Googleマイマップをご存知ですか?
Googleマイマップは、Googleマップ上にあるいろんなスポットを登録して
オリジナルのマップが作れるマップツールです。
ショップや飲食店など自分のお気に入りの場所を登録して個人的に使うのはもちろん、
設定を変更すれば特定の人への共有や一般公開も可能なので、使い方によってはビジネスにも活用できる
とても便利なサービスです。
出来上がったマイマップは、WEBサイト上にも埋め込むことができるので、
宿泊施設周辺の観光スポット紹介マップとして活用するができますね。
というわけで、今回はGoogleマイマップを使って、
宿泊施設周辺の観光スポットを登録したオリジナルマップの作り方を紹介したいと思います。
まずは、Googleマイマップ編集画面にアクセス!
■STEP 1.
まずは、Googleマイマップ編集画面にアクセスしましょう。
※Googleマイマップ使うには、Googleのアカウントが必要です。
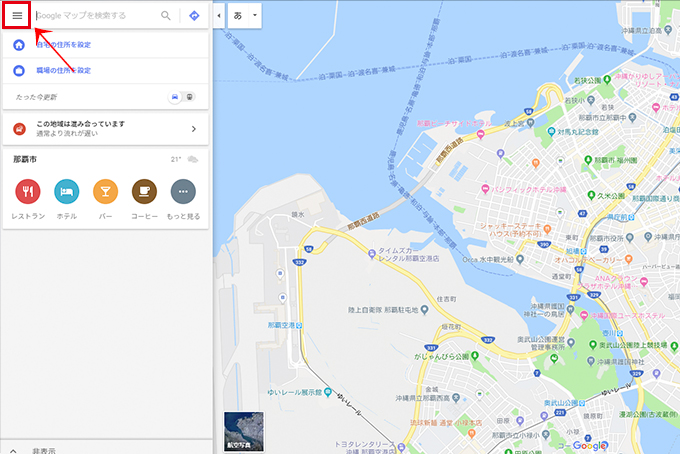
Googleアカウントでログインした状態で、GOOGLE MAPにアクセスします。
Google Map画面左上のハンバーガーメニューをクリックしてメニューを開きます。
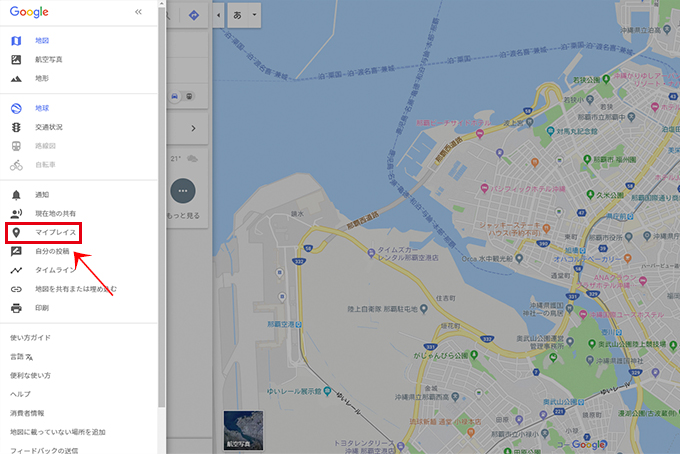
■STEP 2.
メニューの中のマイプレイスをクリックします。

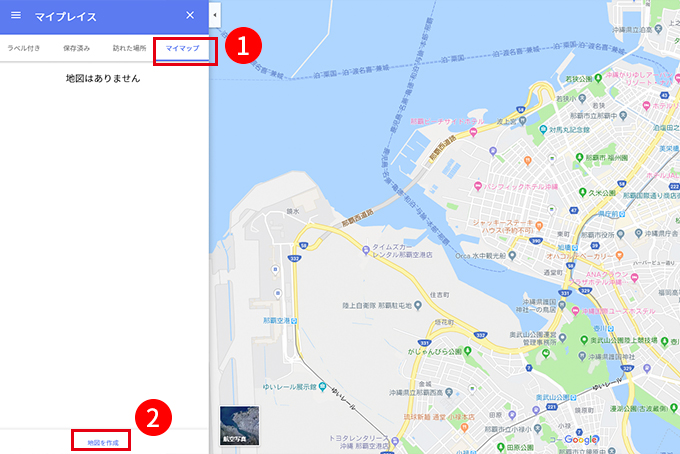
■STEP 3.
マイプレイスのメニューに切り替わったら、「マイマップ」を選択し、画面したの「地図を作成」をクリックします。

