こんにちは、ファイブスターコーポレーションです。
今回はWEB販売に必要不可欠になりつつある画像編集アプリ、Photoshopについて、宿泊施設様で活用できる機能をいくつかPick upしてご紹介いたします。
普段レタッチやクリエイティブな作業をされる方にとっては今更と感じるかもしれない簡単な内容ではございますが、改めての確認や、今から挑戦をされる方への手助けとなれば幸いです。
【1】はじめに
まずはじめに、今回ご紹介しますPhotoshopについて改めてご案内いたします。
PhotoshopとはAdobe社が提供する画像編集アプリとなり、以下のように説明されます。
『Adobe Photoshopは、写真や画像の加工・色の調整、複数画像の合成、テキストの追加や装飾などが自在に行えるツールです。』※Adobe公式サイトより引用
最近はAI機能が搭載され、画像をAIで生成する機能など画像編集の最先端をいくアプリだと言えるでしょう。残念ながら無料ではなく有料のアプリとなっており、2,728 円/月 (税込)~のご利用となります。学生なら割引価格でのご利用が可能であり、法人版の提供もございますのでご興味ございましたら是非ご検討ください。
▽Adobe公式サイト
https://www.adobe.com/jp/products/photoshop.html
【2】空の置き替え
はじめに紹介しますのが『空の置き換え』機能です。
せっかく施設の写真を撮影したのにあいにくの天気。。そんなことございませんか?
Photoshopを使用すればそんな場合でも明るく、まるで晴れた日に撮影したように編集が可能です。それも「空を置き換え機能」です!
<編集前>空に雲が多く全体が暗い印象 <編集後>青空になり明るい印象に!


なんとこちらの機能、ほとんどワンクリックで編集が完了する非常に優れた機能になります。
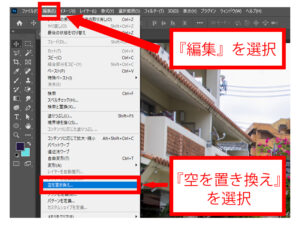
まずは編集したい画像を用意し、『編集』タブにあります『空の置き換え…』を選択します。
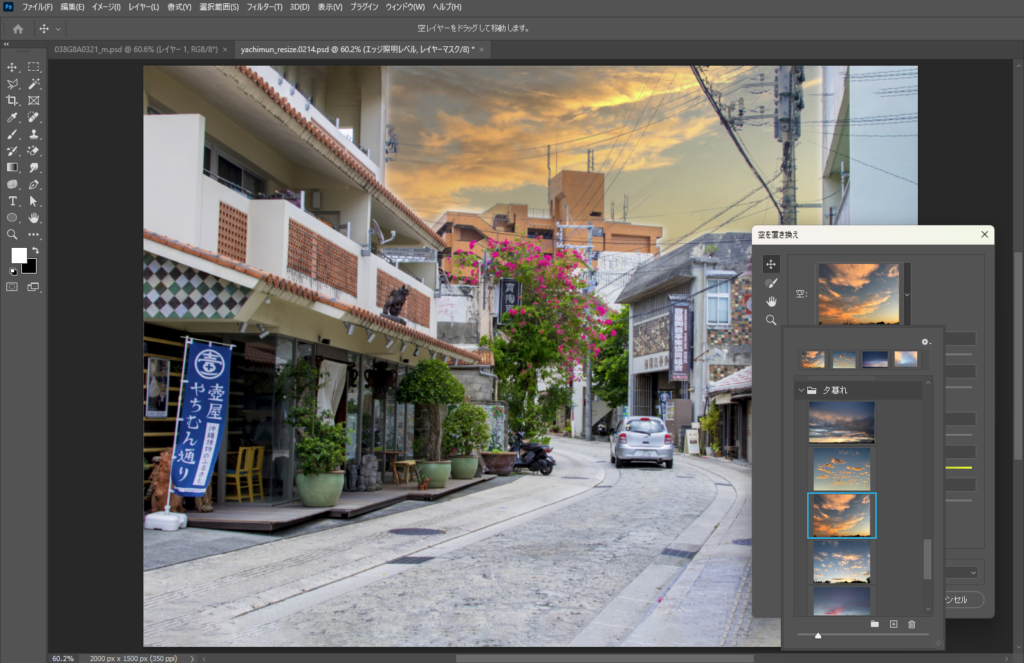
新しいウィンドウが立ち上がりますのでプルダウンからお好きな空を選んでいただきOKをクリックすると完成です。


『プレビュー』にチェックを入れておきますと編集後の画像を確認しながら作業ができますので
雰囲気に合う画像を選択したり細かい調整を行うことができます。
PhotoShopではデフォルトで様々な空模様が登録されておますが、自身で用意した画像を登録し編集することも可能です。ご自身のイメージ通りの空を設定してみてはいかがでしょうか。
<自身で好きな空模様を登録し、好みのイメージに編集することも可能!>

空やその他素材の用意が難しい!という方にはこちらのおすすめフリー素材サイトをまとめた記事も参考になるかと思いますのでどうぞ合わせてご覧ください。
▽弊社ブログ記事:フリー素材・無料画像のおすすめサイト10選!!
