前回に引き続き、
今回も自分が普段よくやっているWEBサイトに使う写真素材の
修正方法を紹介していきたいと思います。
早速いってみましょう!
【オブジェクトを消す方法】
前回同様フリー素材検索サイト「pixabay」から写真素材を
サンプルとして使いたいと思います。

今回は、クライアント様から
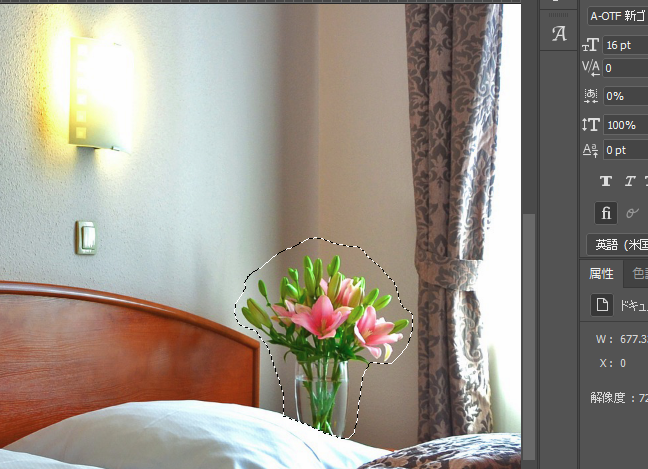
「この写真しかないが、枕元に置かれている花、倒すと危ないため今は置いていないので
どうにかうまく消せないか」というシチュエーションにしておきましょう。

では、早速「パッチツール」で修正してみます。
パッチツールの使い方は前回の投稿で紹介しているので省略しますね。
パッチツールの使い方はこちら

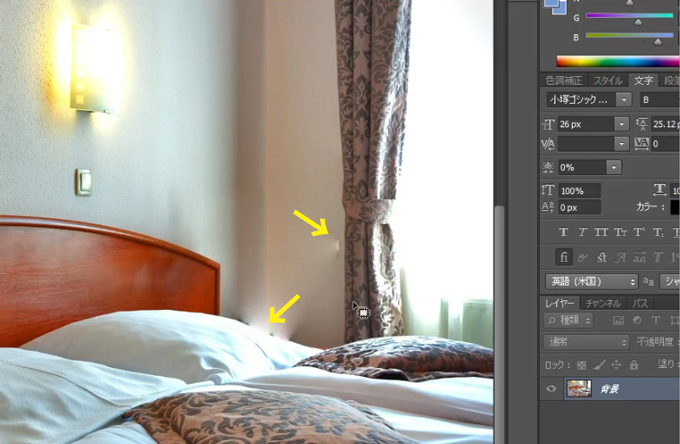
花はなんとか消せましたね。でも不自然な箇所が残っています。

今度は「スポット修復ブラシツール」で不自然な箇所をなぞってみます。
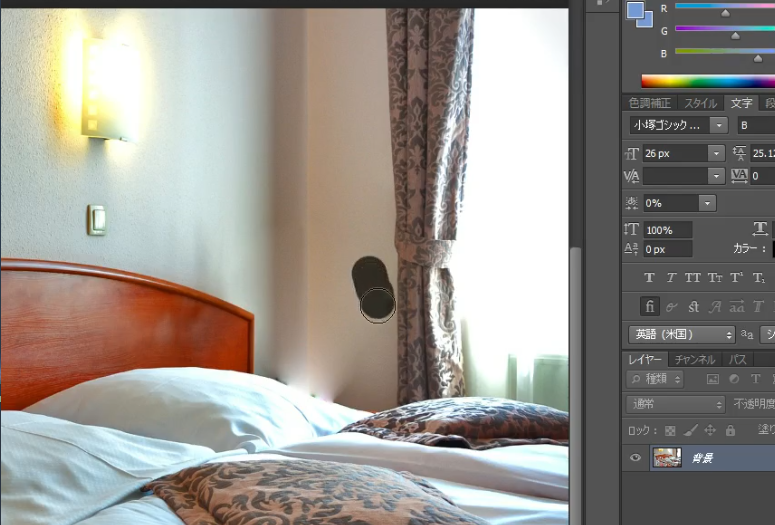
まずはカーテン横の部分から。

