これでついに最後の投稿になります。Adobe XDを使ってワイヤーフレーム制作【おまけ編】
Adobe XDで出来る機能を紹介していこうと思います。
今までの振り返りは下記のリンクからどうぞ!
第一弾 Adobe XDを使ってワイヤーフレーム制作【準備編】
第二弾 Adobe XDを使ってワイヤーフレーム制作【作業編-1】
第三弾 Adobe XDを使ってワイヤーフレーム制作【作業編-2】
まずは、リンクの設定をしてみます。
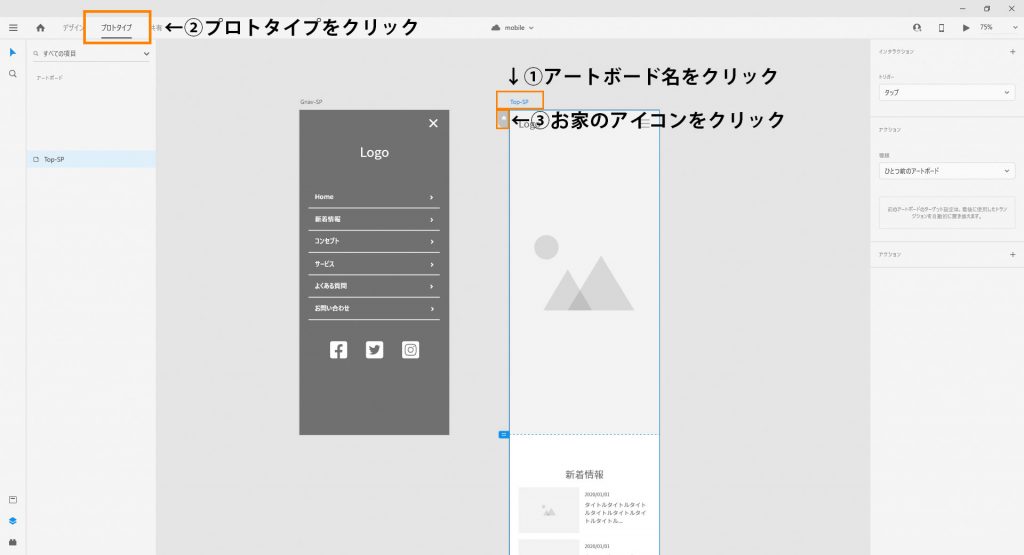
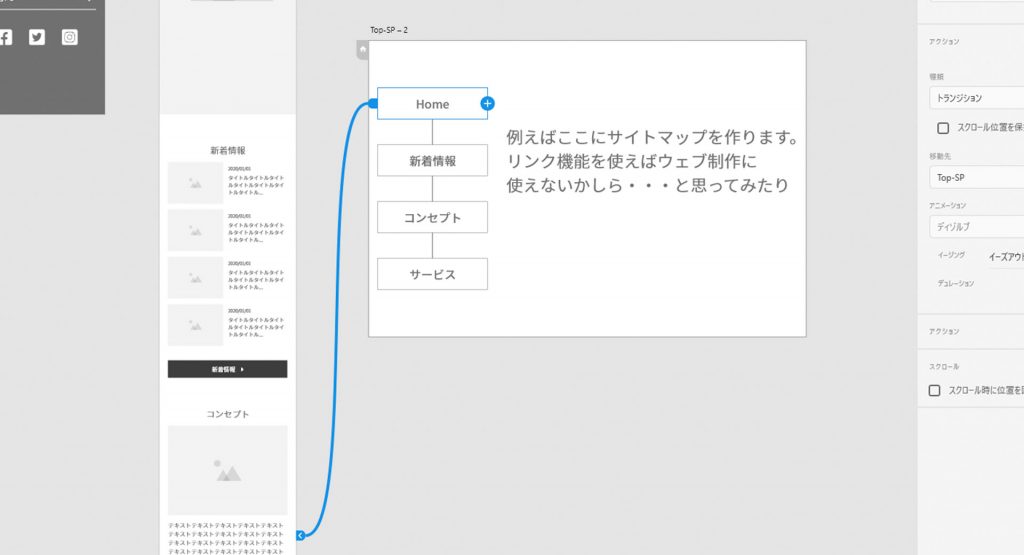
1.「アートボード名」をクリックします。
上部メニューにある「プロトタイプ」をクリックしたあと、お家のアイコンをクリックします。

