皆様こんにちは。
インターネットが普及したことで、
今では世界中にたくさんのWEBサイトが公開されていますね。
ニュースを見たり、動画を見たり、音楽を聴いたり、買い物をしたり、
ホテルやレストランの予約を入れたり、オンラインゲームをしたり、
知りたいことなどを検索したり、などなど、、
Webサイトでは様々な情報が簡単に得られる便利なツールとなりましたね。

でも、普段何気に見ているWEBサイトですが、
Webの仕組みやどうやってwebサイトが公開されているかについては
よく分からないという人も多いのでは、、
ということで、今回はWEBサイトのベーシックな仕組みや、
WEBサイトの制作から公開までのおおまかなフローを紹介したいと思います。
まずは仕組みから。レッツラゴー♪
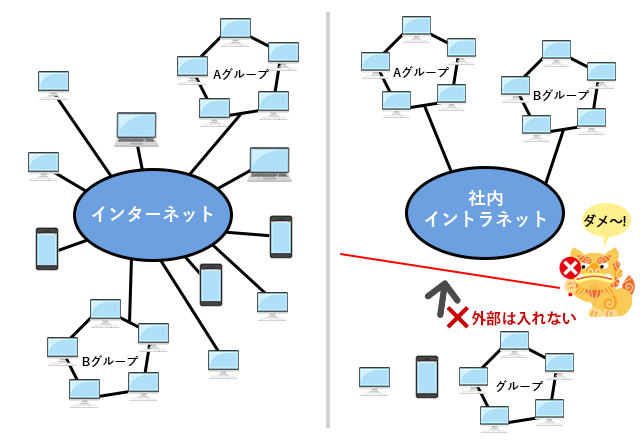
「インターネット」って何ぞや?

インターネットとは、世界中のコンピュータなどの
情報機器同士が様々な情報を相互にやり取りをするための
網目状の繋がり(ネットワーク)のことをいいます。
簡単に言えば家やビルなどの建物が相互につながっている「道路」見たいなものです。

また、あまり聞き慣れない「イントラネット」というのもありますが
大きな違いは、組織内でのみ繋がっているネットーワークのことです。
Webはクモの巣!?
WEBとは、インターネット上にあるシステムの内の1つで、
世界中で公開されている文字や画像、動画などの情報をWEBページとして
扱うことができるシステムのことです。
普段私たちが見ているyahoo等のポータルサイトやニュースサイト、企業サイト、
通販サイトなどがWEBにあたりますね。

Webは正式には「WOLD WIDE WEB(ワールド・ワイド・ウェブ)」と言い、
英語で「Web」というのは「クモの巣」とか「クモの巣状」という意味でもあり
WORLD=世界、WIDE=広がる、WEB=クモの巣 は
「世界中に広がる網目状のつながり」の様子がクモの巣のように見えることから、
そう呼ばれています。

また、インターネット上にあるシステムで、WEB以外には
電子メール(email)やクレジット・電子決済、DropboxやEVERNOTE等の
クラウドサービス、オンラインゲーム、SkypeやFacebook、Twitter等の
ソーシャルネットワーキングサービス(SNS)などがあります。
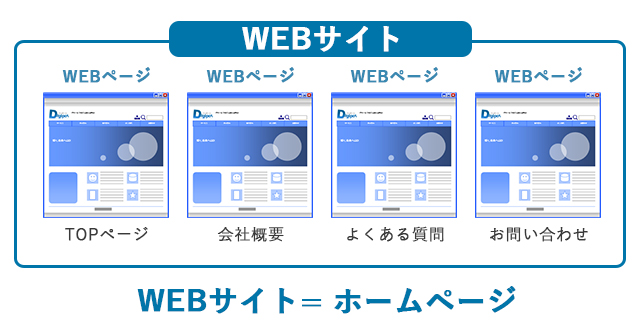
WEBページ、WEBサイト、ホームページって聞くけど、、その違いは?
「WEBページ」や「WEBサイト」、「ホームページ」
なんだか同じものにも聞こえますが
正確には、、

①「WEBページ」は、インターネット上の観覧可能な情報が
1つのページにまとめられたページ単位の文書のこと。
②「WEBサイト」は、複数のWEBページをまとめたもの。
③「ホームページ」は、元々はブラウザを開いたとき最初に表示される
ページのことでしたが、今では「ホームページ」も「WEBサイト」も
同じ意味で使われていることが多いです。
ちなみに、「WEBサイト」を単に「サイト」と使う人もいます。
自分も普段、会話の中では「サイト」って使う派です。
響きがカッコイイので(笑)
WEBサイトが公開されるまで~
Webサイトを公開するには、たくさんやることがあります。
WEBサーバーの用意
WEBサーバーとは、WEBサイトの情報となる文字や、画像、
動画などを保存する場所です。
サーバーを解約する必要があり、
“サーバーを借りる”=ビルなど部屋の一室を借りるイメージですね。