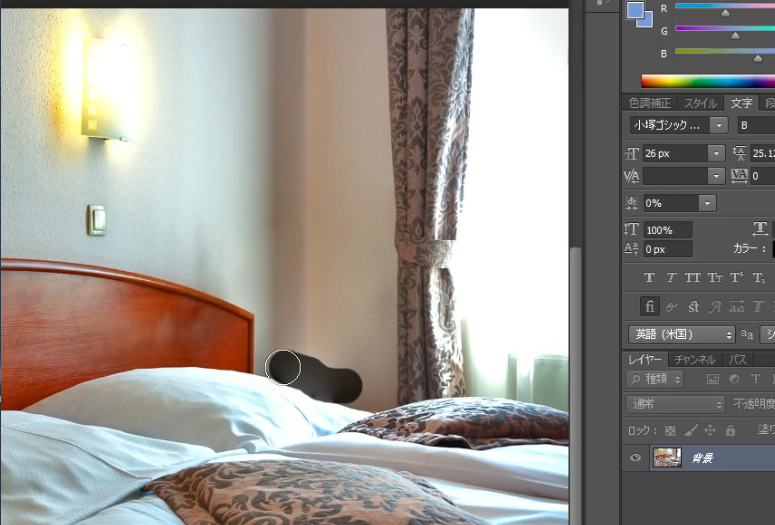
こちらもうまく消せました!続いて枕部分。

うまくいきません。。5-6回やってみるも結果は同じ。。
再度パッチツールでもやってみましたができませんでした。
じゃあ、どうするか。。
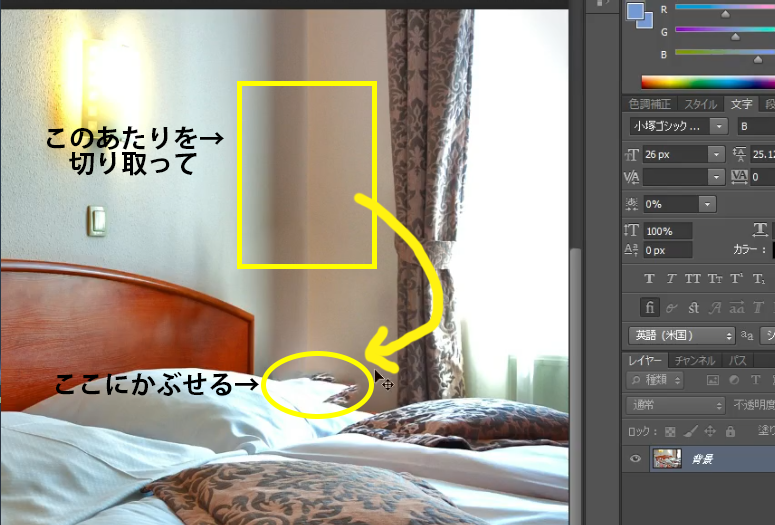
黄色の長方形↑のあたりを切り取って、隠していきたいと思います!

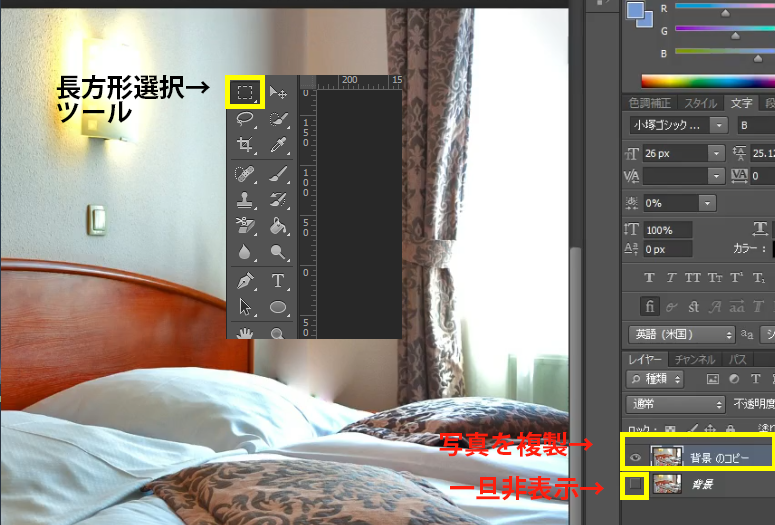
まず、この写真を複製し、複製元を一旦非表示にします。
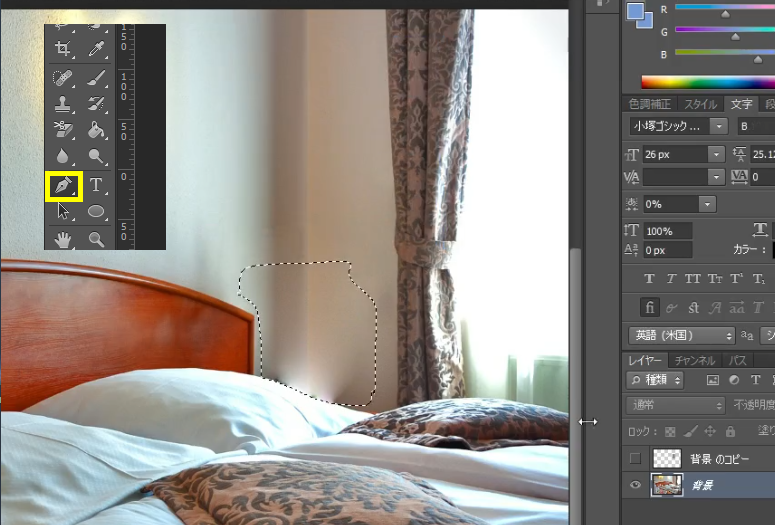
そして「長方形選択ツール」を選択します。

