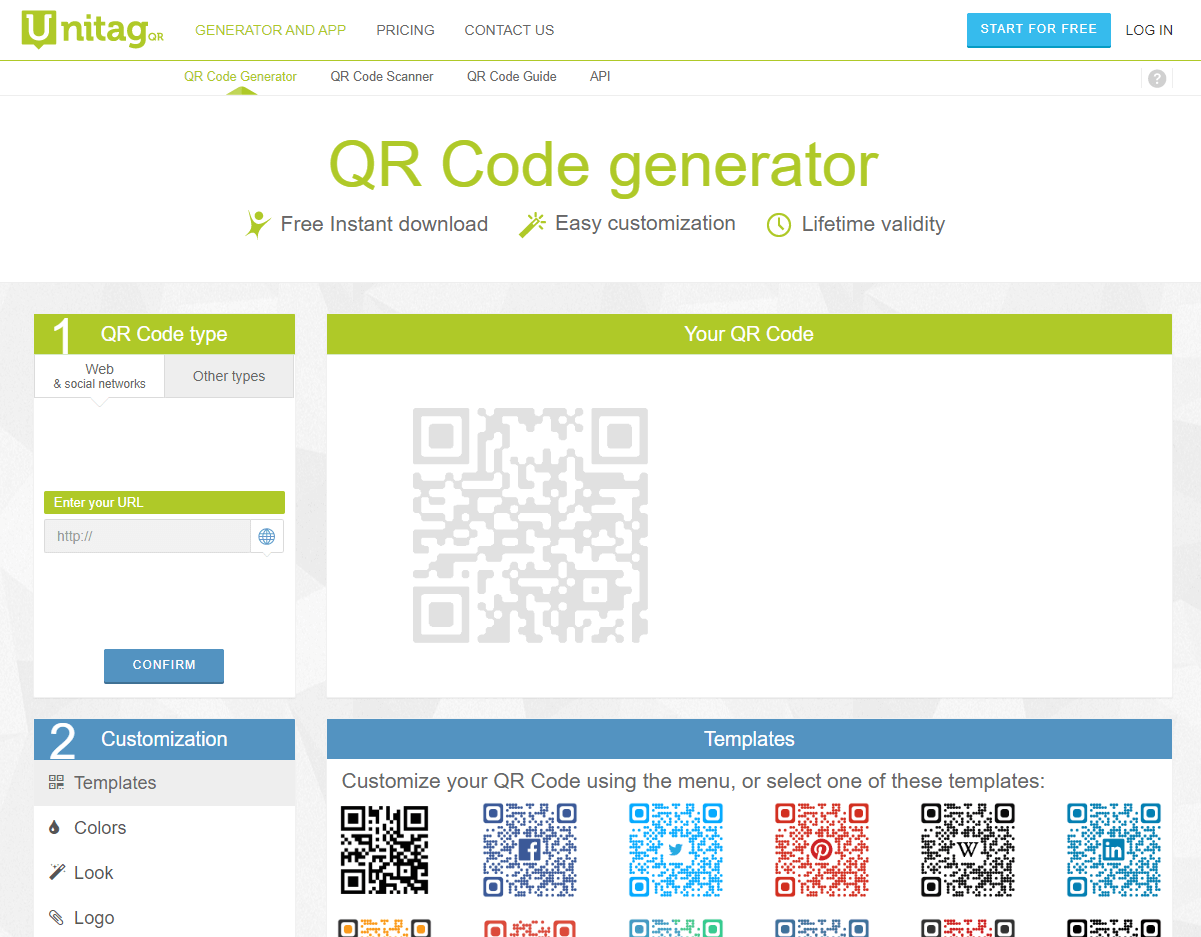
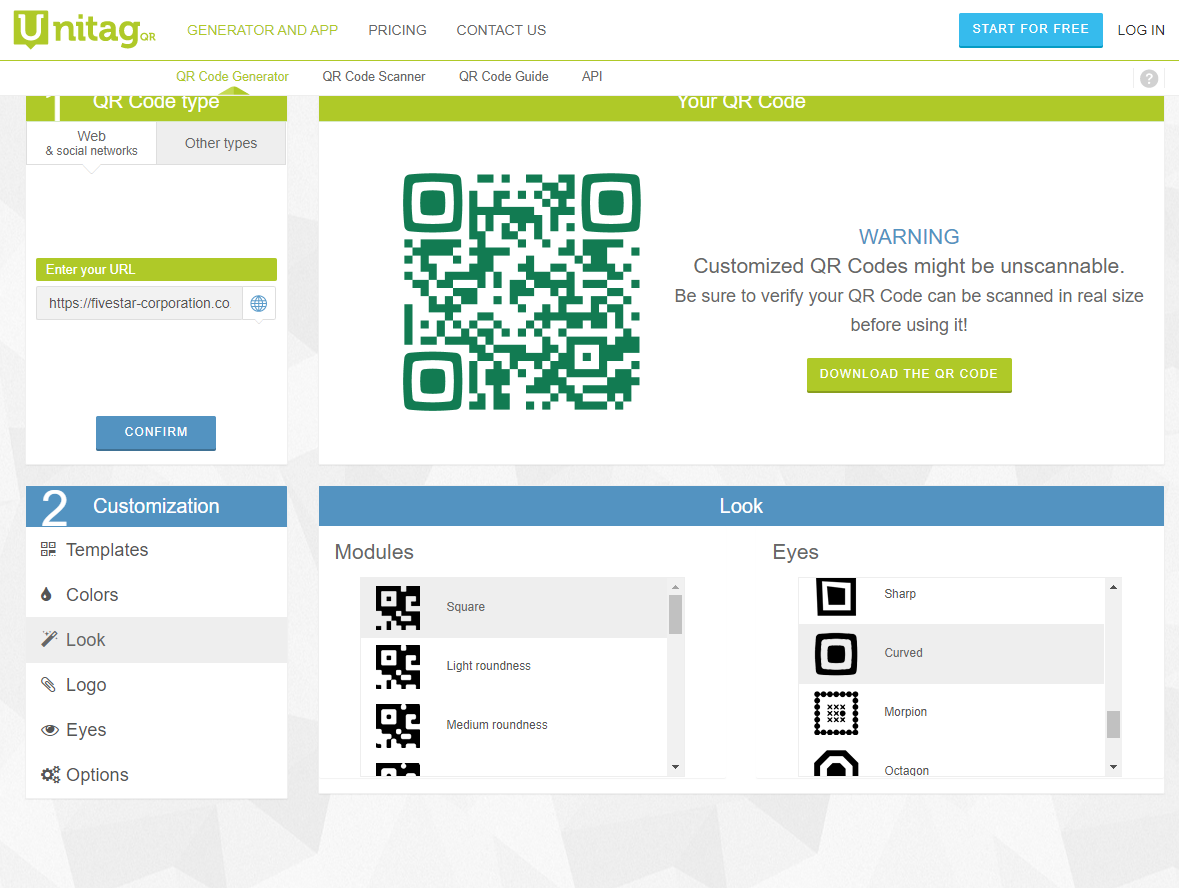
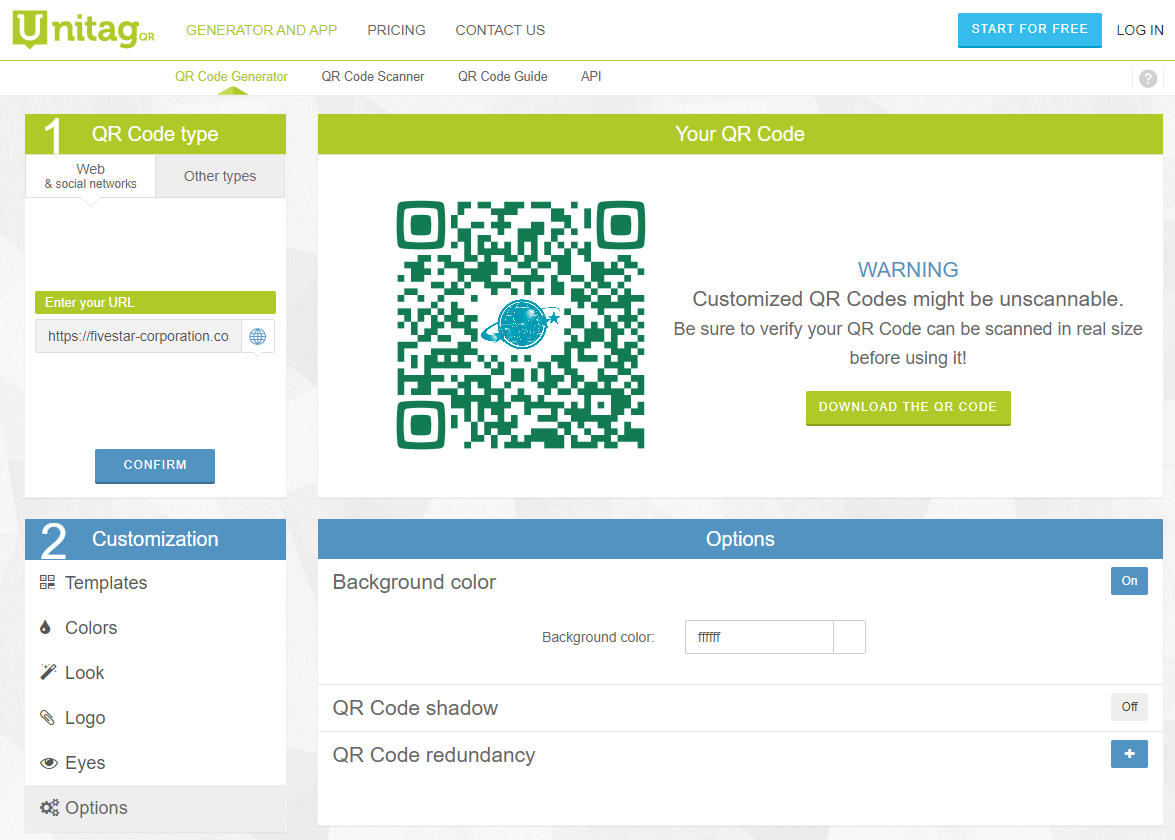
「QR Code generator」へ進みましょう
URL:https://www.unitag.io/qrcode