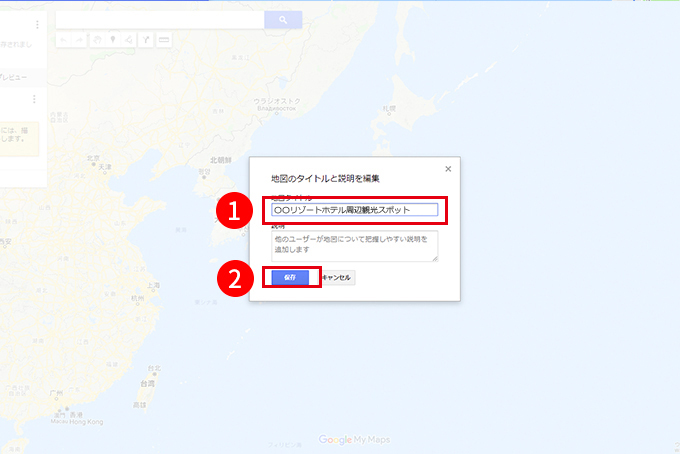
■STEP 4.
これから作成する地図にタイトルを付けましょう。
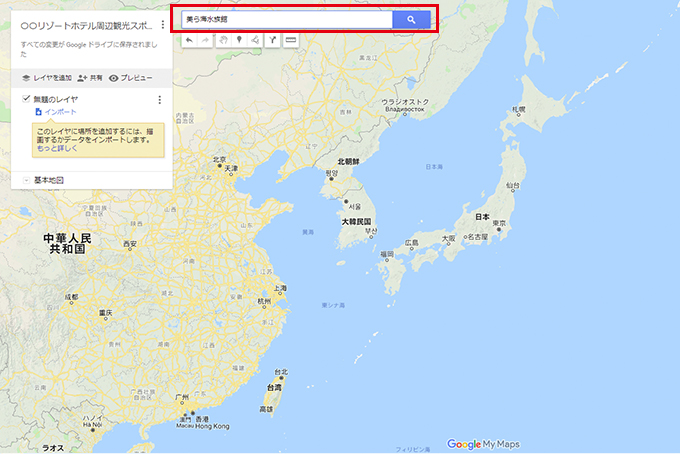
画面右上の「無題の地図」をクリックすると、記入欄がポップアップするので、タイトルを入れます。
ここでは「〇〇リゾートホテル周辺観光スポット」とします。(笑)
その下にある、説明欄は後からでも編集できるので、とりあえず何も入れずに「保存」します。
やっと本番ここからがマップの編集

■STEP 5.
ログインしてから編集画面にたどり着くまでが遠いですね。。
ここから、地図を編集していきます。
○○リゾートホテルは、沖縄本島北部の本部町にあるホテル、、と想定して、
マイマップには北部の人気観光スポットでお馴染みの「美ら海水族館」を登録していきます。
画面上の入力から「美ら海水族館」を検索します。

■STEP 6.
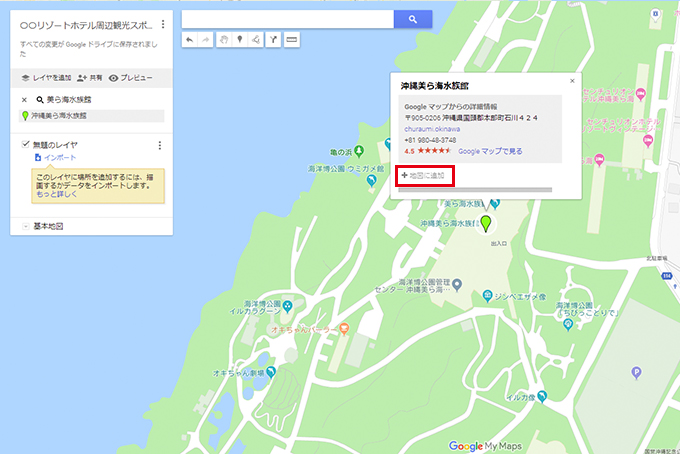
すると、検索結果として緑色のマーカーと吹き出しが表示されます。
これは検索結果の状態ですので、マイマップにはまだ登録されていません。
吹き出し内左下の「地図に追加」をクリックしてマイマップに登録します。
ちなみに、吹き出し内に表示されている情報は既にGoogleマップに登録されたもので、自動的に表示されます。
スポットによって情報表示の有無はまちまちです。不要な場合は、マイマップ登録後に削除が可能です。