サーバーのレンタル費用は、サーバー会社やプランによってまちまちで、
無料でレンタルできるものもありますが、その場合ほとんどが広告表示があったり、
一部機能が制限されるものが多いです。
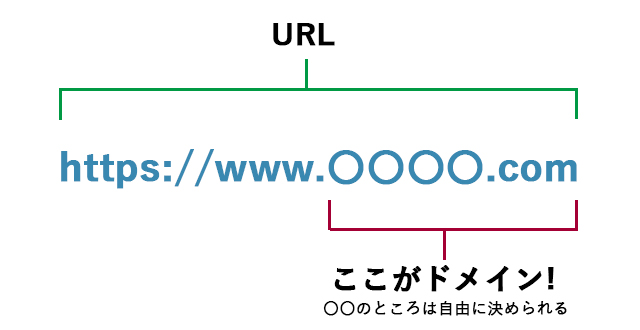
ドメインの取得
ドメインとは、WEBサイトのURLでよく見る
「https://www.〇〇〇〇.jp」などの「〇〇〇〇.jp」の部分にあたります。
URLは「Uniform Resource Locator」の略で、、簡単に言うと、
インターネット上にあるファイルの場所を示す住所みたいなものです。
取得したドメインを借りた部屋(サーバー)の住所として使うイメージです。

ドメインの〇〇〇〇は自分で決めることもでき、WEBサイトのタイトルを
ドメインにしたり企業の場合は企業名にすることがほとんどです。
「.com」「.net」「.jp」「co.jp」「ac.jp」「or.jp」などいろいろありますが、
企業や個人事業主の場合は「.com」「.net」「.jp」「co.jp」が使えます。
「ac.jp」は法律の規定による教育機関など、「or.jp」は財団法人や社団法人、
医療法人などに割り当てあられます。
※URL「www」は好みで非表示にすることも可能です。
デザインの制作

クライアント様の要望に応じてデザインを作成していきます。
WEB制作会社ではPHOTOSHOPやILLUSTRATORなどの編集ソフトを使うことが多く、
文字や写真、色など、実際にWEBサイトが公開された状態を形にしてきます。
デザインをコーディングで文字情報化

確定したWEBサイトのデザインをインターネット上で見れるように
HTMLやCSSなどの言語つかって文字情報化していきます。
HTMLで骨組みの部分を書き、CSSで文字や背景、写真などの
大きさや色、余白、位置などの装飾部分を調整していきます。
写真やボタン、ある要素に動きを付けたいときはjava scriptなどの
プログラム言語を使うこともよくあります。
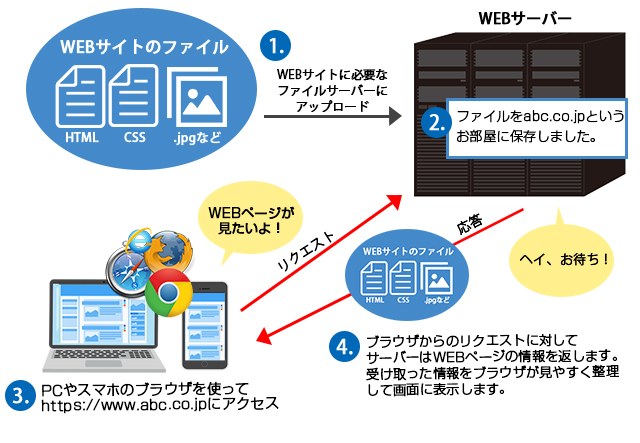
WEBサーバーにサイトのファイルをアップロード。
出来上がったWEBサイトのHTMLやCSS、画像、JSなどのファイルを、
FTPというファイル転送ソフトを使ってWEBサーバーにアップロードします。

必要なファイル一式のアップロードが完了したら、WEBサイトは公開された状態になり
URLにアクセスすることで誰でも観覧することができるようになります。
WEBサイトを見るためには「ブラウザ」が必要です。
ブラウザとはInternet ExplorerやChrome、Fire FoxなどのWEBサイトを
快適に観覧できるための役割をしてくれる専用の画面です。
いかがでしたか。
WEBサイトは公開されるまで、いろいろな作業や準備があることがわかりましたね。
現在、制作中のホテル施設様のサイトがあります。
デザインをしたり、コーディングをしたりとたくさんやることがあって
大変ではありますが、作っているときはいろんな技術的な発見もあったりするので、
勉強にもりますし、日々楽しく仕事に取り組んでいます。
完成まであともう少し。頑張りますよ!
FIVE STAR CORPORATIONでは、ホテルやその他宿泊施設などの
新規WEBサイト制作も承っておりますので、WEBサイト導入やサイトリニューアルを
ご検討中の宿泊施設様、是非お気軽にご相談ください!
それではまた。