今回は、サイトURLをQRコードに変換しようと思います。
Enter your URL
の下にある枠にサイトURLを貼り付けて
CONFIRM
をクリックしましょう。

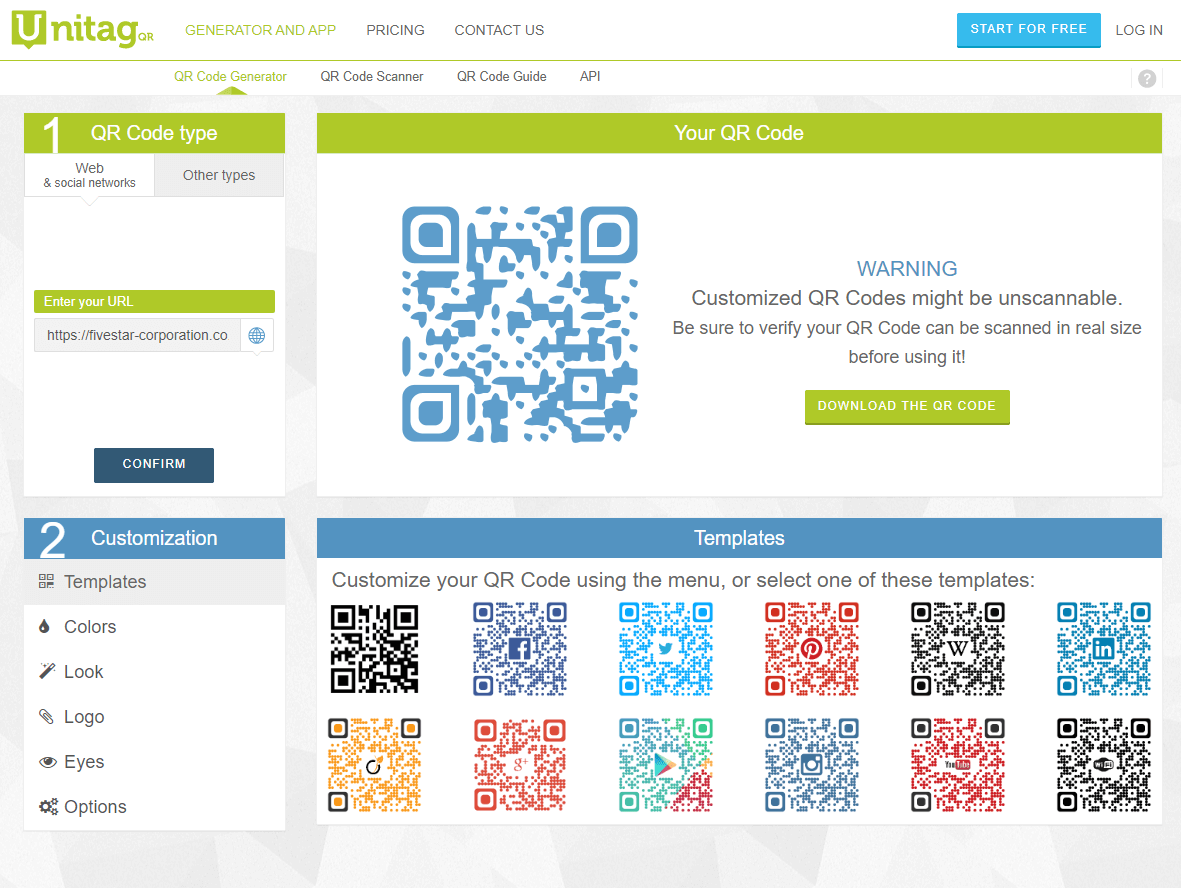
次にTemplatesからお好きなテンプレートを選んでください。