https://fivestar-corporation.co.jp/archives/16093
【3】余白の追加・コンテンツに応じた塗りつぶし
画像やバナーを用意したけどサイズが合わない。。もう少し横幅を増やしたい。。そんな問題を解決できる方法が「カンバスサイズ」や「コンテンツに応じた塗りつぶし」機能です。
こちらの機能を使用すると以下のように元画像を引き伸ばすわけではなくサイズが変更でき、更に拡張した部分を自然に編集することができます。
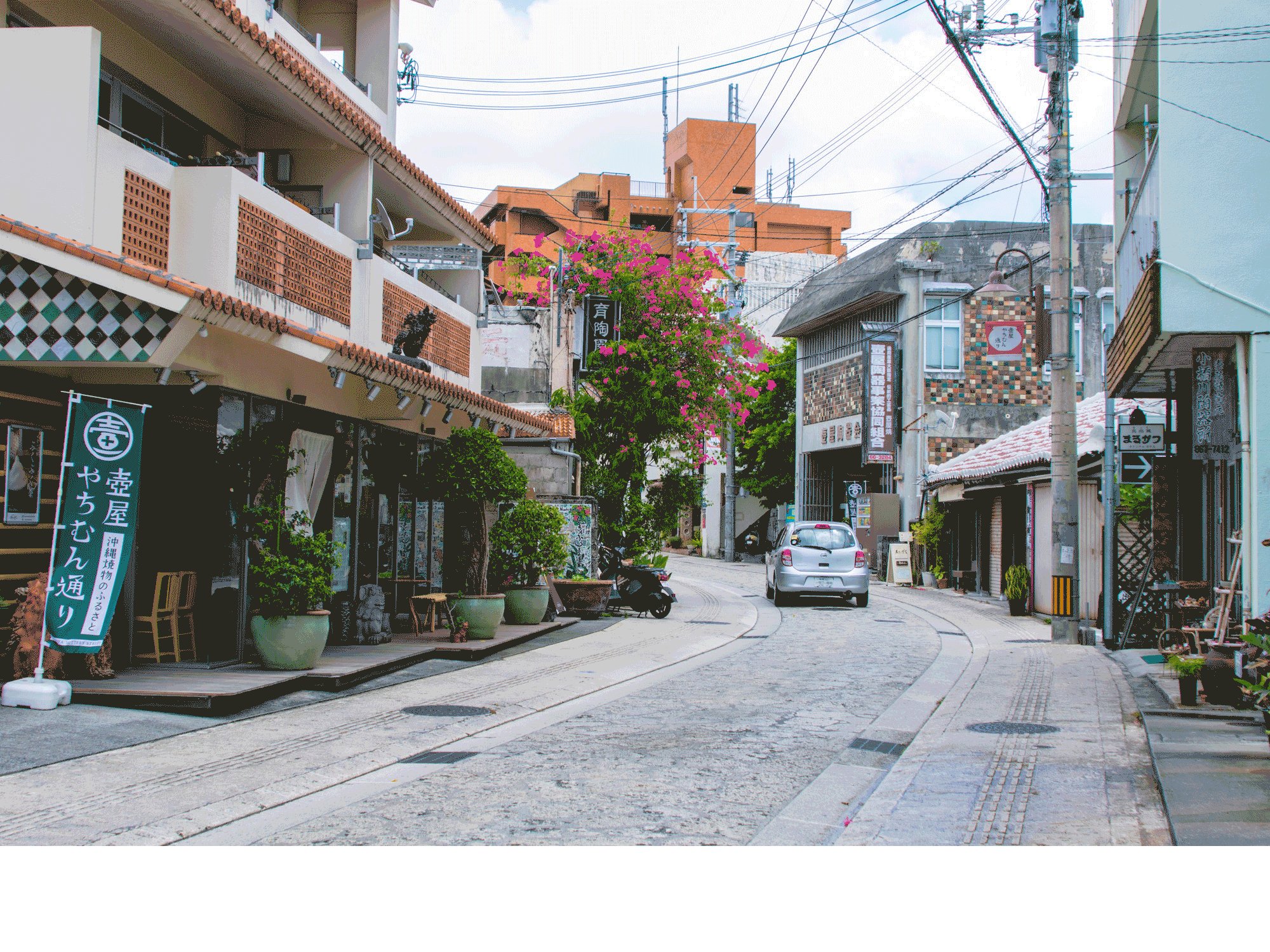
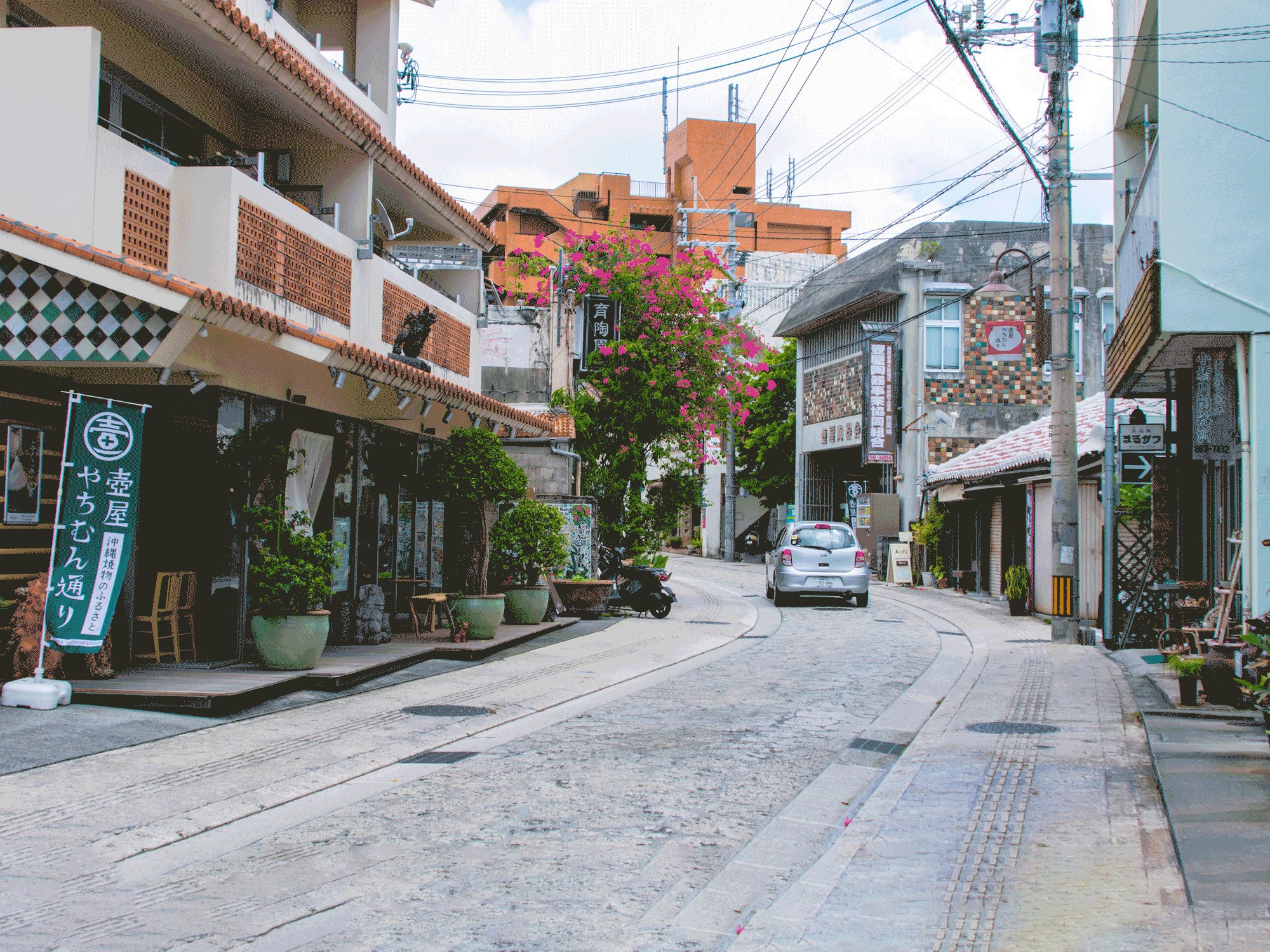
<編集前>2000px × 1300px <編集後>2000px × 1500px


