どうも!安里です。
今日のブログは、ウェブ制作が捗るChromeの拡張機能を紹介しようと思います。
なんでChromeだけと思いましたか?
なぜかというとstatcounterで公開されているデータになりますが
(デスクトップ)2021年9月:日本 Chromeシェア率62.47%
半数以上がChromeということは、このブログを読んでいらっしゃる方もChromeを使用中なはず!
と思いまして、Chromeの拡張機能について記事にしてみました。
Chromeの拡張機能とは?といった説明や追加方法については
この記事では、割愛させていただきます。
ちなみにスマートフォンからは追加することはできませんので気を付けてください。
FireShot
URL:https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg?hl=ja

ウェブページのスクリーンショットを撮ることが出来ます。
- 現在、表示している部分
- 範囲を選択して必要な所だけ
- ページ全体など
- PNG、PDFで保存
- GmailにPNG、JPEG、PDFで送信
- クリップボードにコピー
- そのまま印刷
スクリーンショットだけを使いたいならこちらがおススメです。
Lightshot
URL:https://chrome.google.com/webstore/detail/lightshot-screenshot-tool/mbniclmhobmnbdlbpiphghaielnnpgdp?hl=ja

こちらは、選択した範囲のスクリーンショットを作成することが出来ます。
選択した範囲をスクリーンショット後、マーカーやテキストを追加することも出来ます。
選択した範囲のスクリーンショットと編集を同時で行い方はこちらがおススメです。
Super Simple Highlighter
URL:https://chrome.google.com/webstore/detail/super-simple-highlighter/hhlhjgianpocpoppaiihmlpgcoehlhio?utm_source=chrome-app-launcher

ウェブサイトのテキストにマーカーを引くことが出来ます。
複数マーカーを引くことも出来ますし、色も分けることも出来ます。

間違えてブラウザを更新してもマーカーの場所とコンテンツを記憶しているので消える心配もありません。
こちらのマーカーとスクリーンショットの拡張を組み合わせて使うのもおススメです。
Page Ruler Redux
URL:https://chrome.google.com/webstore/detail/page-ruler-redux/giejhjebcalaheckengmchjekofhhmal?hl=ja

ウェブサイト上でピクセルを測定することが出来ます。
ウェブサイトを見ている時に「このサイトのブロック要素の大きさってどのぐらいだろう?」と思ったときに私は使っています。
CSS Pepper
URL:https://chrome.google.com/webstore/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk

検証ツールを使わなくてもブロック要素を調べることが出来ます。
ColorPick Eyedropper
URL:https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg?hl=ja

ウェブサイトで使われている色や写真などから色の値を調べることが出来ます。
あると便利な拡張機能です。検証ツールを開いた時にブラウザの幅が変わるのが嫌な方は追加しておくと良いと思います。
What Font
URL:https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=ja

ウェブサイトで使われているフォントを調べることが出来ます。
フォントの種類、スタイル、色、行間、サイズを調べられます。
Fonts Ninja
URL:https://chrome.google.com/webstore/detail/fonts-ninja/eljapbgkmlngdpckoiiibecpemleclhh

こちらもWhat Fontと同じようにフォントを調べることが出来ます。
What Fontと違うことはフォントの購入・ダウンロードをすることが出来ます。
フォントをブックマークする機能もあり拡張機能内でフォントブックマークを管理することが出来ます。
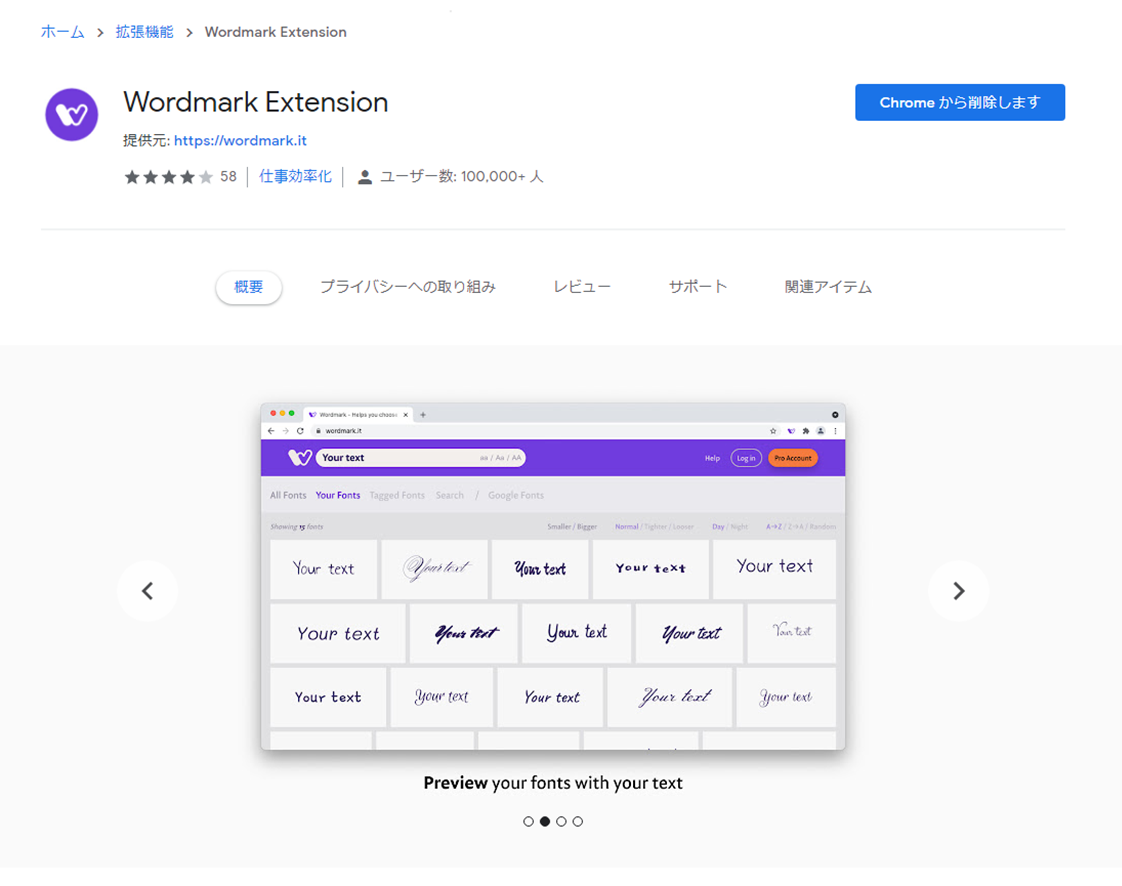
Wordmark Extension
URL:https://chrome.google.com/webstore/detail/wordmark-extension/plafaneablgcojpbaeefkmnheilloopl?hl=ja