facebook、Twitter、WordPress、Youtubeなどのロゴ入りテンプレートがあり、
サクッと作成できるのが助かりますよね。

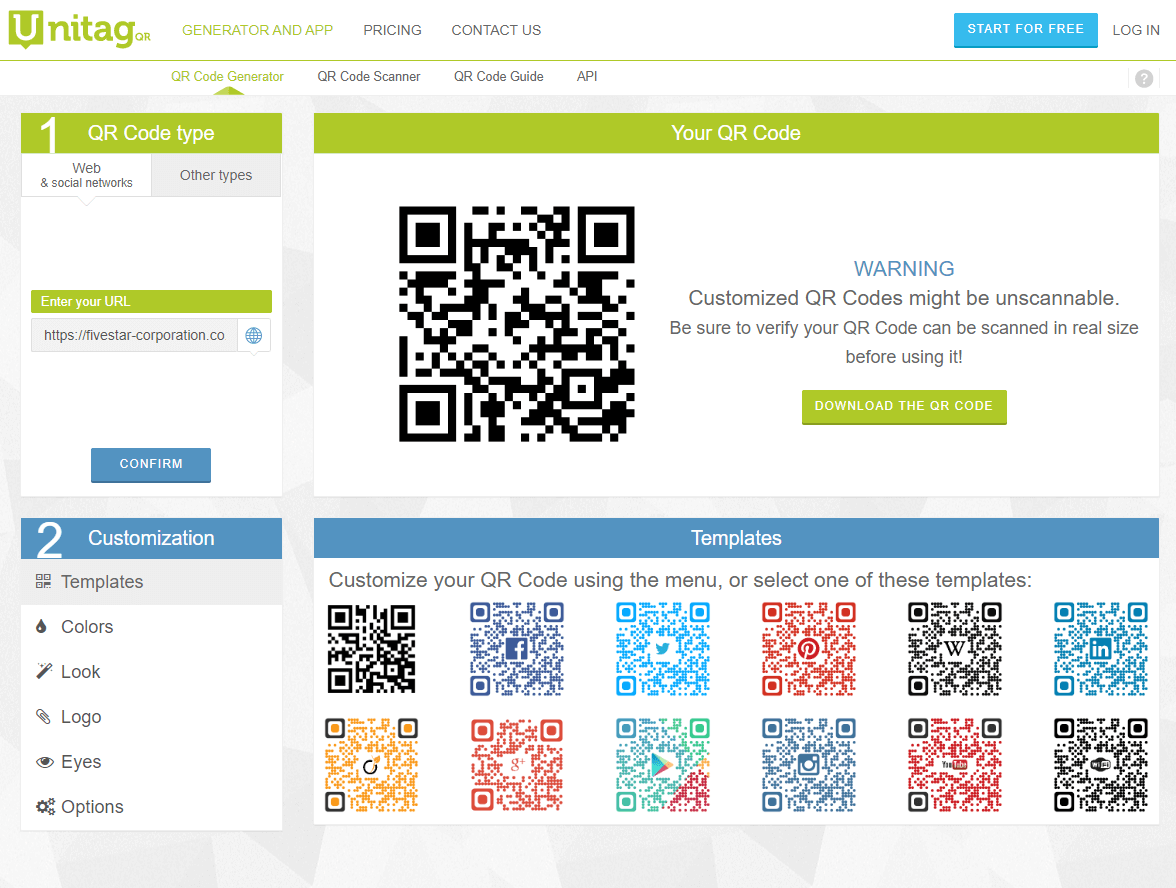
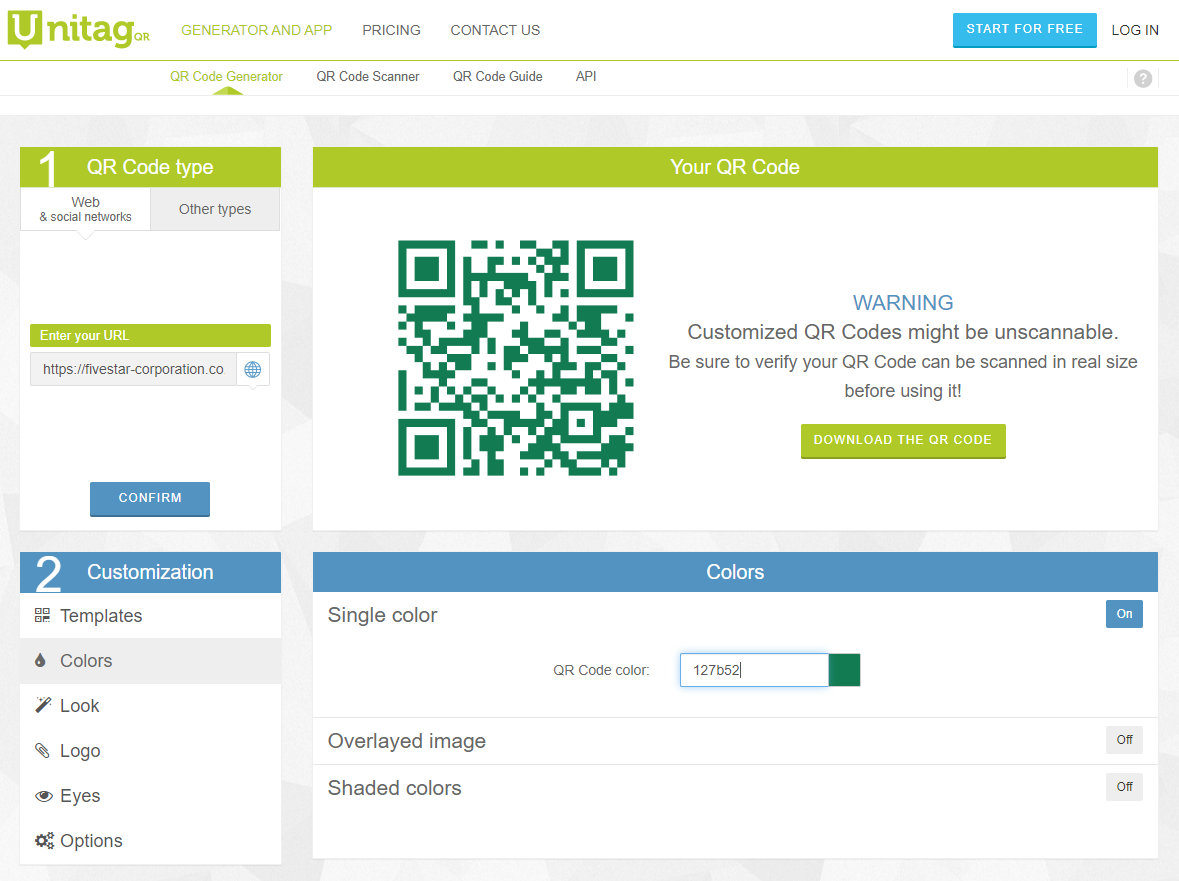