それでは実際の編集方法の流れをお伝えいたします。今回用意した画像は横幅2000px、高さ1300pxでしたので4:3の縦横比になるよう縦幅を1500pxに編集したいと思います。
まず、一つ目の工程として画像のサイズを大きくするために余白を追加します。
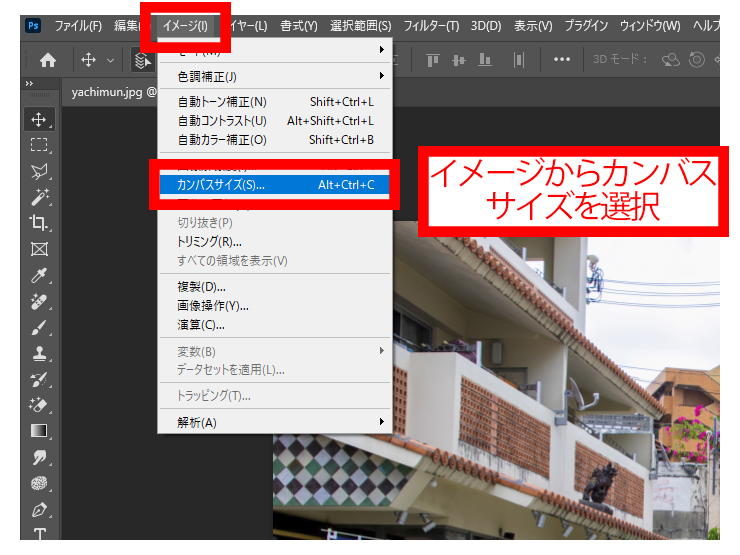
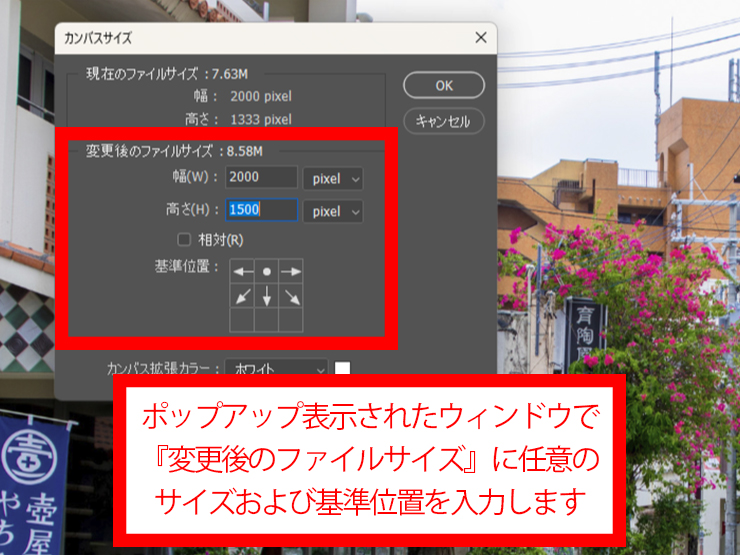
『イメージ』タブから『カンバスサイズ』を選択し、『変更後のファイルサイズ』を今回作成したい画像幅の高さ1500pxに指定します。


『基準位置』は元の画像のどの位置を基準にし、拡張(または縮小)を行うか指定することができます。例えば基準位置を中心とすると上下左右に拡張分の余白が追加されますし、基準位置を下にすると上方向に余白が追加されます。余白を追加したい方向になるよう、基準位置を選択されてください。※デフォルトでは中心となり、上下左右に追加されるようになっております。
