こんにちは!安里です。
初めての投稿になります。
今回は、デザインツールのSTUDIOを紹介しようとおもいます。
まず、STUDIOで何ができるかと言うと、コーディング不要でデザインしたものが
そのままWebサイトとして公開することができます。
今まで、HTMLやCSSの知識が無くホームページの制作なんてハードルが高いと思っていた方でも
ホームページをつくることが可能なのです。
ちなみにテンプレートも用意されているので簡単に作成することもできます。
それでは、STUDIOを触ってみましょう。
今回は、画像とテキストの配置をしたいと思います。
下記URLから「無料ではじめる→」をクリックしてください。
https://studio.design/ja

名前、メールアドレスを記入して登録ボタンを押してください。
FacebookのアカウントがあればFacebookで登録することもできます。
次に、新規プロジェクトを作成→プロジェクト名を入力→作成に進みます。

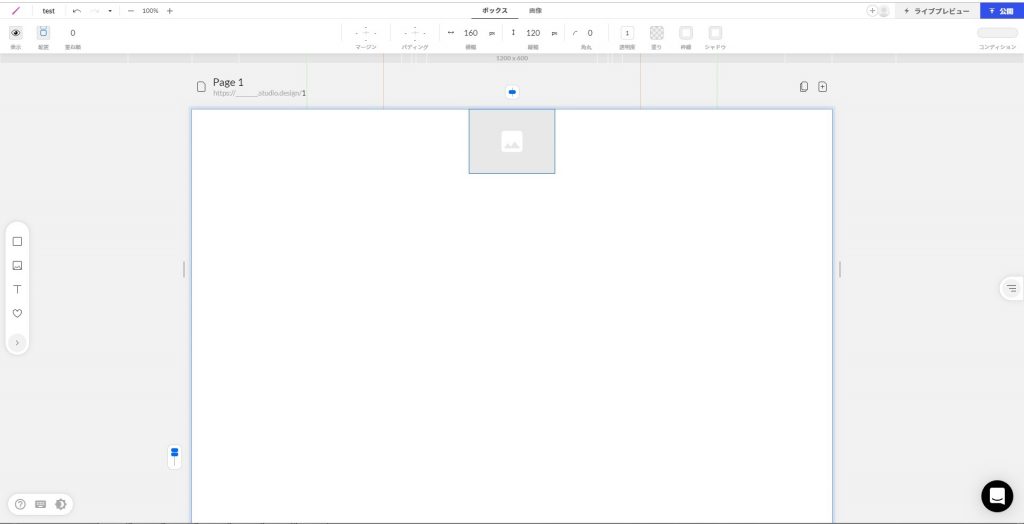
左サイドバーの上から2番めのアイコンをキャンバス上にドラッグ&ドロップします。

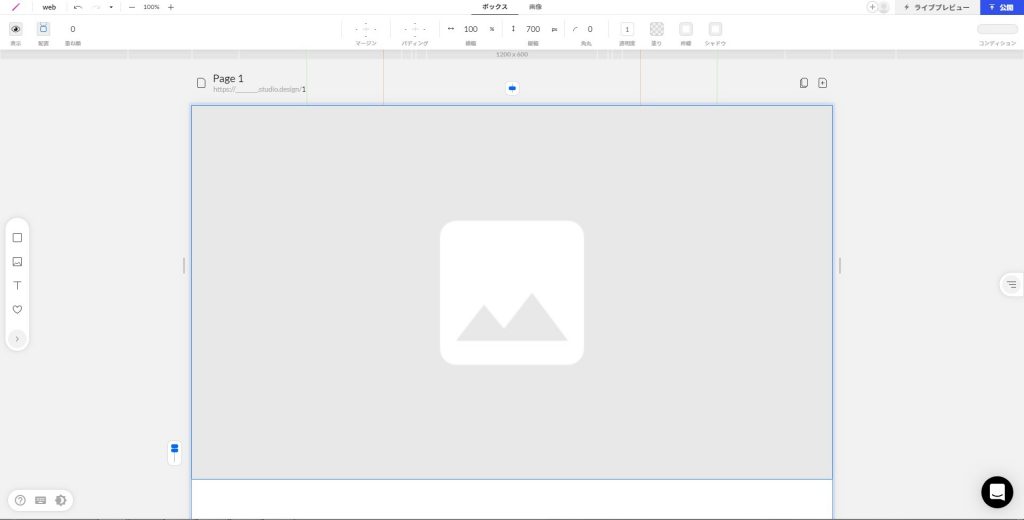
次にボックスを好きな大きさにします。今回は、高さ700pxで作成してみます。

ボックスの大きさが決まったら、ボックスをダブルクリックします。
ストック画像のライブラリからイメージを選択します。
配置するイメージが決まったら、イメージをクリックしてください。