使用するテンプレートが決まったらお次は、色を変更しましょう。
黒のままで良いなら次へ進みましょう。

お次はLookで見た目の変更をしましょう。
変更がなければ次へ進んでください。

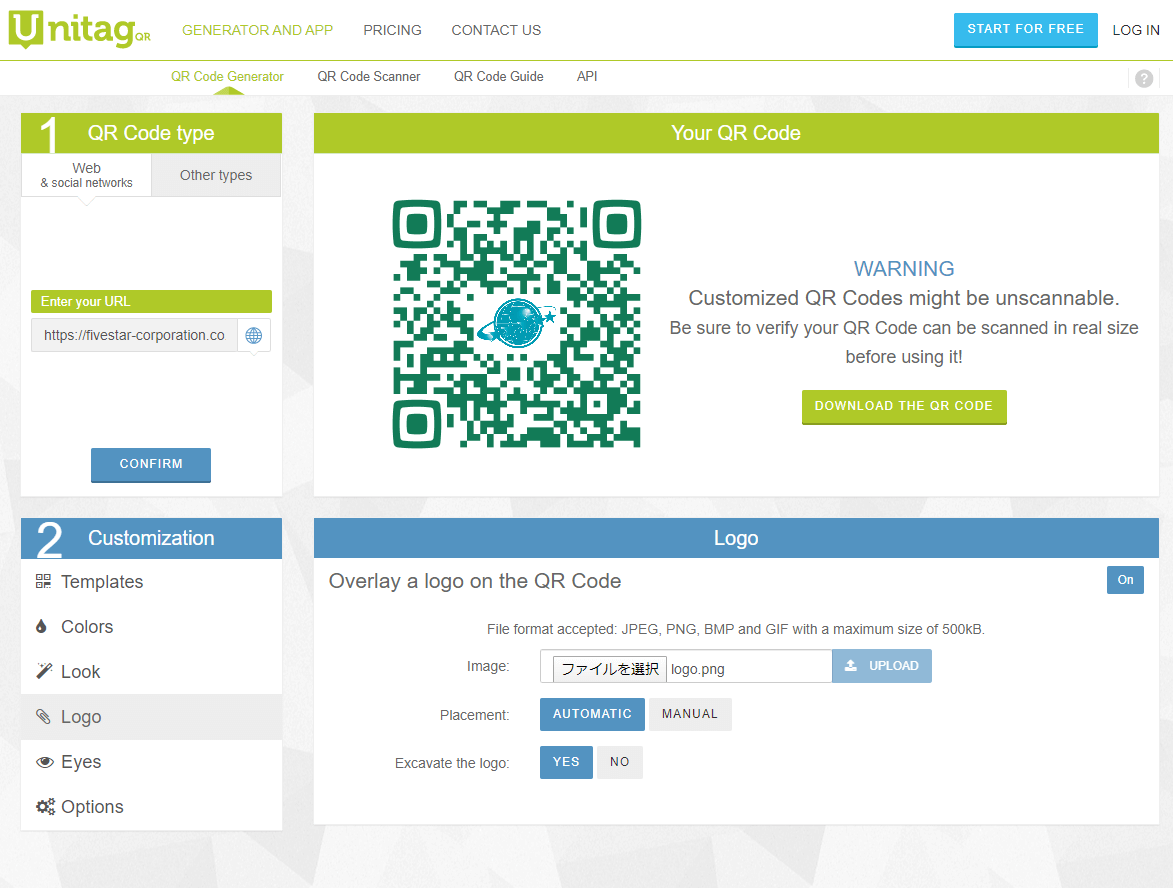
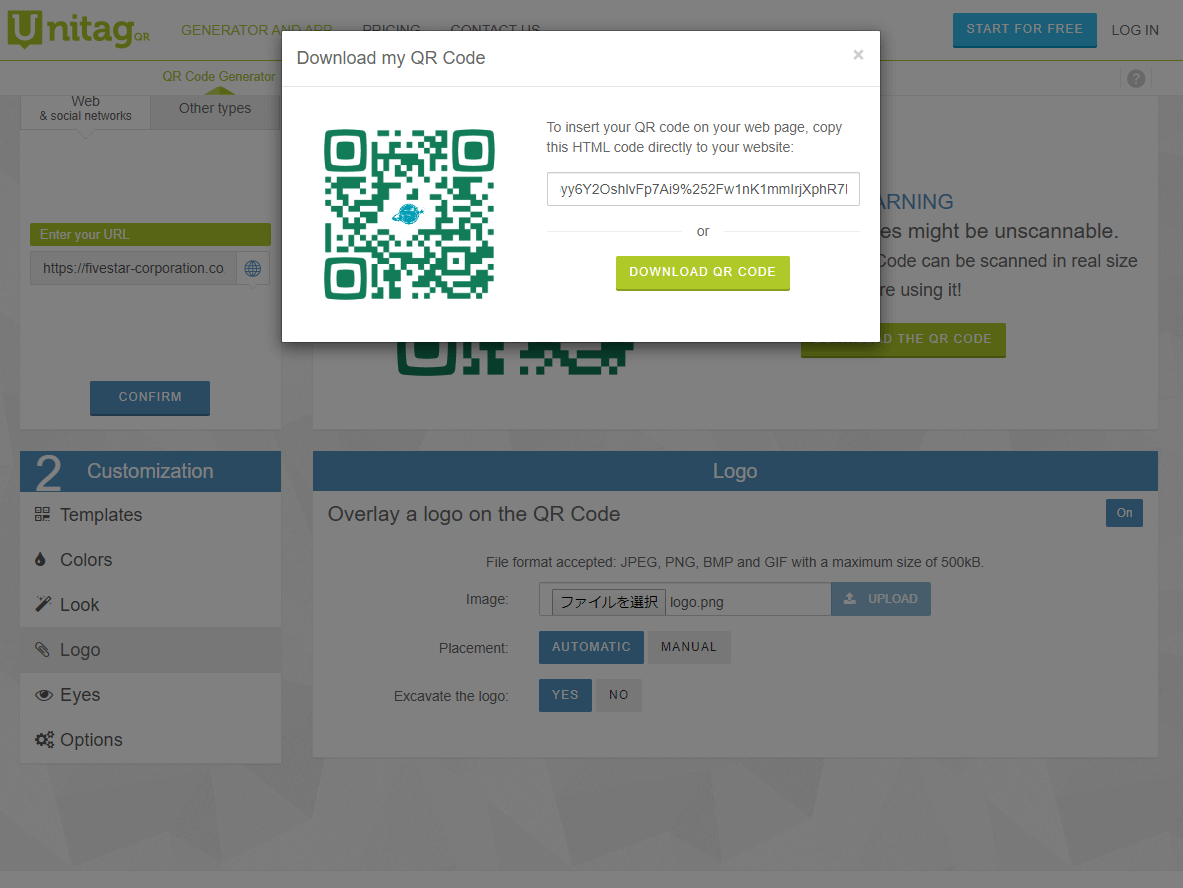