この後の『コンテンツに応じた塗りつぶし』を行う際、あまり複雑であったり雑然とした箇所の編集は結果がやや不自然になってしまうこともありますので、今回の画像では画像上部より下部の方が情報が少ないので基準位置を上にし、画像の拡張を行います。※デフォルトの中心にすると、この後に上下それぞれの編集が必要となるため今回は基準位置を上に設定しています。
<基準位置を上に設定した場合の結果> <基準位置を下に設定した場合の結果>


余白が追加された箇所を『自動選択ツール』などのお好きな選択ツールで選択し、
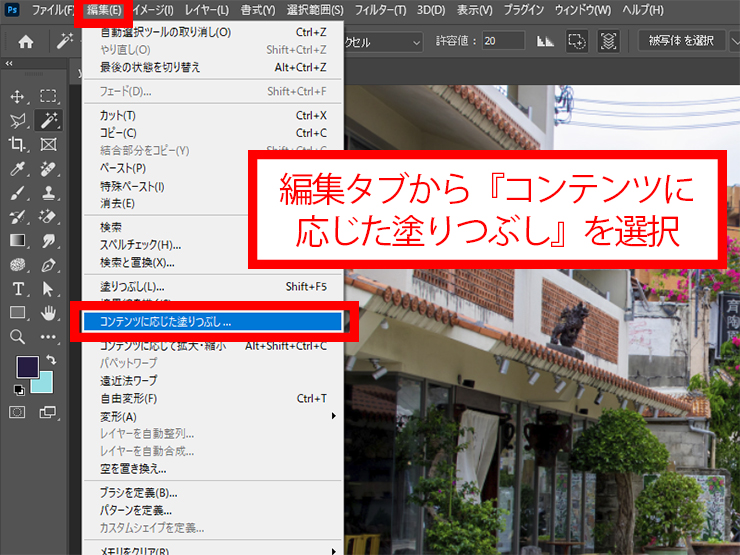
『編集』から『コンテンツに応じた塗りつぶし』を実行します。


この際、選択範囲に対して『塗りつぶし』から『コンテンツに応じた塗りつぶし』を実行しても同様の結果になりますのでお好きな方法で行ってください。