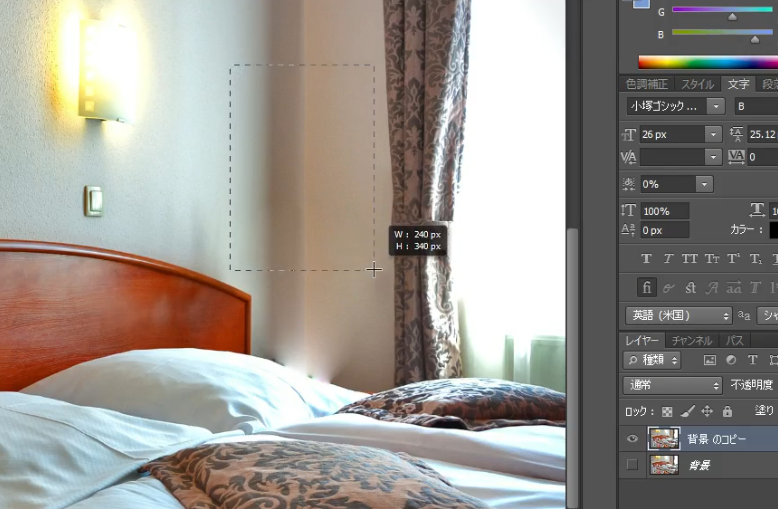
切り取りたいエリアを長方形選択ツールで切り取ります。

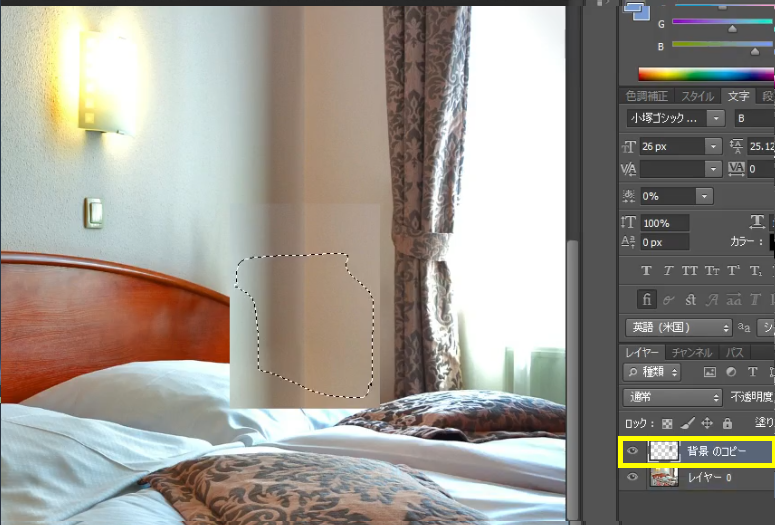
パーツ画像ができました。複製元の写真を再表示します。

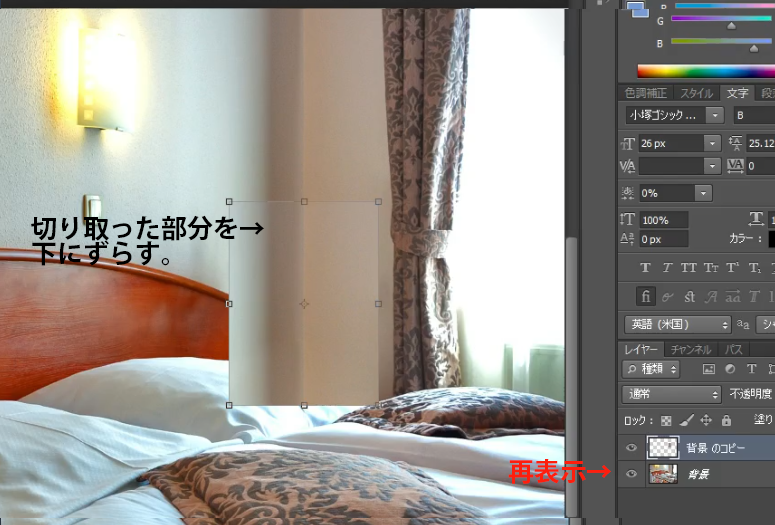
パーツ画像を修正したい部分が完全に隠れるようにかぶせます。

パーツ画像を一旦非表示にし、「ペンツール」で修復したいエリアを囲います。

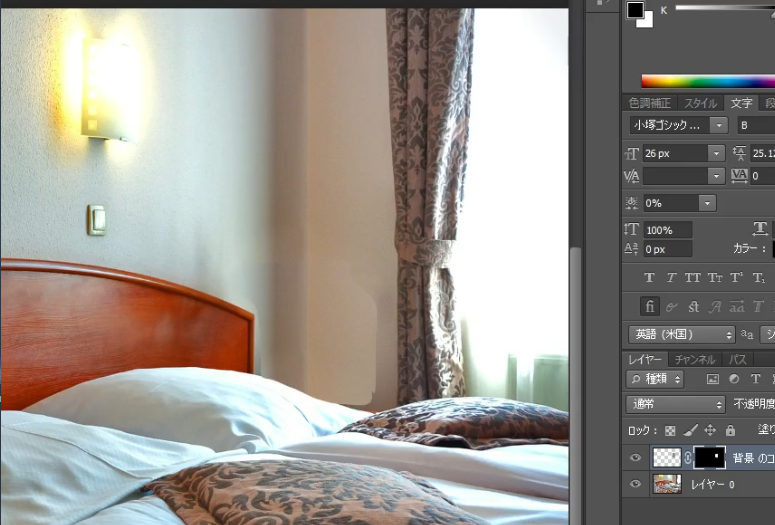
修正したいエリアを囲ったら、パーツ画像を再表示し、そのレイヤーにマスクをかけます。