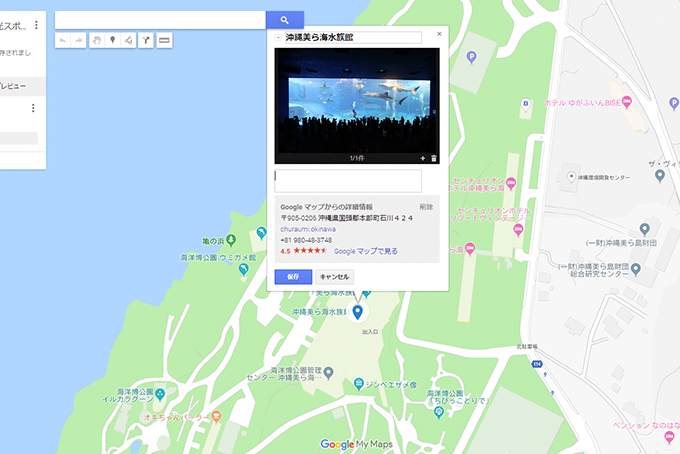
■STEP 7.
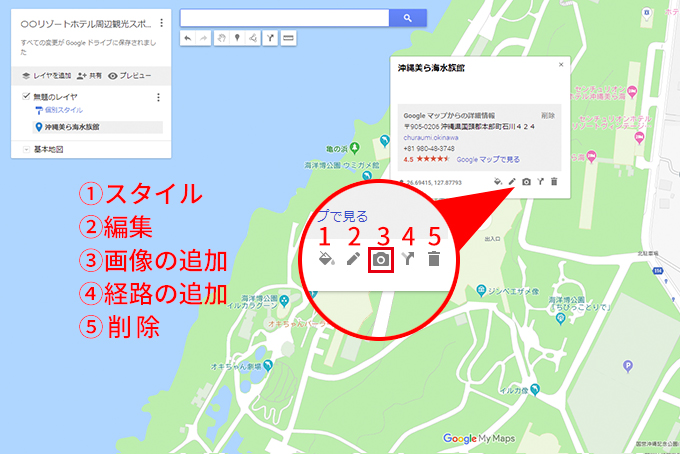
一旦マイマップにスポットを登録すると、吹き出し内が編集可能になり、メニューボタンが表示されます。
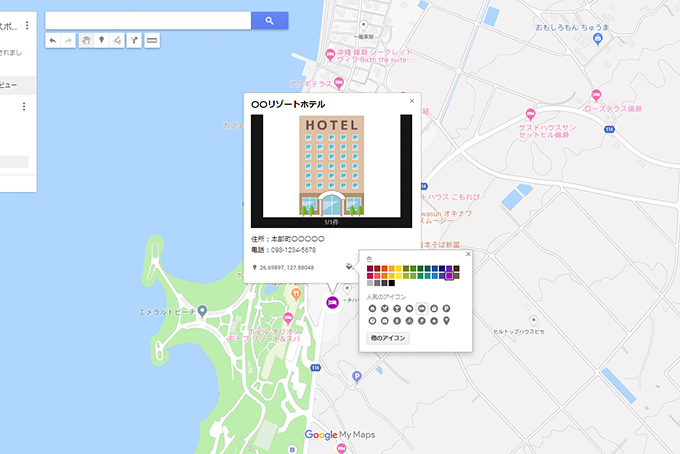
①マーカー変更
⇒マーカー色やアイコンの変更ができます。
②テキスト情報の編集
⇒テキスト情報を追加することができます。
※既存のGoogleマップ情報は編集できません。不要な場合は情報内右上の「削除」で外 すことができます。
③写真のアップロード
アップロードした画像を吹き出し表示させることができます。
④経路
⇒A地点からB地点の経路が作れます。
⑤ゴミ箱
⇒マーカー(対象物)の削除