用意していたロゴをアップロードしましょう。

ちなみに、ロゴ画像をアップロードしたあとに
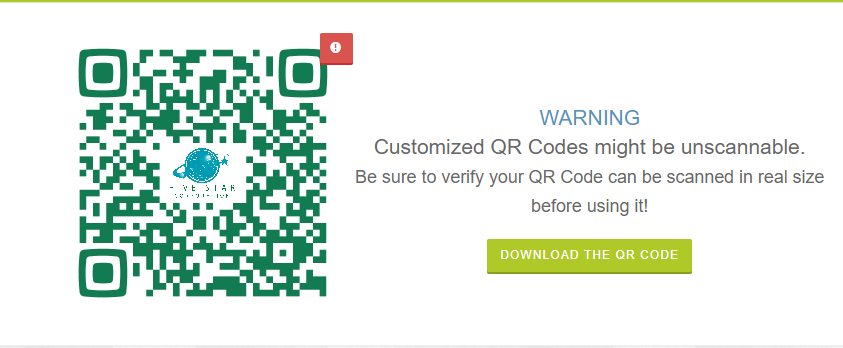
QRコードの横にある赤い枠の!(ビックリマーク)が出るとエラーが出ているお知らせです。
上手くQRコードが読み込まないなどの不具合が出る場合がありますので必ず確認してください。

