今晩は。どうも安里です。
今回のブログは、前々から気になっていたCSS設計方法のBEMについて
調べたことを備忘録としてまとめてみました。
そもそもBEMとは何かと説明していきます。
BEMは、Block(ブロック)、Element(要素)、Modifier(装飾)の頭文字を繋げて
BEMと呼ばれ、厳格なclass名の命名ルールが特徴的なCSS設計方法の一つです。
何でわざわざルールを設けて設計するかと申しますと
・ルールが統一されることで製作者以外の人でも管理しやすい
・HTMLを見ることで、スタイルがある程度予測しやすくなる
・長期的なメンテナンスがしやすい
・コードの再利用が容易
など、色々とメリットなことが多いので、BEMを採用している人が多いみたいです。
利用している人が多いと検索サイトで調べると記事がたくさん出てくるので導入もしやすいと思います。
デメリットをあげるとすると
・class名が長くなってしまうのでHTMLが読みづらくなる
・BEMを理解していない人が見ると違和感を覚える
・サイトの規模が小さいとメリットを感じられない
見慣れてしまえば違和感はなくなると思いますし、何よりメリットが多いので
BEMを採用するのをお勧めいたします。
説明が長くなってしまいましたが、
ここからBEMの命名規則についてまとめていきます。
今回は、「CSS設計完全ガイド」の書籍を参考にさせていただきました。
ボタン、ラベル、見出し、カード、テーブル、料金表、FAQなどのよく使われているパーツをBEMでコーディングする方法の解説が載っています。実践で使えるのでぜひ購入してみてください。

まずは、命名規則について
HTMLは、block__element_modifierでコーディングする。
blockとelementはアンダースコア2つで区切る。
elementとmodifierはアンダースコア1つで区切る。
.block-name_modifier-name {…} /* Block + Modifier */
.block-name__element-name_modifier-name {…} /* Block + Element + Modifier */
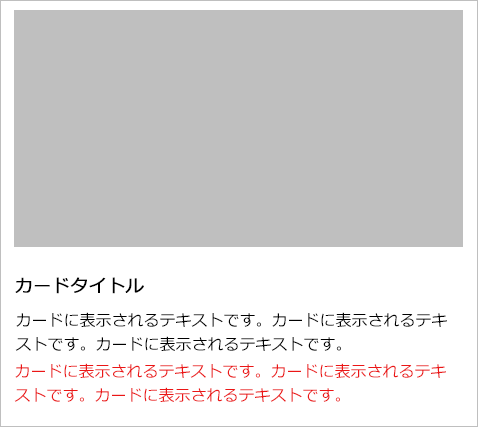
下記の画像をBEMで書いてみます。


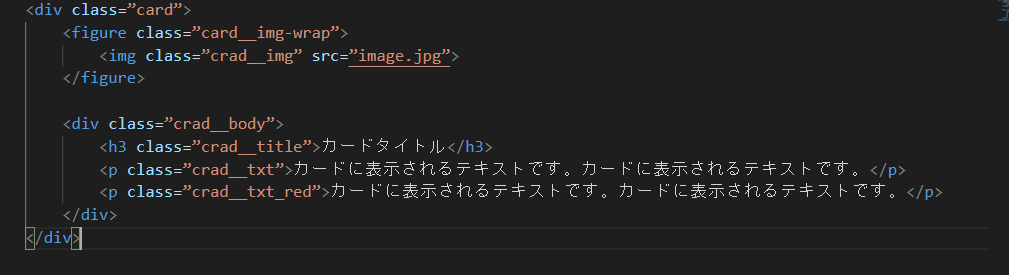
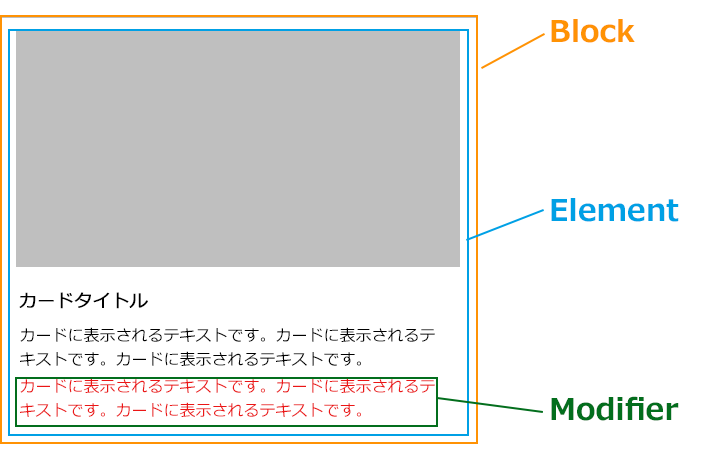
BEMの命名規則通りすると上記のようになります。
オレンジがBlock(ブロック)
水色がElement(要素)
緑色がModifier(装飾)

Block、Element、Modifierの規則だけ守れば下記のような命名でも大丈夫なようです。
BEMを元にした命名規則が少し異なるMindBEMding
block__element–modifierでコーディングする。
blockとelementはアンダースコア2つで区切る。
elementとmodifierはハイフン2つで区切る。
.block-name–modifier-name {…}
.block-name__element-name–modifier-name {…}
アンダースコア、ハイフンともに2つずつで分かりやすいかなと思います。
ひとつ気を付けないといけないことが、
ハイフンが2つ含まれているとHTMLのバリデーションエラーとなってしまうので注意が必要です。
HTMLを見たときに分かりやすい方を使ってみてはいかがでしょうか。
命名規則以外にも下記のことにも気を付けてコーディングしていきます。
blockは、完全に独立していて別の場所へ移動しても単体で動作可能にしないといけません。
blockの中にblockを入れることは可能です。
CSSで入れ子のコーディングはしてはいけません。
blockの中にあるelementは繰り返し使用可能。
idは使用しない。class名で指定する。
要素のセレクター指定も使用は推奨されていません。
クラスセレクターのみ使用します。
〇 .class{・・・}
× a.class{・・・}
class名からスタイルや役割が想像できるようにする。
.card__card-title{・・・}
.list__list-item_red{・・・}
.img–size-s{・・・}
HTMLに複数のclass名を付けても問題なし。
共通のclass名をつけて、Modifierで上書きするようにします。
色々調べてみると、BEMの命名規則プラス個人でルールを設けて
コーディングしている方もいらっしゃるそうです。
例えば、複数の単語になるときは、ハイフンで繋がないでキャメルケースを使うとか。
block-name → BlockName
BEMプラス使いやすさを加えるようにすると作業効率をアップすることが出来ると思います。
ホームページは、制作したら終了というイメージを持っている方もいらっしゃるかと思いますが、
変更、修正、追加は必ず出てきます。
今後を見据えたホームページの制作を心がけるためにもBEMを採用してみてはいかがでしょうか。