■STEP 8.
テキスト情報だけでは伝わりにくいですよね。
写真も載せることで、スポットがどんな所かイメージしやすくなります。
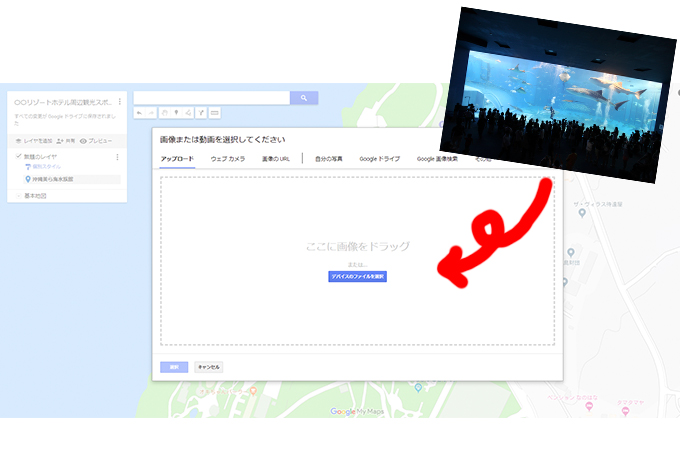
編集ボタン③をクリックして、画像登録画面を開き、表示させたい画像をアップロードします。

■STEP 9.
画像のアップロードが完了すると、自動で気に吹き出しに反映されます。
テキスト情報を追加したい場合は、編集ボタン②で情報を追加します。
全ての編集が完了したら、「保存」をクリックして完成です!
この作業の繰り替えしで、どんどん観光スポットを追加していきます。
検索結果に出ない場合は、1から作りましょう!

■STEP 10.
検索結果に出てこない、複数マーカーが表示されたけどどれも違う、、
といった場合は1から作る必要があります。
〇〇リゾートホテルは架空のホテルです。(笑)
最初から存在しないので、場所を選定してマイマップに追加します。
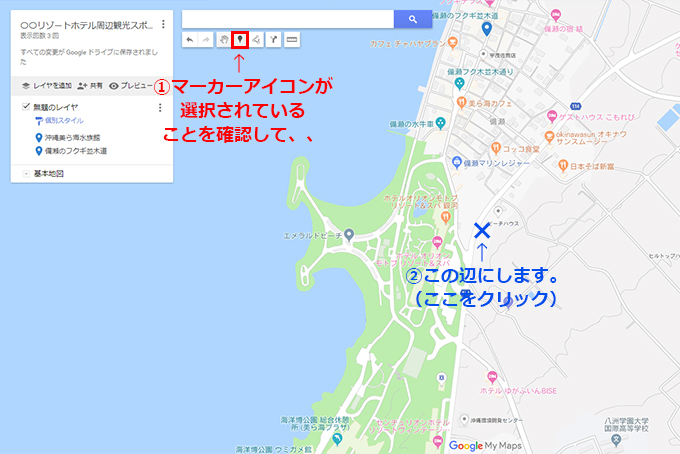
①の検索の下にあるマーカーアイコンが選択されていることを確認して、
マーカーを設置する場所が決まったら、②そこをクリックします。