これにて『余白の追加』および自然な形に編集する『コンテンツに応じた塗りつぶし』での画像編集が完了になります。実行後、不自然な箇所がある際は『スポット修正ブラシツール』や『パッチツール』などを利用し、より自然な形に編集を行いましょう。
<余白の追加・コンテンツに応じた塗りつぶし・修正ブラシツールを使用し編集した画像>

【4】削除ツール・スポット修正ブラシツール
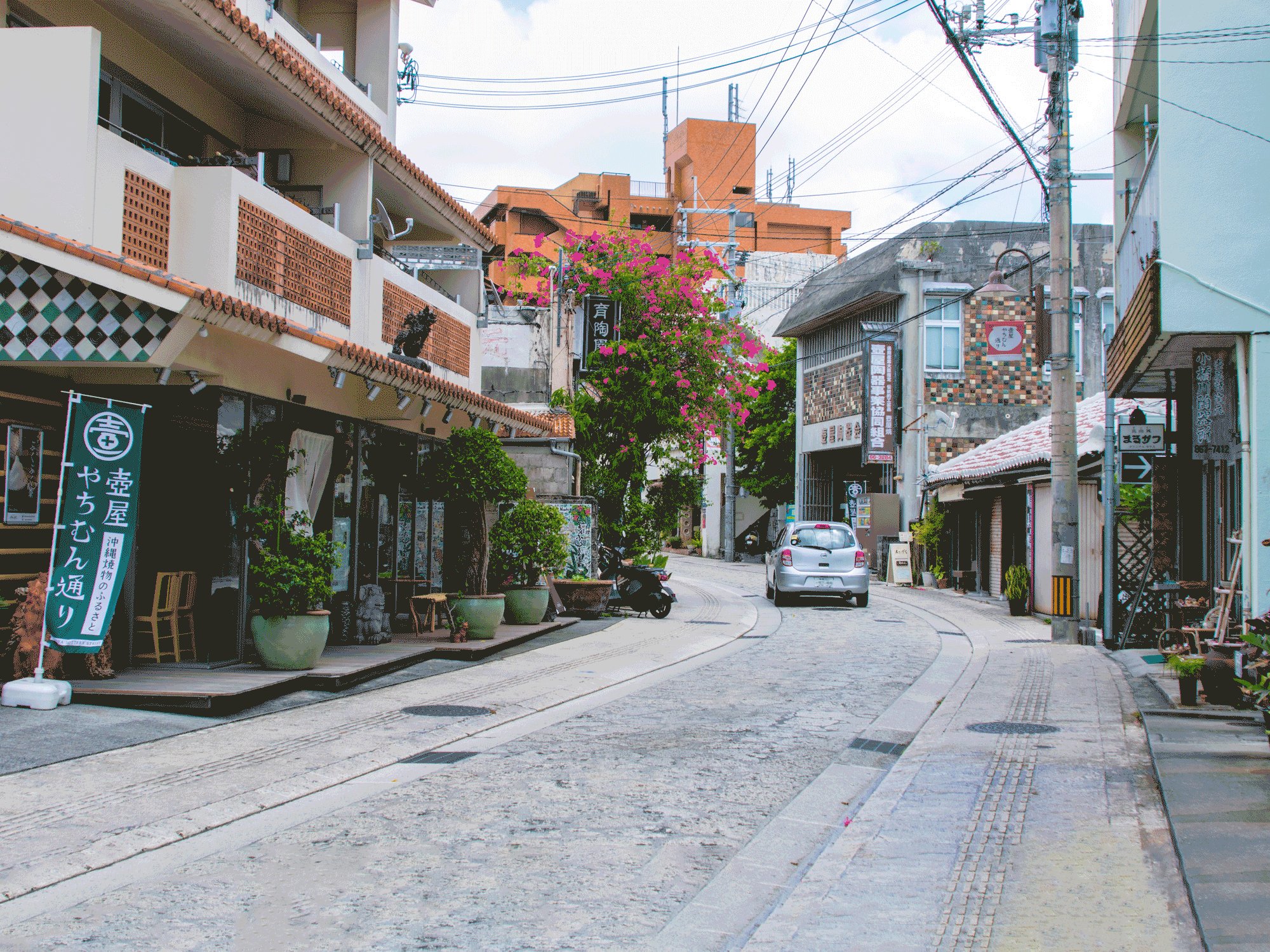
ここまでご覧いただいた皆様。画像中央の車、気になっていませんか?
次に紹介するのが、これまで使用してきた画像の中央に写る自動車や、空に被さる電線のような、ここに写っていなければもっと良い写真になるのに!そのような思いを解決してくれるツールのご紹介です。