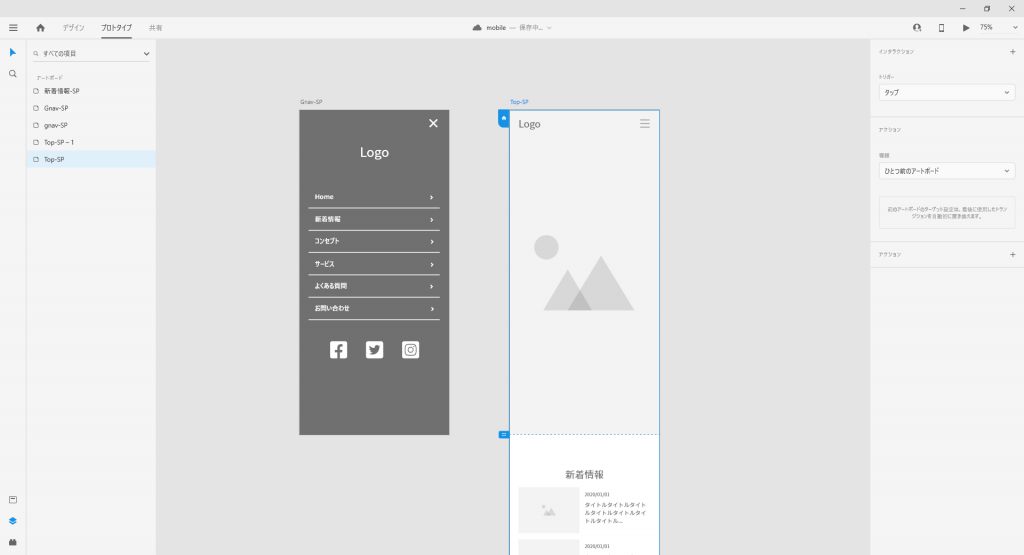
2.青色に変わります。このアートボードがトップページになりました。

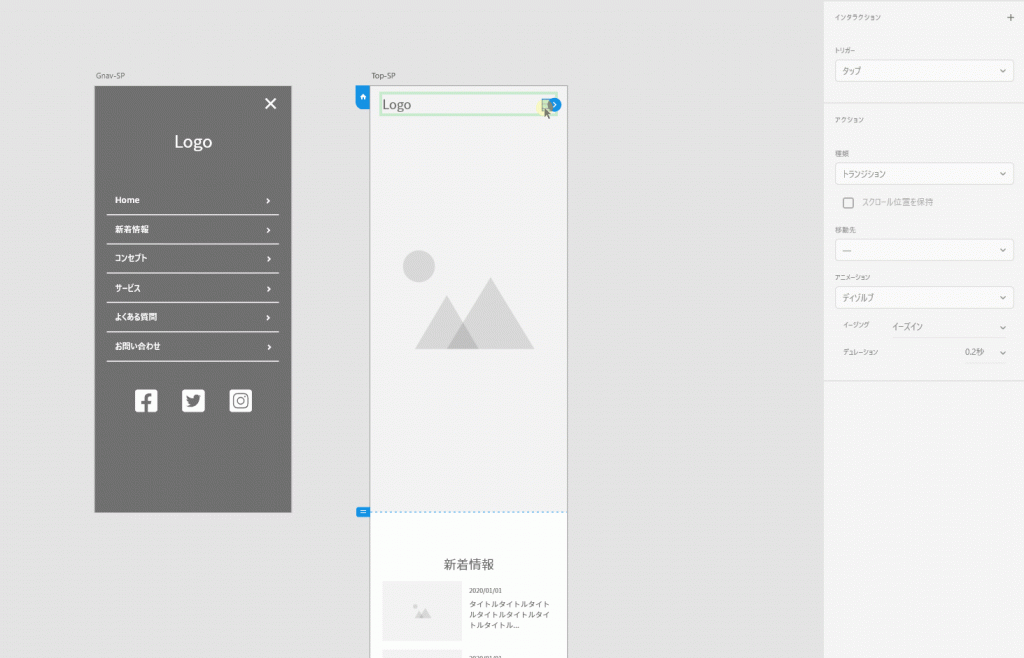
3.次に、「ハンバーガー」を「ドロワーメニュー」のアートボードまでドラッグ。
「ドロワーメニュー」のアートボードにある×をクリックして、「トリガー」を「タップ」、「アクション」の「種類」を「ひとつ前のアートボード」に設定します。