自分のパソコンにインストールしているフォントを一覧で表示することができます。
テキストを入力して(キャッチコピーなど)一覧表示します。
私はバナーを制作時、キャッチコピーを入力して自分のイメージに合うフォントを探すために使っています。
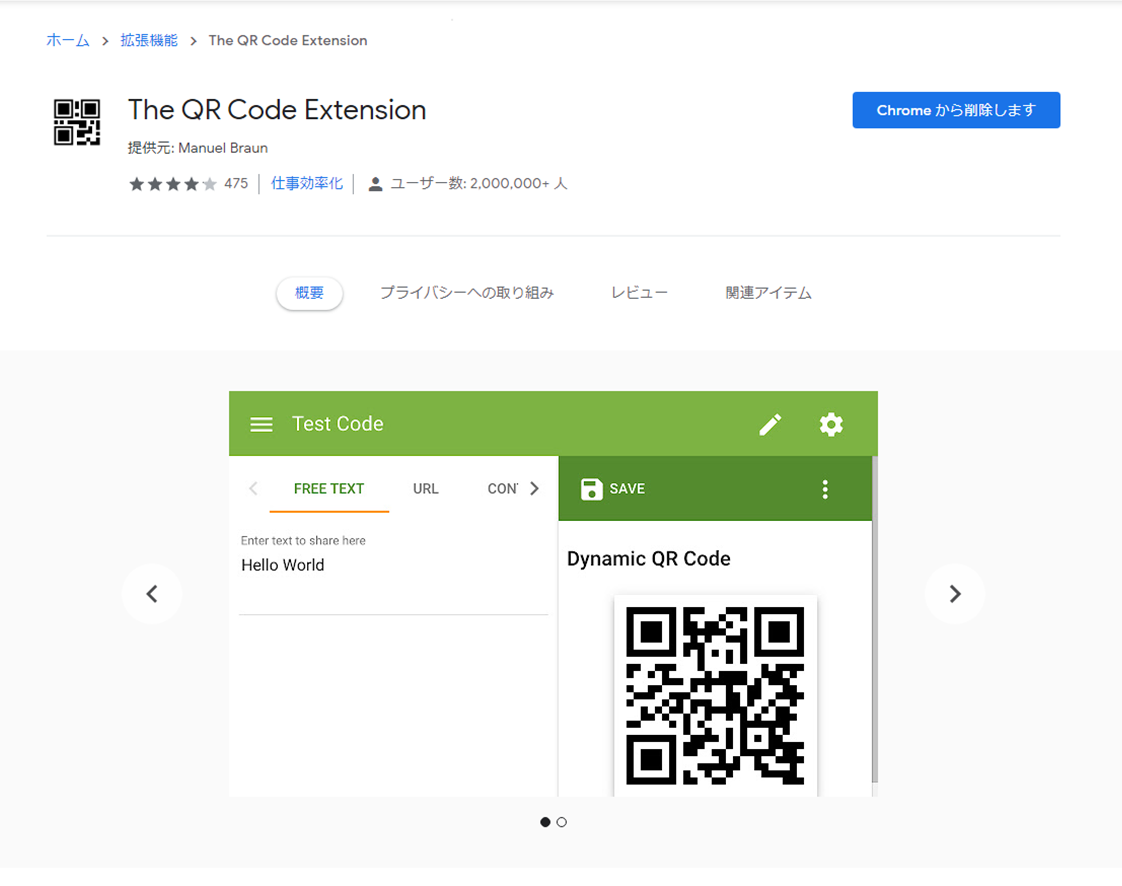
The QR Code Extension
URL:https://chrome.google.com/webstore/detail/the-qr-code-extension/oijdcdmnjjgnnhgljmhkjlablaejfeeb

現在開いているウェブページのQRコードを生成し、ウェブカメラを使ってQRコードをスキャンすることができます。
私は、実機で確認をする時によく使っています。
すでに追加しているよ!とう方もいらっしゃるのではないでしょうか?
比較的Chromeウェブストアでも使用している人が多いものを紹介してみました。
便利な機能ですが、たくさん追加してしまうとブラウザの動作が遅くなってしまう可能性もあるので気を付けてください。
使用頻度が多い作業や時間が掛かるものを追加することをおススメします。
ぜひ気になった拡張機能を追加してみてください!!