いつくかの方法でこれらの編集は可能ですが、今回は『削除ツール』と『スポット修正ブラシツール』に絞ってご紹介いたします。
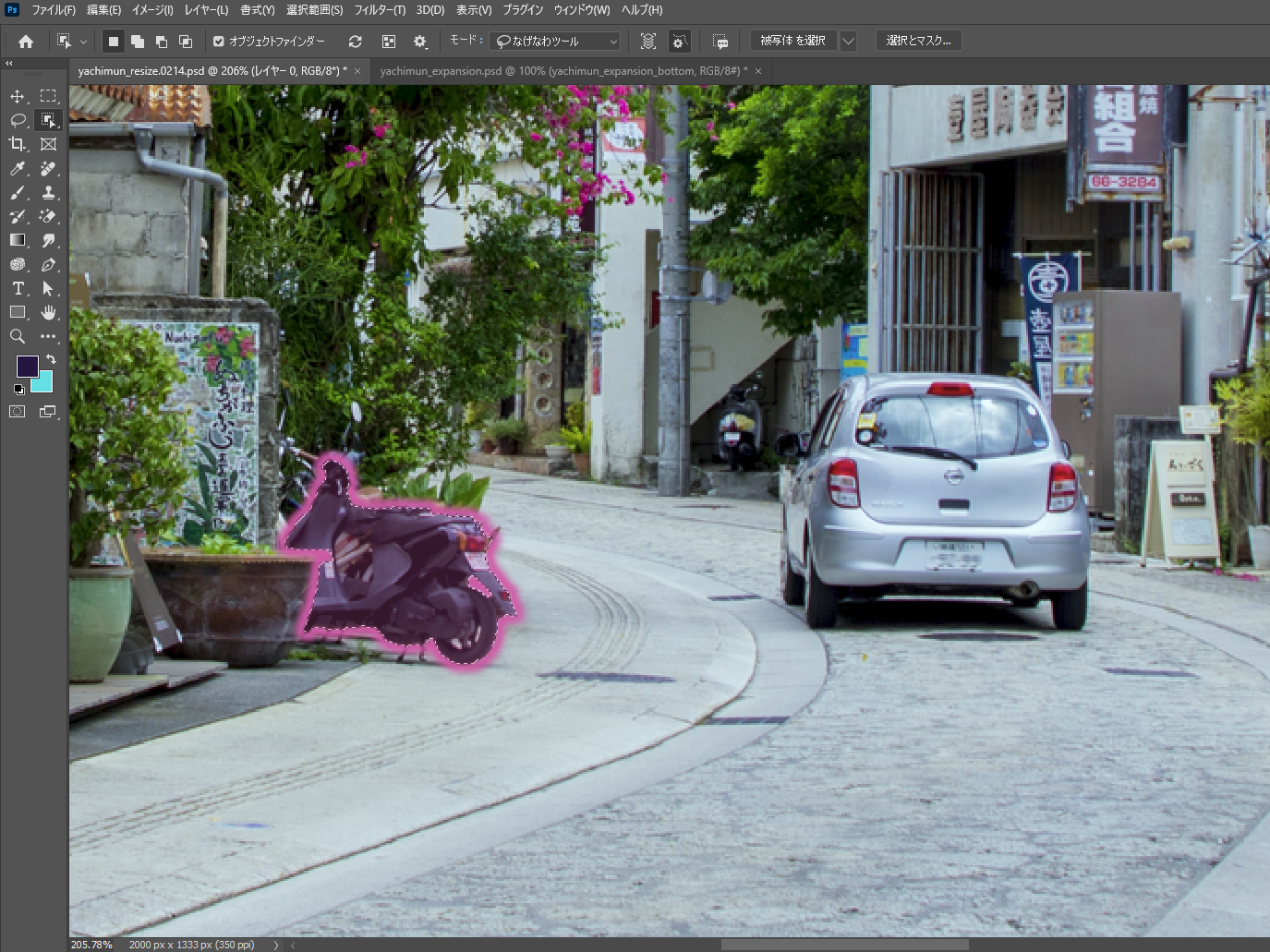
まずは今回削除したい自動車を任意の選択ツールで選択します。ここでは『オブジェクト選択ツール』を使用しています。他にも直線的な対象が多い画像では『多角形選択ツール』、曲線的な対象が多い画像では『マグネット選択ツール』や今回の『オブジェクト選択ツール』、おおざっぱに選択する際は『なげなわツール』など、様々な選択方法がありますので状況に応じて選択してみてください。
<オブジェクト選択ツールで自動車を選択> <他にもバイクや植木など選択が可能です>


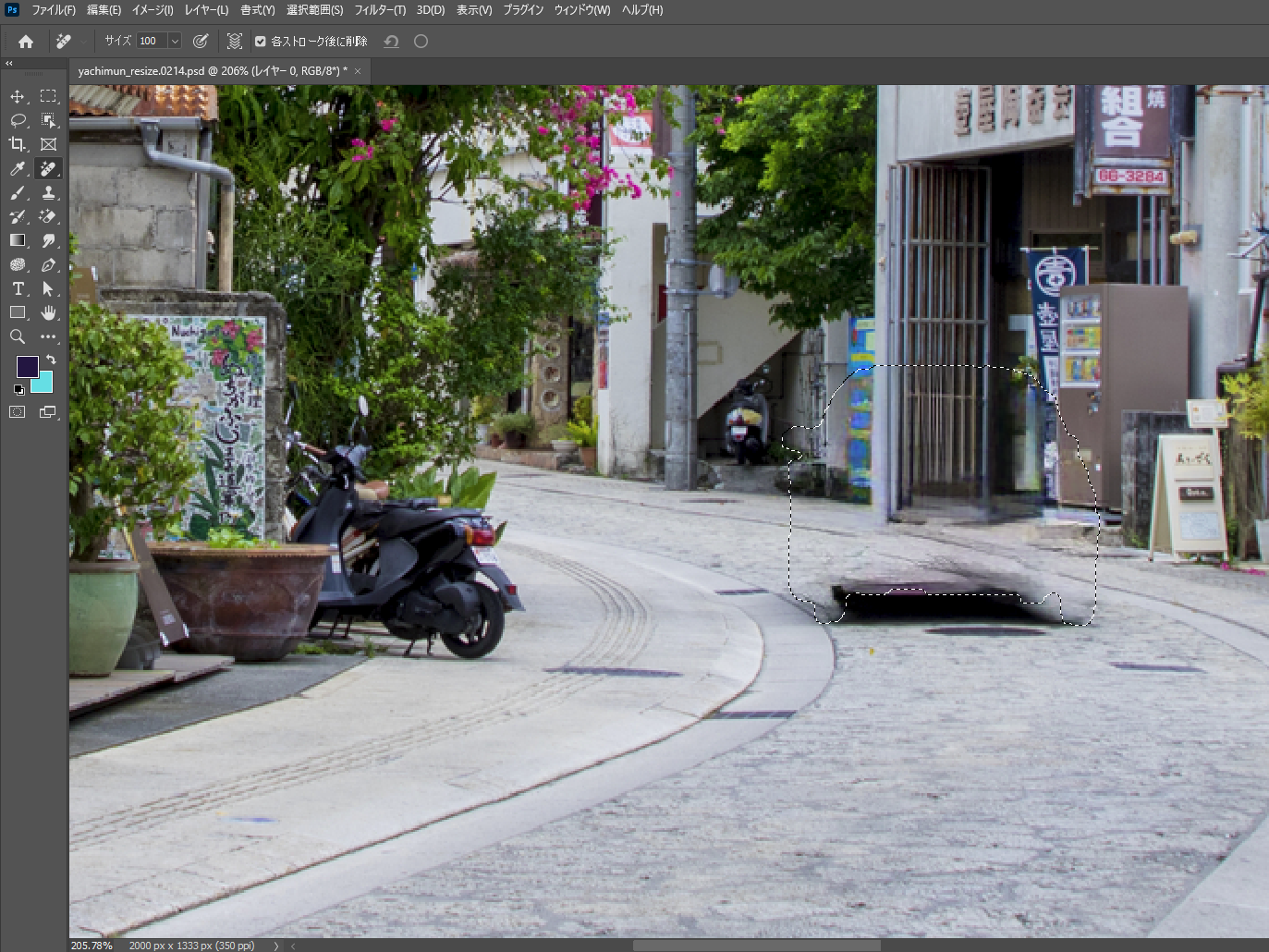
