お久しぶりに投稿となりました。
みなさん いかがお過ごしでしょうか?
ファイブスターで一緒に働くメンバーが増えてきたこともあり、
今日はクリエイティブで使われている用語を解説アンド社内で共有したいと思ってブログにまとめることにしました。
細かい用語をあげるとキリがないので
よく使われる用語にポイントを当てて行こうと思います。
五十音順に紹介していきます!
- アイキャッチ
- 目を引きつけてクリックさせるための画像。ブログだとタイトルと関連した画像やSNSだと多くのユーザーを引き付ける為やシェアされた時により多く拡散してもらうために必要な画像です。
- FTP(えふてぃーぴー)
- FTP(ファイル・トランスファー・プロトコル)の頭文字からFTPと呼ばれます。クライアントとサーバの間でファイル転送を行うための通信プロトコルの一つです。クライアントのサーバーへファイルをアップロードするために利用します。
- SEO(えすいーおー)
- SEO(サーチ エンジン オプティマイゼーション)の頭文字を取ってSEOと呼ばれてます。日本語にすると検索エンジン最適化。検索サイトで特定のウェブサイトが検索結果の上位に表示されるようにウェブサイトの構成などを調整すること。
- カンプ
- 完成見本。デザイン案などを指します。デザインカンプという時もあります。
- グローバルナビゲーション
- 原則的にウェブサイトの全てに共通して表示するメニューです。サイトの案内メニューになります。
- キャッシュ
- ブラウザが一度表示したウェブページのデータを一時的に記憶しているデータのことです。ウェブサイトを更新したのに表示が変わらないというのはキャッシュが残っているからです。その場合は、一度ブラウザのキャッシュをクリアにすることで解決します。
- コーディング
- コーディングは、プログラミング言語を使ってコードを記述する作業です。
- ケバブメニュー
- アイコンメニューの名称です。ドットが3つ垂直に並んでいるアイコンです。クリック後はナビゲーションメニューやオプションメニューなどが表示されます。
chromeだとブラウザの右上にあるのが確認できます。

- サムネイル
- 「thumb nail=親指の爪」という意味を持つ用語です。縮小された画像のことをいいます。
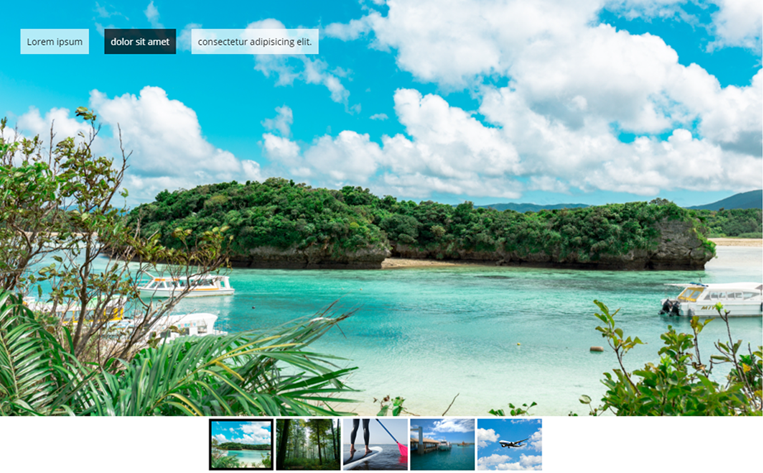
- スライダー・スライドショー
- 複数の画像を自動で切り替えさせたりする機能のことをいいます。
大きい画像の下に並んでいる縮小された画像が前の項目で紹介したサムネイルになります。

- セレクトボックス
- 複数の選択肢から一つを選択してもらう時に使われています。よくお問い合わせフォームなどに使われています。
- サイトマップ
- サイト全体の構成を確認できるようにした構成図のことをいいます。ユーザーや検索エンジンサイトに内容を分かりやすく伝える役割も担っています。
- タブ
-
ページを移動しなくてもタブ(ラベル)によって切り替えることができる機能のこと。主要のブラウザなどは全てタブを切り替えることで複数のページを同時に開くことができます。タブブラウザとも呼ばれています。ウェブサイトで使われているタブでは、Yahoo!JAPANのトップページにある「ニュース」~「地域」の要素をタブといいます。