そうすると、パーツ画像に対しペンツールで囲った線の外側部分をマスク機能が隠してくれます。
でも、囲った部分の境界線がところどころ残っています。

このまま(パーツ画像のレイヤーを選択)の状態で、
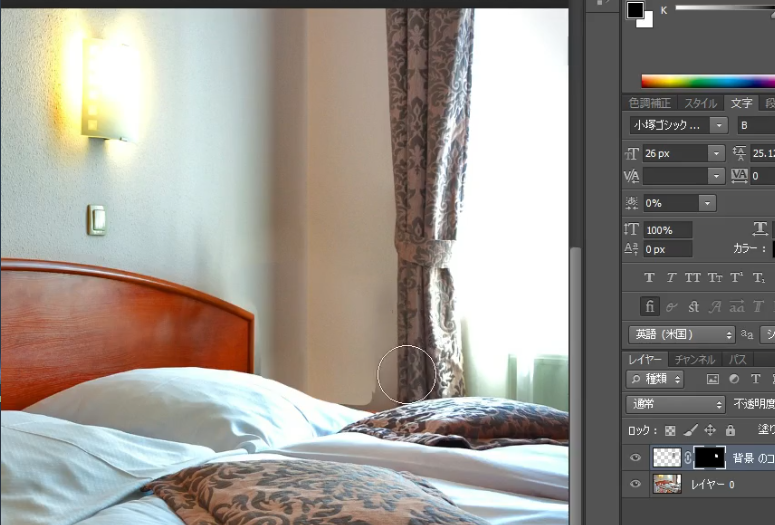
やわらか目の黒ブラシツールで境界線を隠していきます。
やりすぎると、加工前の不自然な部分が再度表れてしまうので、
少しずつ境界線の回りを修正します。
以上で作業は完了です。
それでは、修正前と修正後を見比べてみましょう。

これ別々で撮った写真じゃないの!?
と思ってしまうくらいキレイに無くなってますね。
以上、写真の修正方法ツールのコンビネーション編でした。
それでは、また。





