さて、favicon(ファビコン)ってご存知ですか?
ゲームのファミコンじゃないです。
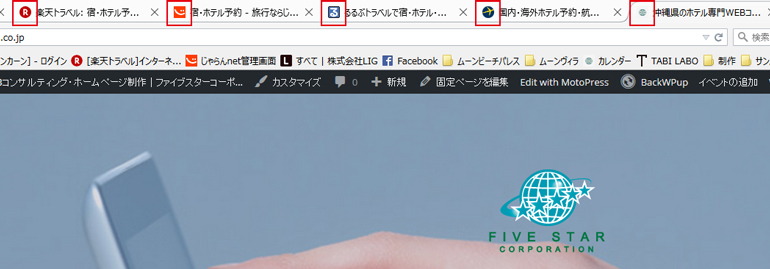
みなさま必ず見たことがあるこちら。

favicon=Favarite iconの略で、サイトのシンボルマークとして、配置するアイコンの事。
私、いろんなサイトを閲覧する時についついファビコンもチェックしちゃいます。
ファビコンがあるとサイトの完成度も上がって見えますし、
たくさんのサイトを開いているとき、一目でわかるアイコンを設置しているとユーザーにも親切です。
設置方法もとても簡単なので、サイトを制作する時はぜひ設置して頂きたいです。
ということで、ファビコンの設置方法をご紹介します。
自己流な部分もあるので、参考程度にどうぞ。
1.ファビコン用の画像を作成する。
正方形で作成します。
ファビコンサイズはスマートフォンの登場やデバイスの多様化によって、多種多様になってきています。
16px~256pxまで種類があり、たくさん用意するのは大変です。
| サイズ(px) | 表示場所 |
|---|---|
| 16 × 16 | ブラウザのアドレス欄・タブ・ブックマーク(IE) |
| 32 × 32 | chrome、firefox、safari他主要ブラウザのタブ・ブックマーク |
| 48 × 48 | Windowsのサイトアイコン |
| 64 × 64 | 高解像度のWindowsのサイトアイコン |
| 72 × 72 | iPadのホームアイコン |
| 128 × 128 | Windowsのサイトアイコン |
| 228 × 228 | Chrome ウェブストアのアイコン |
現在では多くのブラウザで32pxが主流になっており、
今まで制作し、特に困ったことはなかったので、個人的には 32px × 32px だけで充分だと感じました。
ファビコンのデザインは、シンプルでハッキリしたものにし、背景を透過した方がオシャレ( `ー´)ノ
フォーマットはpngで保存しましょう。
2.「.ico」へ変換する
フォーマットがpngだと対応してくれないブラウザもあるので、「.ico」へ変換しましょう。
icoへ変換してくれるサイト▼
Favicon Converter
画像をUPし、サイズ選択で32pxにリサイズを選ぶだけ。
半透過マルチアイコンfavicon.icoを作ろう!
複数のサイズを作る時にオススメ。
各サイズごとにアップロードし、アイコン作成をクリックするだけで複数の画像サイズができます。
他にも検索すれば、たくさんあります。
3.favicon.icoをサーバーにアップロード
変換したアイコンをダウンロードしたら、サーバーのルートディレクトリにアップロードします。
4.<head>内にコードを記述する。
<link rel=”shortcut icon” href=”favicon.ico”>
5.サーバーにアップしたら確認してみよう。
表示されない場合は、キャッシュが残っている場合や、ブラウザによって表示に時間がかかり場合もあるので、キャッシュを消すか、再起動をしましょう。
以上、シンプル!超簡単なファビコン設置方法でした。
またの機会に、スマホでのウェブクリップアイコンの設置方法もご紹介したいと思います。
それでは、また(^^)/