- ドネルメニュー
- アイコンメニューの名称でドネルケバブが名前の由来です。ケバブメニューと同じ役割でブラウザやアプリなどで使われています。

- バナー
- ウェブサイト内にあるリンク付きの画像のことです。ウェブサイト内では「のぼり」のような役割で、アクセスを誘導したりする目的で使われています。
- パンくずリスト
- ユーザーがウェブサイト内のどの位置にいるかを示す役割です。ウェブページの上部に配置していることが多いです。
- HOME >
- カテゴリ1 >
- カテゴリ2
- ファーストビュー
- ユーザーがウェブページにアクセスした時に最初に表示される部分で、スクロールせずに表示される範囲のことです。デバイスごとに見える範囲が異なる場合もあります。
- ハンバーガーメニュー
- アイコンメニューの名称です。横線が3つ並んだのが特徴のアイコンです。スマートフォンやタブレットでウェブサイトを見るときに使われていることが多いです。クリック後はナビゲーションメニューが表示されることが多いです。

- フッター(footer)
- ウェブサイトの下に共通して表示される要素です。人間でいうと足(foot)の部分になります。一般的には会社名・住所・電話番号・サイトマップ・コピーライトなどが記載されています。
- ヘッダー(header)
- ウェブサイトの上に共通して表示される要素です。人間でいうと頭(head)の部分になります。一般的にはブランドや会社のロゴ・ナビゲーションメニューなどが記載されています。
- 弁当メニュー
- アイコンメニューの名称です。こちらは点が9つ並んだのが特徴のアイコンです。こちらもクリック後はナビゲーションメニューが表示されることが多いです。

- ポップアップ
- ブラウザの画面上で別のウィンドウが立ち上がる仕組みのこと。ユーザーの意思に関係なく自動で新しいウィンドウが表示されます。
- ミートボールメニュー
- アイコンメニューの名称です。横にドットが3つ並んだアイコンです。クリック後はナビゲーションメニューが表示されることが多いです。

- メインビジュアル
- ウェブサイトのトップページ上部にある一番目立つ画像のことです。ウェブサイトの顔になる部分です。
- モーダル
-
モーダルウィンドウとも言われます。ウィンドウ内に表示されたウィンドウで、一般的には表示されているウィンドウよりも小さく、閉じるなどの操作をしないとウィンドウが閉じないようになっています。

- ラジオボタン
- お問い合わせページで使われていることが多いです。主に一つの選択肢を選んでもらう場合に使われます。
Q:ラジオボタンの名前を初めて聞きましたか?
はい
いいえ
- ランディングページ
-
ランペ、LP(エルピー)などと言ったりもします。商品やサービスに特化したウェブページのこと。
商品名を検索→検索結果に「広告」と表示されたリンクをクリック→商品のランディングページのサイトへ。などの流れでランディングページを見る方も多いと思います。
- ワイヤーフレーム
- ウェブサイトの完成イメージを線(ワイヤー)と枠(フレーム)で制作したウェブサイトの設計図になります。
サクッと紹介したつもりが、長くなってしまいました。
意外と食べ物の用語が多くてビックリしました。パンやお肉メニューなど。そして、まさかの「弁当」。
食べ物だと世界共通で分かりやすいのかしら?と思ったりも…
(ケバブが世界共通なのかい!)という突っ込みはしないでください。
普段インターネットサーフィンをしていても用語が分からないという方は多いのではないでしょうか。
特にスマートフォンやタブレットが普及してきてウェブで使われる用語も一気に増えてきました。
こちらの記事は、今後も用語が増えてきたら追加していきますので
「あれって何だっけ?」と思ったら是非!この記事へアクセスしてください。