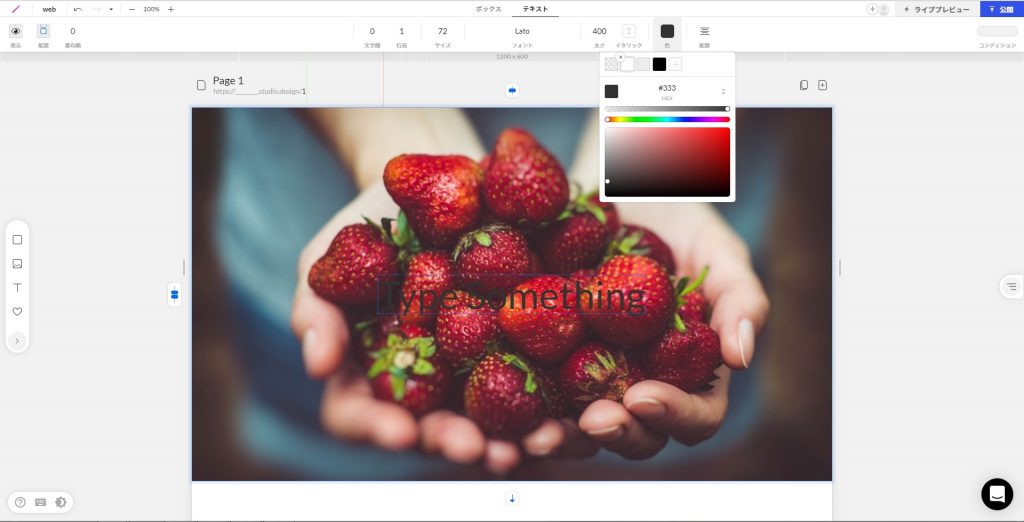
次はテキストを追加します。
テキストは左サイドバーの上から3番めの「T」のアイコンです。アイコンをギャンバス上にドラッグ&ドロップして真ん中に配置してみます。