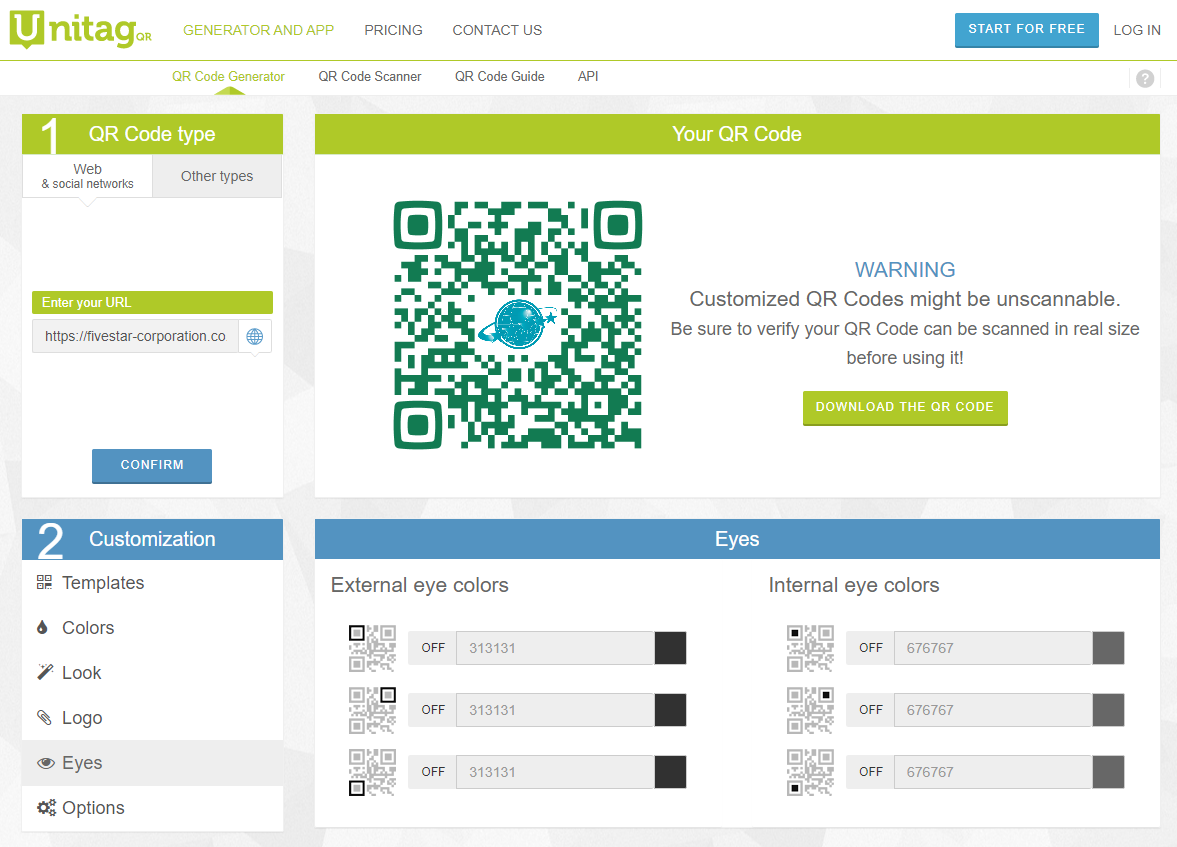
Eyesで指定されている場所の色を変更したい時にお使いください。
変更がなければ次へ進みましょう。

Optionもお好きなようにカスタマイズしてください。
変更がなければそのままで大丈夫です。

すべてのカスタマイズが終了したら必ずスマートフォンを使用して
QRコードを読み取ることができるか確認しましょう。
確認後は、QRコード横にある「DOWNLOAD THE QR CODE」ボタンをクリックしてください。
「Support Unitag」ウインドウの右下にある「Next>」をクリックして進みます。
「Download my QR Code」ウインドウの「DOWNLOAD THE QR CODE」をクリックしましょう。
データファイルはZIPファイルでダウンロードされます。

データファイルは.pngの画像のみとなります。
QRコードのデータ以外にも下記の画像も一緒のにフォルダに入っています。


手軽に作成することができますし
名刺やパンフレットなどにも使用してみてはいかがでしょうか。