■STEP 11.
あとは簡単。編集メニューで情報などを追加していきます。

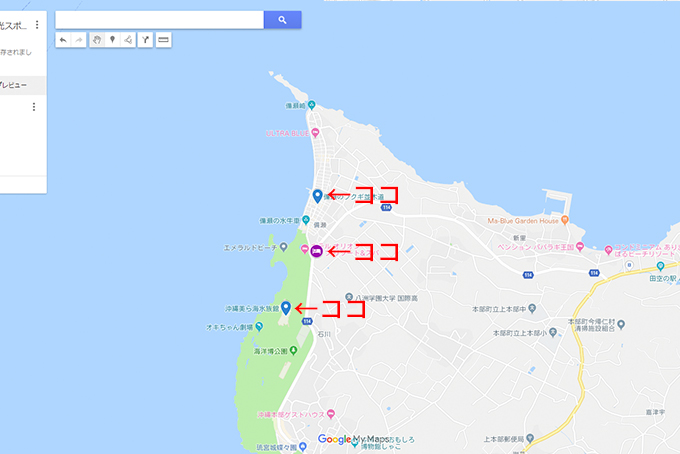
○○リゾートホテル、美ら海水族館、もうひとつ「備瀬のフクギ並木」を追加して、
簡易的ですが、これでマイマップの完成!ということにします!(笑)
完成したマイマップはまだ、自分だけしか見れません。
画面左上の「共有」から共有範囲の設定を行います。
今回は、WEBサイトに埋め込んで見れるようにしたいので、
埋め込み作業の前に予め共有範囲を一般公開に設定しておく必要があります。

共有設定を終えたら、メニューから埋め込み用のタグをコピーして、
WEBサイトのソースファイルの任意の場所にコピーしたタグを張り付ければOK。
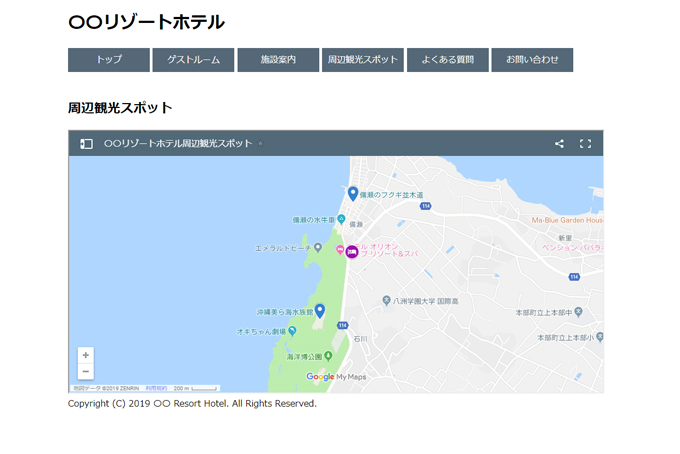
↑はサイトのページ埋め込んだときのマップの見栄えです。簡易的なページですが。。笑

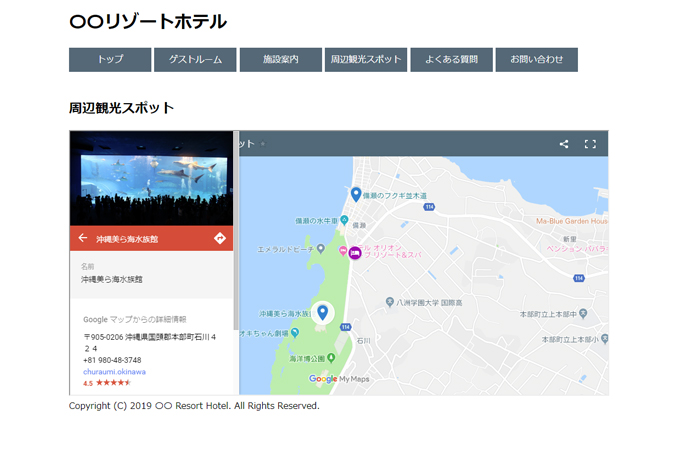
登録したマーカーをクリックすると、スポットの情報が画面左からスライドインして表示されます。
いかがでしたか。
今回は宿泊施設周辺の観光スポットマップを作りましたが、
施設周辺コインパーキングマップや那覇空港からホテルまでのアクセス経路マップとして活用するのも良いですよね!
あまり存在が知られていないGoogleマイマップですが、
昨年7月にGoogle Mapsが新サービスのGoogle Maps Platformへ移行&API Key必須&有料化した影響で、今後はアクセスページや周辺情報ページなどでマイマップを埋め込んだWEBサイトが増えるかもしれないです。