トップバーでフォントサイズ、フォントの色も変えることができます。

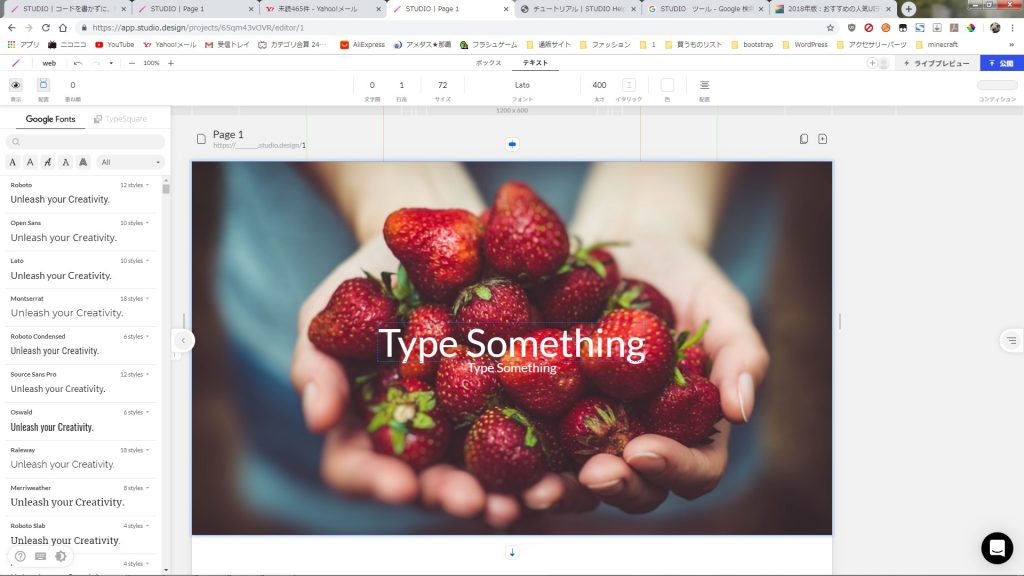
もう一つ、フォントを配置して今度はフォントサイズを小さくします。

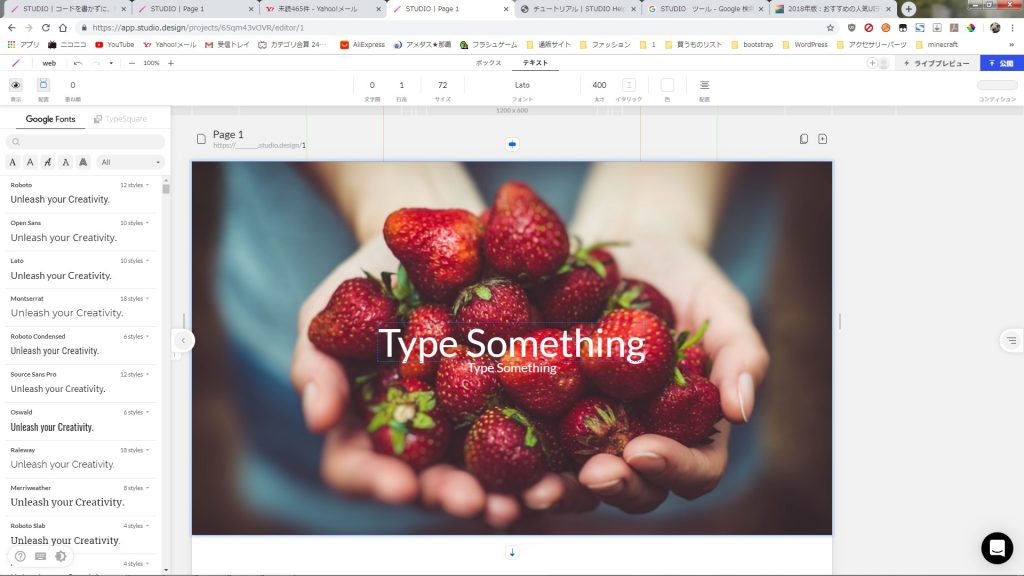
フォントの種類を変えたい場合は、トップバーの「フォント」をクリックすると
左側に表示されます。

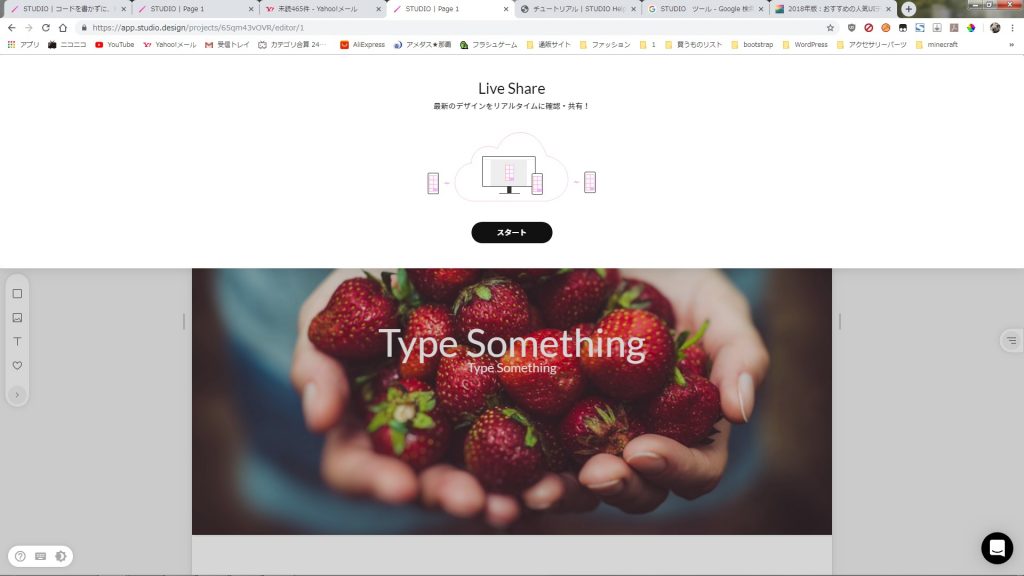
自分でデザインしたWebページを共有したい場合には、「ライブプレビュー」を使うととても便利です。
「ライブプレビュー」は、ナビゲーションバーにある「ライブプレビュー」をクリックすると下記の画面が表示されます。

「スタート」のボタンを押すと、QRコードとURLが作成されます。
簡単に共有することができます。
公開するには、ナビゲーションバーの右上にある「公開」をクリックしたあと、
お好きなドメイン名を入力して、「保存」をしたあとに「公開」をクリックするとできます。
いかがでしたか?思ったよりも簡単にデザインすることが出来ましたか?
今回は、画像とテキストの配置だけでしたが、他にもGoogle MapやYoutubeも埋め込むこともできます。
デザインツールを触ったことがない方や、これからHTMLやCSSを勉強したいと思っている方は
一度触ってみることをお勧めします。
Webデザイン制作ツールは他にも色々あるので、今後も紹介していきたいと思います。
「STUDIO」コーディング不要でWebサイトを公開できるデザインツールのご紹介
ファイブスターコーポレーションでは、ホテル・宿泊施設の集客や運営に
お困りの事業主様・オーナー様をサポートする様々なサービスを提供しています。
まずはお気軽にご相談ください。
ファイブスターコーポレーションの紹介動画はこちら⇓