4.リンクが設定されました。
上部の右側メニューの▶をクリックするとプレビューすることができます。

そして、ふと思ったことを作ってみたり・・・。
他にも、スライドショーに利用している方がいるとかいないとか・・・。

さてさて、次は一括配置をしていきます。
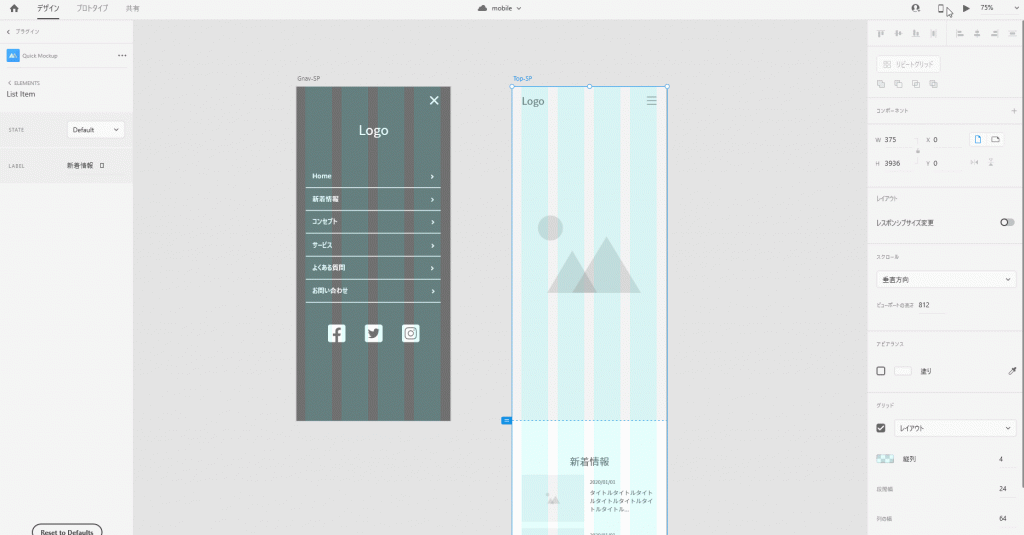
