皆さんこんにちは。
WEBデザインを行う上で写真素材以外によく使われる要素がアイコン。
今回は自分がよく利用しているWEBアイコンについて
触れてみたいと思います。
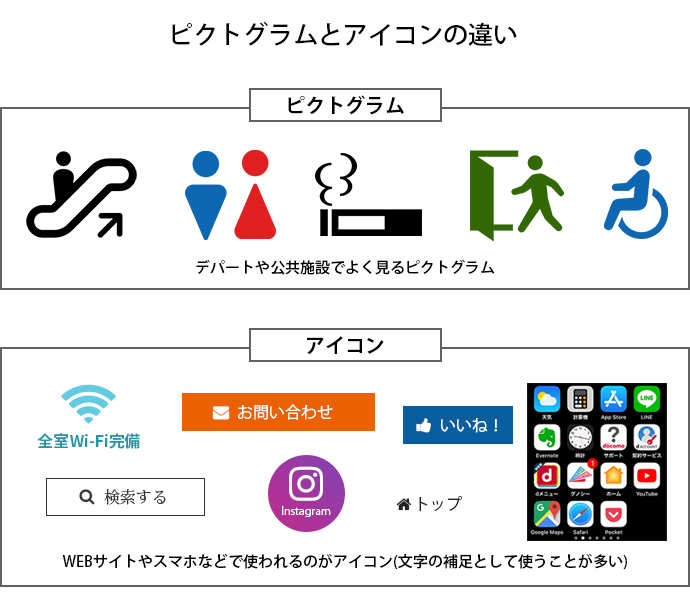
【アイコンとは?】
アイコンとは、PC・スマホといった電子機器やアプリ、WEBサイトなどの画面に
使われるマークのことで、文字や機能、行為などを絵柄(グラフィック)で
わかりやすく示す役割があり、ボタンやグローバルメニュー、コンテンツの内容、
SNSへのリンクなどに多く使われています。
ピクトグラムのように図や絵単体よりは文字とセット、文字の補足として使われることが多いです。
【画像アイコンとWEBアイコン】
WEBサイトでアイコンを表示させるには大きく分けて2の方法があります。
ひとつは、Photoshopなどのグラフィックツールでアイコン画像を作ってimgタグや
CSSのbackground-imageプロパティなどで表示させる方法。
もうひとつはWEBアイコンサービスを使って表示させる方法です。
おおざっぱに説明すると、サーバー上にある文字形式にされたアイコンを
スクリプトやCSSを使ってサイトに読み込ませる方法です。
WEBアイコンサービスはここ4-5年ほど前に登場したもので、
それまではアイコン画像を作って表示させるのが一般的でした。
今ではたくさんのWEBサイトでWEBアイコンが使われるようになりました。
【WEBアイコンサービス】
WEBアイコンサービスの登場から数年が建ち
今ではたくさんのWEBアイコンサービスがありますが、
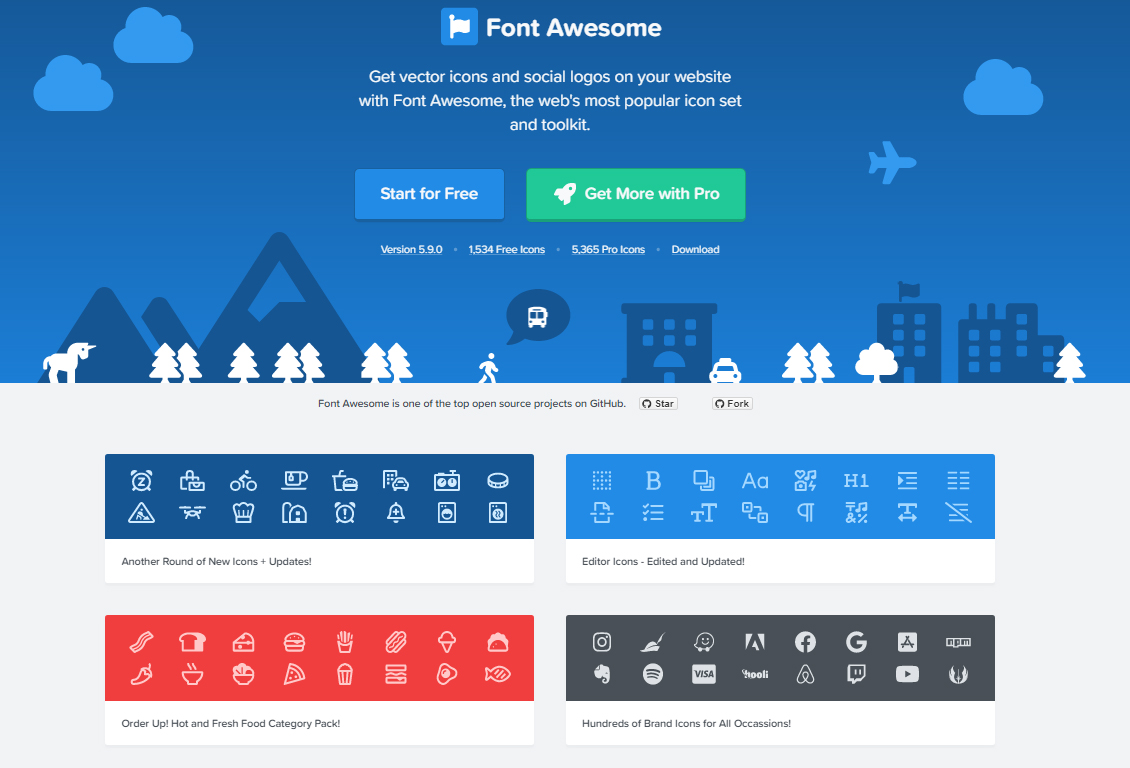
中でも人気なのが「FontAwesome」。

「FontAwesome」は何千ものアイコンを揃えており、
自分もWEBフォントサービスを使うときは「FontAwesome」がほとんどです。
(たくさんありすぎて、使い道がわからないアイコンもたくさんありますが 笑)
WEBサイトのジャンルにもよりますが、弊社では宿泊施設の案件がほとんどなので、
使うアイコンは大体決まっていますね。
【WEBアイコンサービス使うメリット】
WEBアイコンサービス使うメリットは下記の2つがあげられます。
①画像を作らないので制作の時短につながる
予め作られたアイコンを読み込ませるので画像を作る必要がない。
②サイズや色の変更が簡単に変更できる。
テキストフォントと同じ扱いのため画像のサイズを変えても荒れない。
専用のタグやCSSを用いてサイズと色も簡単に変更できる。
上記2点から、制作時間の短縮にもつながるということですね!
今回はアイコンの役割やWEBアイコンの特徴について触れてみました。
自分の場合、使う箇所によってアイコンを作るかWEBフォントを使うか決めますが、
利便性やトレンド面から、今ではWEBフォントサービス使うことが多くなりました。
実際にWEBアイコンを使っていて、
アイコン部分にかける時間が大分短縮されたことにもにも実感しているので
今後もガシガシWEBアイコンを使っていきたいと思います。
と言っても、イメージしているアイコンが必ずしもあるとは限りません。。
どうしてもイメージしているものが見つからない場合は、
ほかのアイコン画像をさがすか、作るしかありませんね。笑