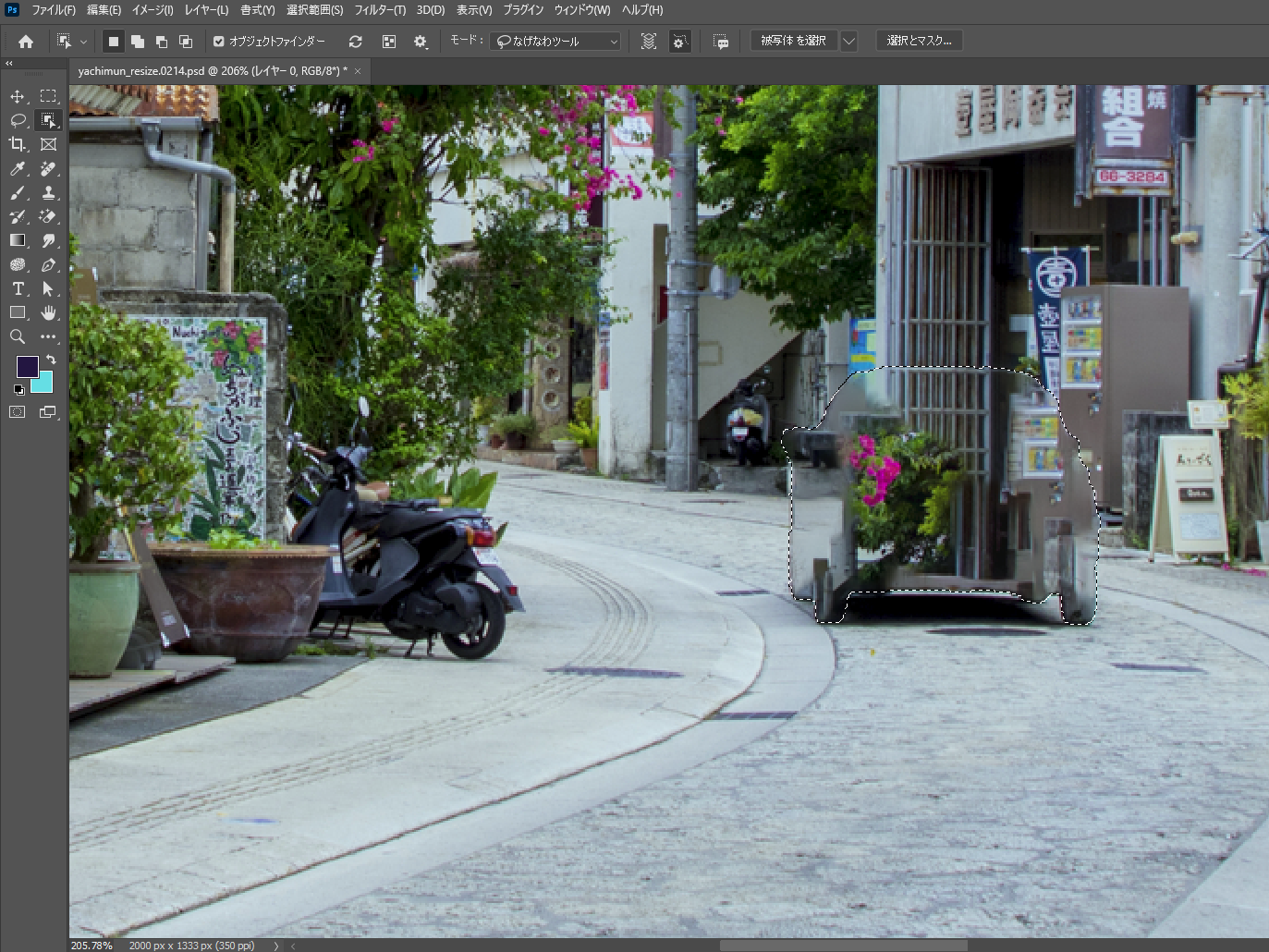
自動車を選択できたらここで『削除ツール』を実行します。ここでも先に紹介した『コンテンツに応じた塗りつぶし』を用いて編集することは可能ですが、今回そちらで実行すると大きく不自然な箇所が残る結果になってしまいましたのでここでは削除ツールで編集を行いました。
<○削除ツールを利用した結果> <△コンテンツに応じた塗りつぶしの結果>


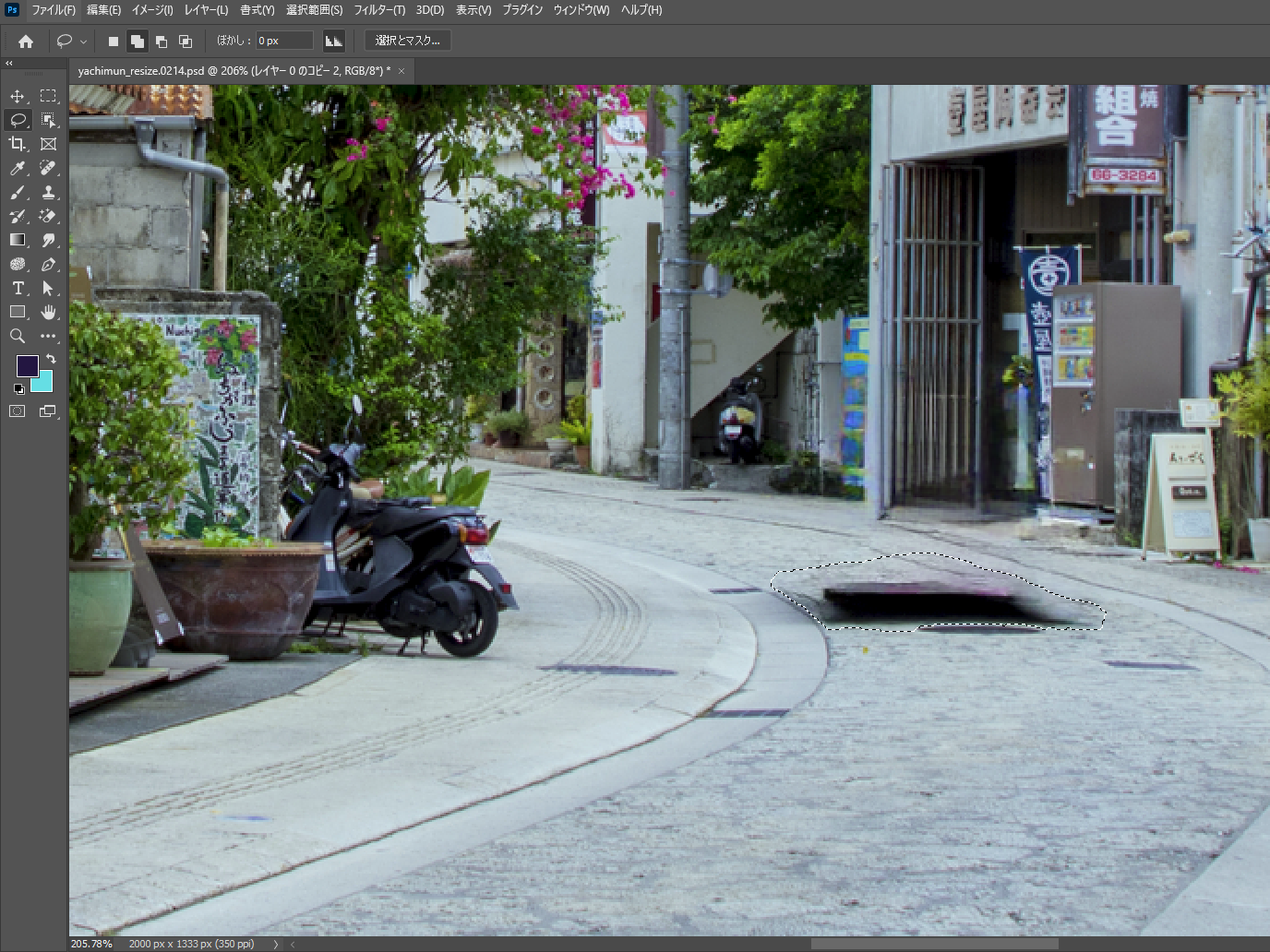
さて、削除ツールで編集したとしてもやや不自然な箇所は残ってしまいます。
そこで次に行うのが『スポット修正ブラシツール』による編集です。
こちらの操作は簡単で、不自然な個所を何度かなぞるようにドラッグすると周囲の情報から自然になるよう修正が行われます。
この際、編集する範囲を任意の選択ツールで選択したり、修正ブラシの直径(サイズ)を調整したりと、意図する編集を行う工夫を凝らしてみるとストレスも減ってきます。
<不自然な影を投げ縄ツールで選択> <スポット修正ブラシツールで編集>


さて、これにて気になっていた画像中央の自動車がなくなりました!
いかがでしょうか。もともとの画像に比べ、自然にすっきりとした画像に仕上がったのではないでしょうか。

【5】おわりに
さて、今回はPhotoshopでWEB販促に利用できる機能をご紹介いたしました。
施設画像やバナーなど、一度登録して時間が経ってしまっている、サイズが合わないまま登録してしまっている、画像がなんだか暗い、それではお客様の目を惹くことは難しいです。
この記事をきっかけにそのような点の見直しや、新しくクリエイティブの世界に飛び込む機会になれば大変嬉しく思います。今回もご覧いただきありがとうございました!