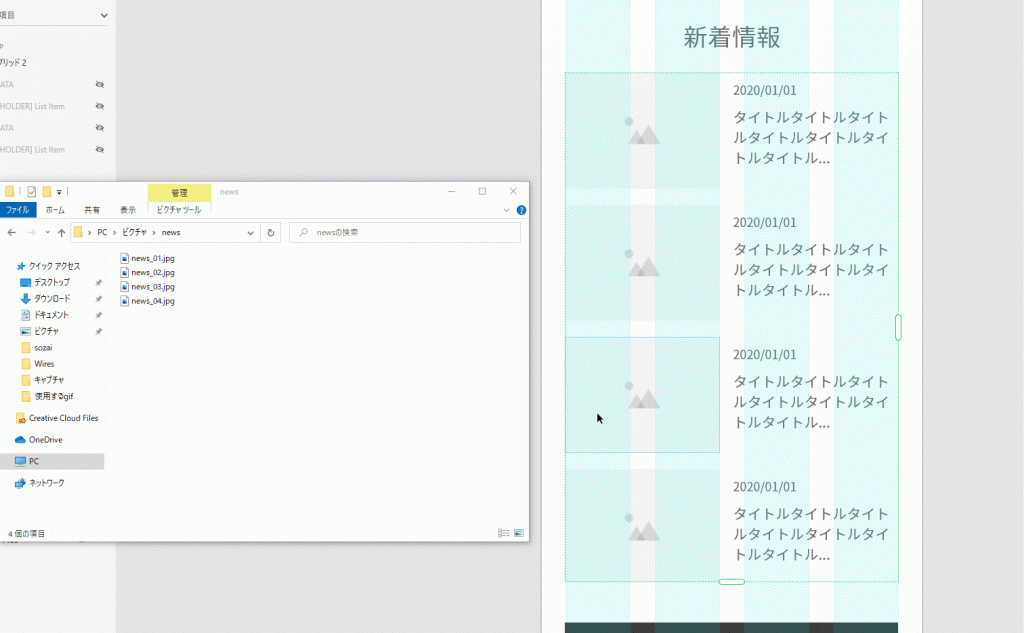
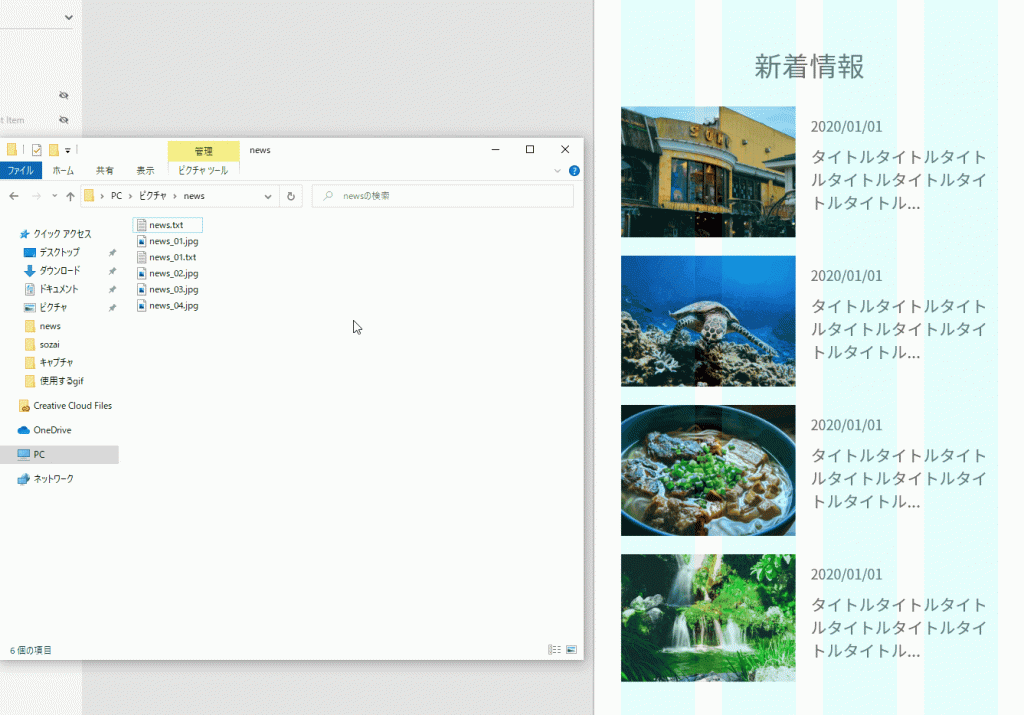
1.まずは、画像の配置からしていきます。画像ファイルに配置する順番に1から数字を振っていきます。
今回用意したファイル名は「news_01.jpg」~「news_04.jpg」までです。
下記のように配置していきます。

