皆さんこんにちは。
今回は、WEBデザインにおける余白について書きたいと思います。
■余白とは
「余白(ホワイトスペース)」とは、WEBページ上で
何も要素が配置されていないスペースのことを指します。
画像と文字の間、見出しと文字の間、コンテンツとコンテンツの間など
余白はページ内のあらゆるところに存在し、
WEBデザインには不可欠で凄く重要な要素の1つとなっています。
では、どれくらい重要か見ていきましょう。
■余白の重要性
ユーザーにページやコンテンツを見てもらい関心をもってもらうためには、
いかに見やすくするかがポイントになります。

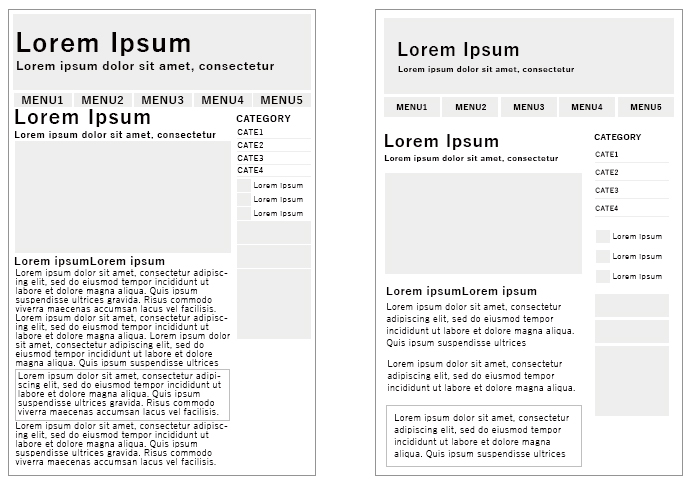
右と左のを比較してみてください。ぱっと見て右が見やすいですね。
左の方は、メニューボタンに圧迫感があり、サイドバーのカテゴリやその下に続く
バナーも上につまりすぎています。
テキストもがぎっしり詰っていて、読むのもイヤになってしまいます。
全体的に窮屈でギッチギチ感がありますね。
自分の場合、左のようなページが表示されたら、
「ウワ~、キッツ!」とか言いいながら、直ぐにページを閉じそうな気がします。(笑
それに比べ、右の方は、場所によって文字サイズを小さくしたり、
メニューボタンやカテゴリに高さを与えたり、上手く余白を取り入れています。
テキストの行間も広げて、ところどころ段落間隔も広くとることで、
区切りが分かりやすく、読みやすくなっていますね。
このように、余白には、ユーザーにページを見やすくさせたり、
読みやすくさせるといった裏方的な役割があります。
上手く余白を取り入れることで、ユーザーはコンテンツの
情報整理がしやすくなり、必然的に滞在時間が伸びてきます。
滞在時間が伸びれば、コンバージョン率の向上にもつながっていきますね。
今回は余白の重要性について少し触れてみました。
WEBデザインしているとき、毎回余白の間隔に悩ませれおりますが、
今後もうまく付き合っていこうと思います。