※配置する際には、最初に配置する「news_01.jpg」をドラッグ&ドロップするようにしてください。
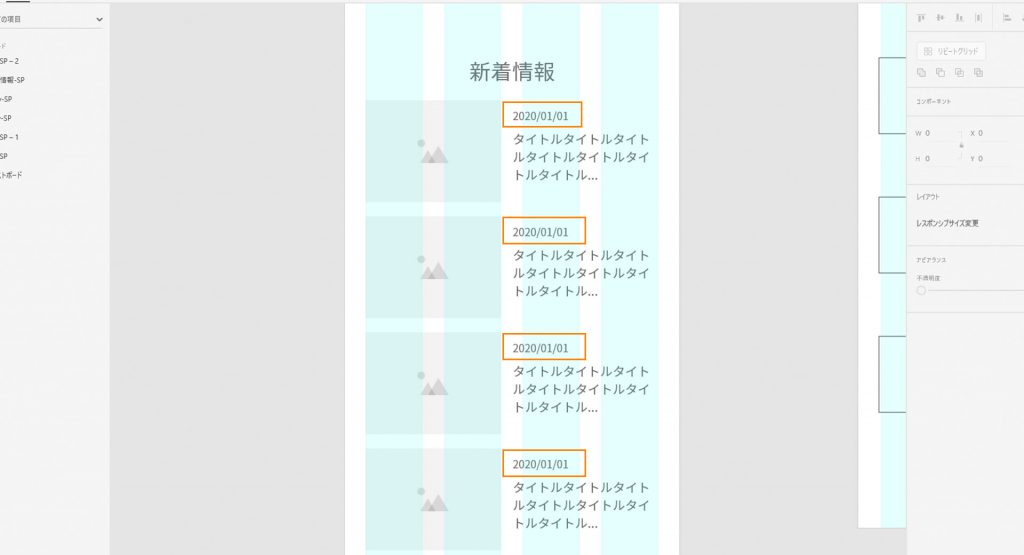
2.次にテキストの配置からやっていきます。
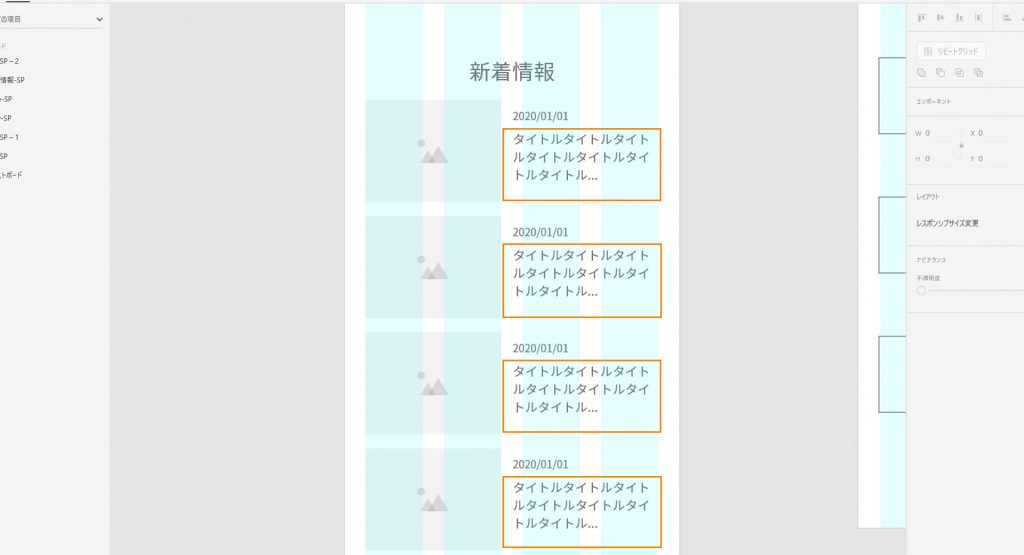
オレンジ枠の部分をテキストで入力します。

メモ帳などを使って配置したい分のテキストを用意します。

※テキストを保存するときは文字コードを必ずUTF-8にしてください。文字化けが起こるそうです。

3.次は、日付の下のテキストです。

※メモ帳は別に用意しておきます。
4.テキストを配置していきます。

テキストの一括配置は個人的に嬉しい機能です。
自分以外の方にテキストを用意してもらう時に貰ったデータをそのままXDにドラッグ&ドロップして
作業を進められますからね。
XDについてもっと触ってみたいと思った方には
Adobe XDチュートリアルも色んな操作方法を紹介しています。
練習用のサンプルも用意されていますので手軽に始められますよ。
日々、XDもアップデートを重ねているソフトなので
これからも今まで以上に使いやすくなっていくソフトになると思います。
今後も定期的にXDについて紹介してきたいと思います!
Adobe XDを使ってワイヤーフレーム制作【おまけ編】
ファイブスターコーポレーションでは、ホテル・宿泊施設の集客や運営に
お困りの事業主様・オーナー様をサポートする様々なサービスを提供しています。
まずはお気軽にご相談ください。
ファイブスターコーポレーションの紹介動画はこちら⇓


